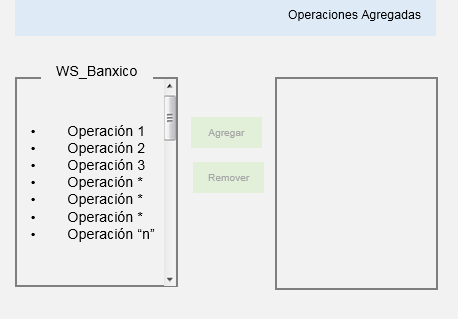
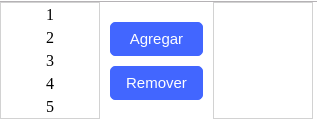
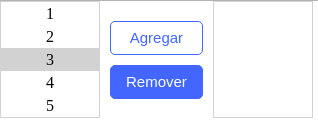
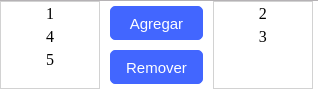
Estoy intentando simular esta acción donde tengo dos Select Option y dos botones. Uno para agregar un campo seleccionado del lado izquierdo al derecho, y el segundo regresar nueva mente el valor al primer Selec option.
Lo que tengo hasta ahora es lo siguiente. Dos arrays uno que representa una peque bd el cual llena de info el primer Select. Y el otro array representaría mi segundo select
articulos: [{
codigo: 1,
descripcion: 'papas',
}, {
codigo: 2,
descripcion: 'naranjas',
}, {
codigo: 3,
descripcion: 'peras',
}],
value: []
Lo que realizo es lo siguiente aquí estoy llenando mi primer select
<Input size="sm" type="select" name="selectMulti"
multiple={true} value={this.state.value} onChange={this.handleChange}>
{this.state.articulos.map(item => (
<option value={item.codigo}>{item.descripcion}</option>
))}
</Input>
Y aquí el segundo con el Array value[].
<Input size="sm" type="select" name="selectMulti1" id="exampleSelectMulti" multiple>
{this.state.value.map(item => (
<option>{item}</option>
))}
</Input>
El problema que tengo hasta ahora es que en mi handleChange actualiza el estado del segundo array cada ves que selecciono uno y mas datos.
handleChange(e) {
var options = e.target.options;
var value = [];
for (var i = 0, l = options.length; i < l; i++) {
if (options[i].selected) {
value.push(options[i].value);
}
}
this.setState({ value: value });
}
Mi pregunta es ¿Que podría implementar como un intermediario para cuando seleccione un dato de la lista y presione el boton agregar lo pase del otro lado?.