Estimados
Estoy tratando de pasar un valor de un input que se carga de un modal, y quiero que se muestre automáticamente en otro input. yo he podido hacerlo con las siguientes funciones
keyup() : Esta función solo me muestra a medida que yo escribo en el primer input , se va mostrando en otro input.
keyPress() : Esta función me muestra solo si presiono un tecla sobre el primer input para que se muestre ese valor en el otro input.
Change() : Esta función se comporta parecido a la keup().
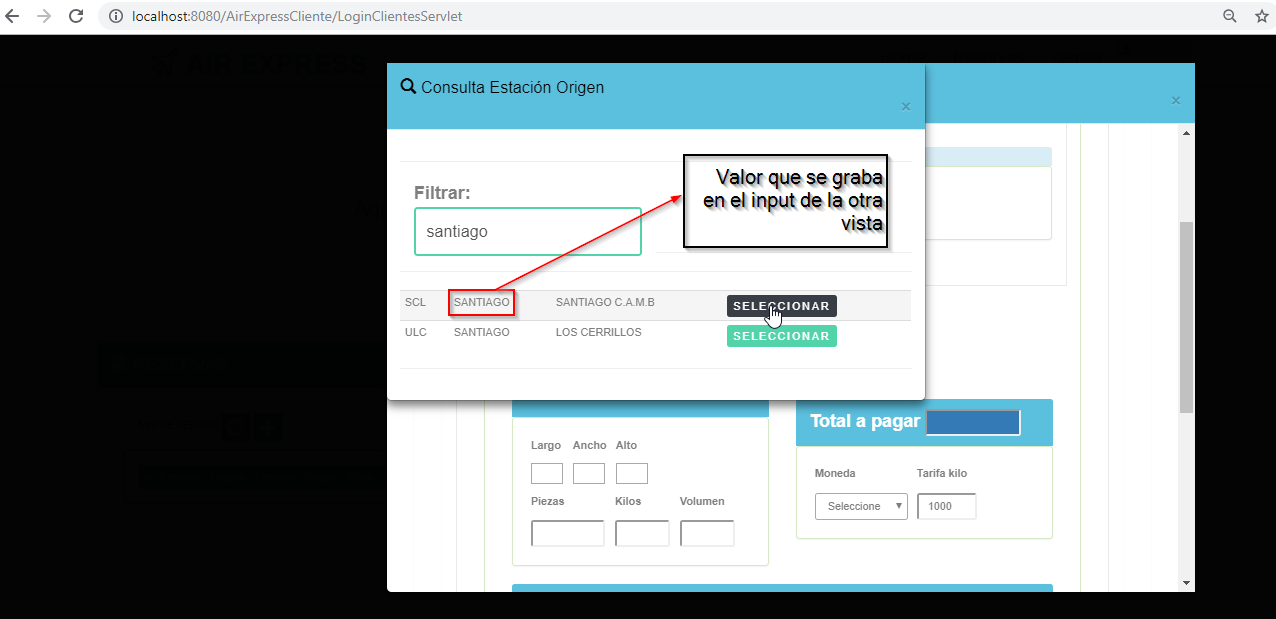
Lo que yo hago es seleccionar un modal desde una vista y ese modal me permite seleccionar un registro y presionar un botón que cierra el modal y envía un valor al primer input de la vista y ese valor es el que yo quiero que se replique en el otro input pero de manera automática , es decir al mostrarse ese valor en el primer input , se debe mostrar en el segundo input.
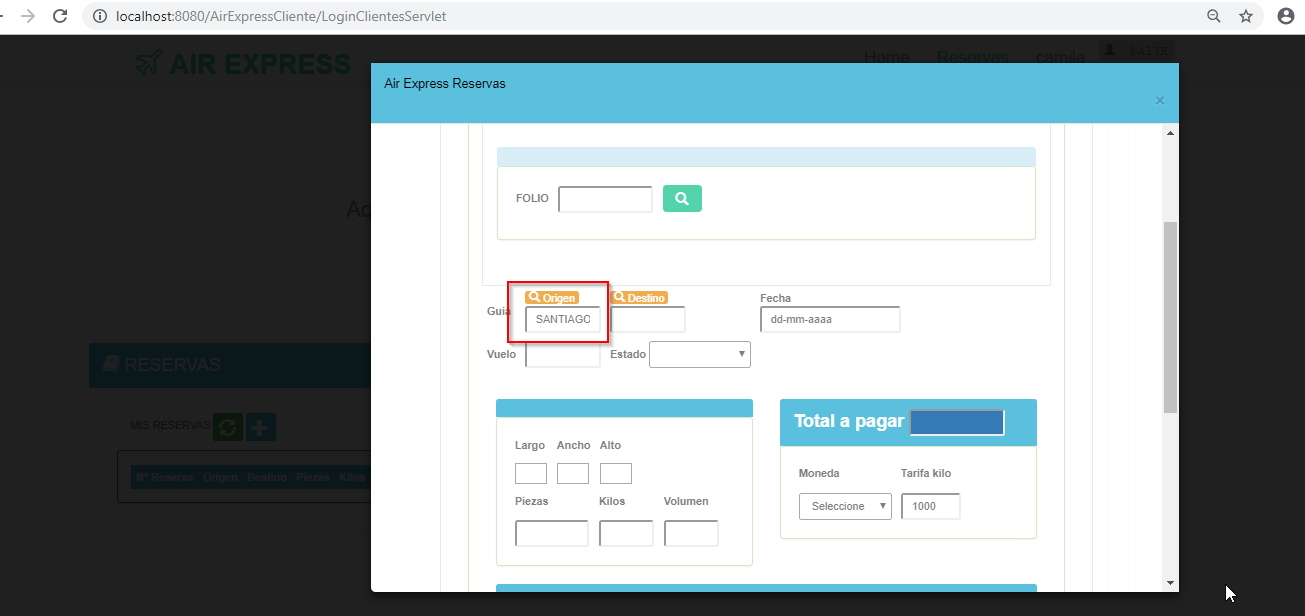
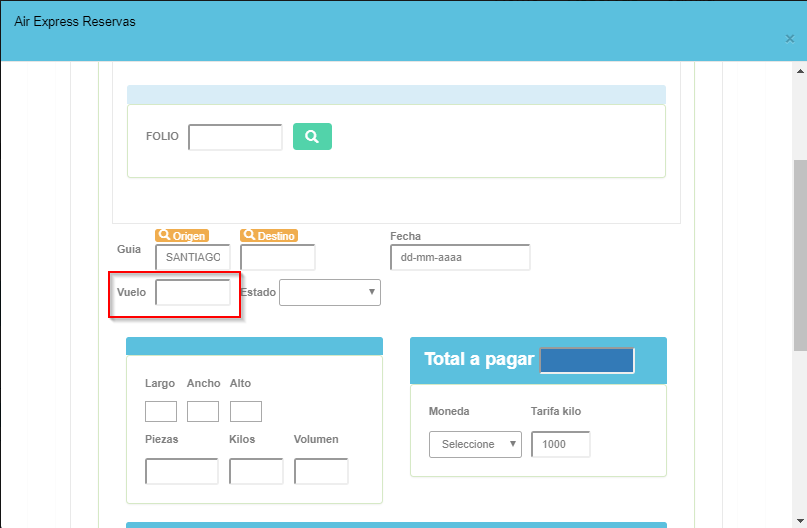
Aquí las imágenes
ahora el input de mas abajo es donde yo quiero que se muestre automáticamente el valor que llega al primer input.
para eso utilizo esta función, pero he utilizado keyPress() , KeyUp() , change() y no funciona como necesito.
<script>
$(document).ready(function () {
$("#txt_mostrar_nombre_estacion").keypress(function () {
var value = $(this).val();
$("#txt_mostrar_origen_vuelos").val(value);
});
});
</script>
Por favor si me pudieran orientar para poder realizar lo que necesito se los agradecería.