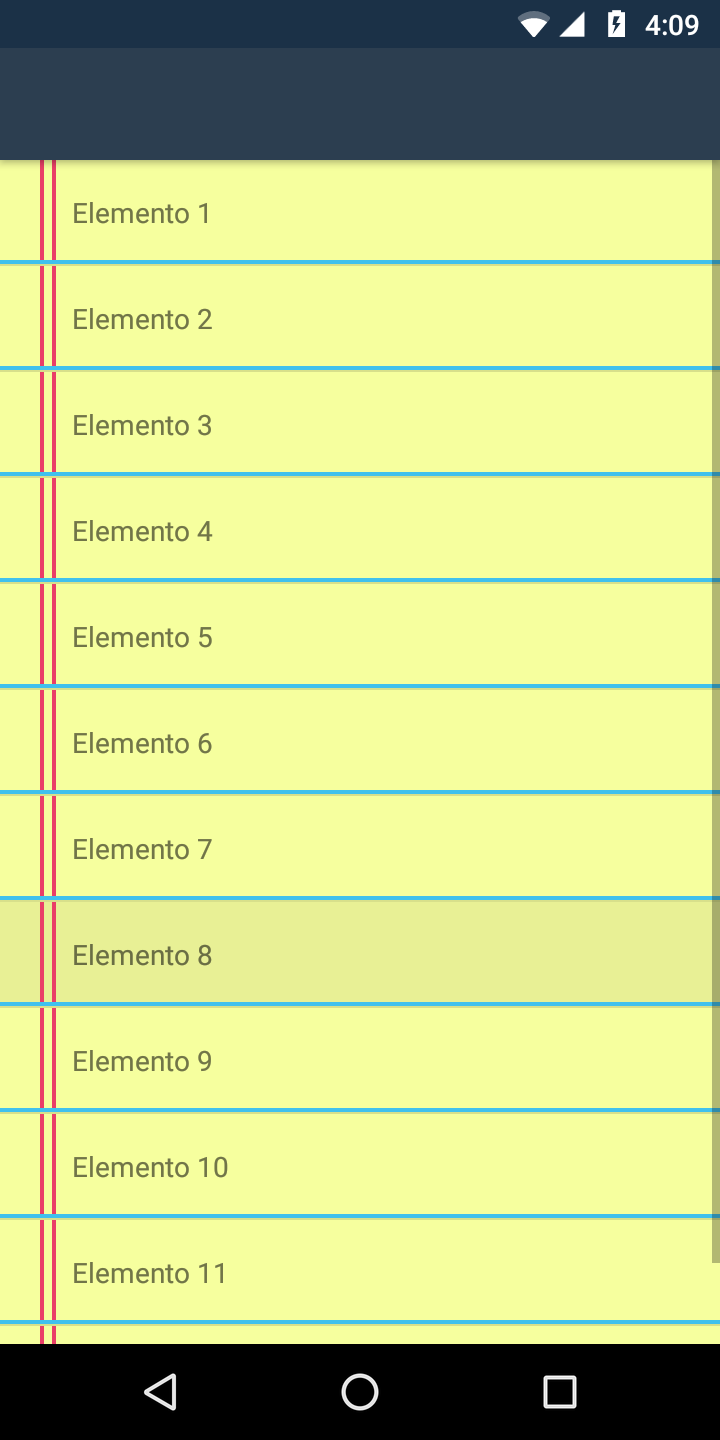
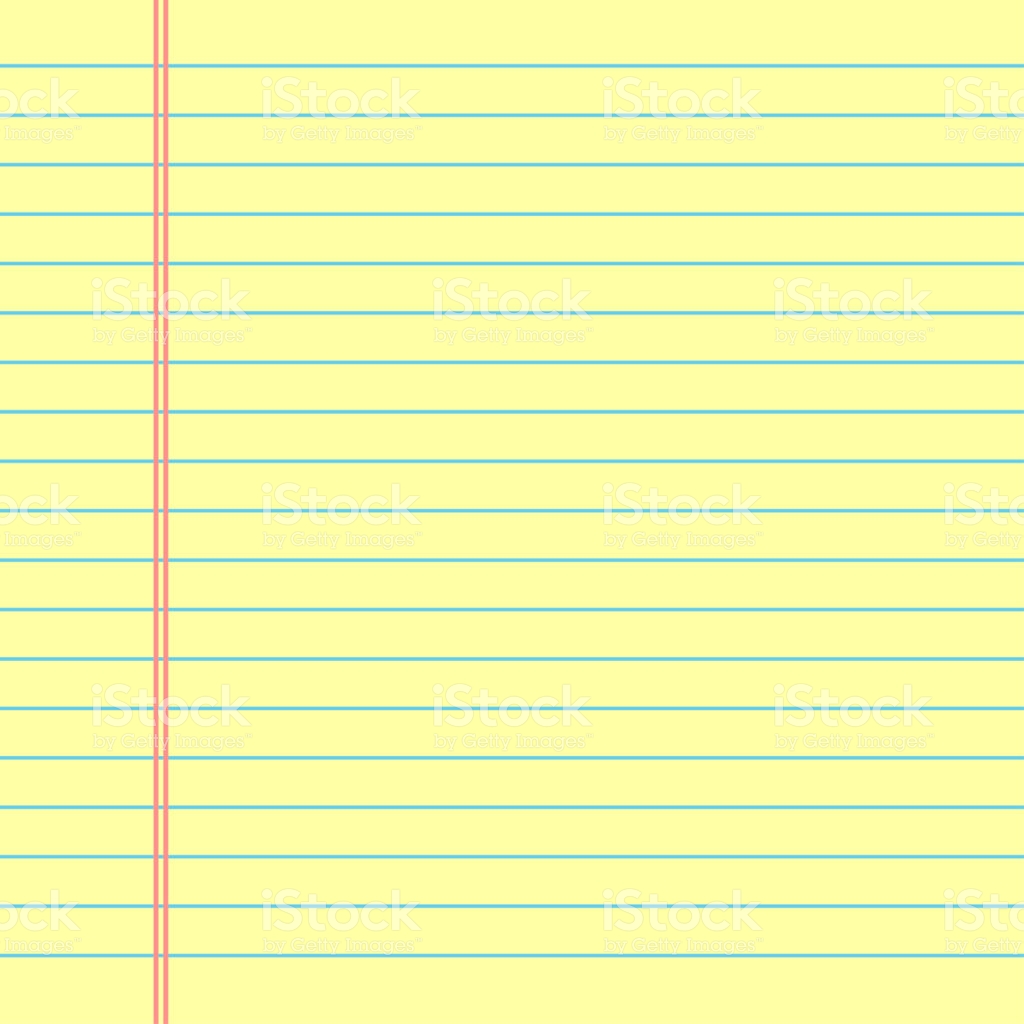
estoy creando una app de notas y nesecito que el layout tenga un estilo parecido a este
las lineas horizontales serian un Listview de cada nota que yo tenga, hasta ahora tengo el siguiente código para el layout pero quiero saber si existe una mejor forma de hacerlo.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<View
android:id="@+id/line1"
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="#E93F67"
android:layout_marginLeft="20dp"/>
<View
android:id="@+id/linea2"
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="#E93F67"
android:layout_marginLeft="26dp"/>
<ListView
android:id="@+id/lista"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="0dp"
android:layout_toRightOf="@+id/linea2"
android:divider="#000"
android:dividerHeight="1dp"></ListView>