Amigos que tal, estoy realizando una página web en php/laravel de reservas, actualmente tengo un formato en <table> y en cada <td> hay un <button>, pero este tipo de codificación en tablas no agiliza el proceso cuando son varias personas que desean reservar.
Les consulto, existirá una librería o plugin en css o/y javascript que tenga un tipo de calendario para este tipo de negocio?, que permita arrastrar el mouse en los días que deseo reservar (por ejemplo del 27 al 30 del mes actual,suelto el mouse y sale un modal para llenar los datos) hasta ahora solo doy clic en el button del <td> según el día y la habitación para que salga el modal y lleno todos los datos.
He visto barios calendarios pero son solo por día (para crear eventos no más)
Actualmente así está mi tabla de reservas.
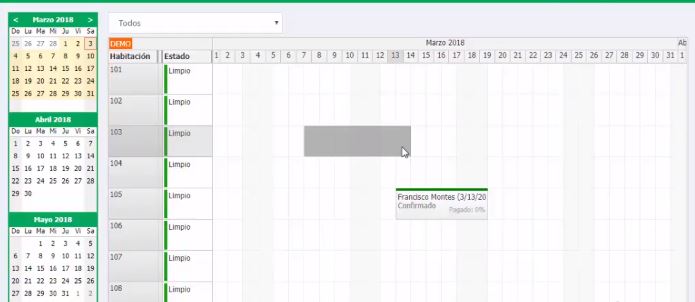
Pero quiero logra algo así (fuente: Youtube, y el creador solo expone y no comparte el código)
 Su formato es muy dinámico arrastra según los días que quiere reservar y tiene mejor parecencia.
Su formato es muy dinámico arrastra según los días que quiere reservar y tiene mejor parecencia.
