Estoy trabajando en un crm simple que tiene tareas e items. De apoco fui haciendo las lineas de tiempo. Pero ahora me piden que cada trabajo respete la linea de tiempo. Ejemplo: una tarea tiene una duracion de 15 dias y en esos dias el usuario puede agregar items como 3 dias para diseño, 4 para desarrollo, 6 para redaccion y 2 para revicion. Hasta el momento tengo todo a medio punto, me falta la animacion:
Esto es lo que tengo:
Bloque 1 - Lista de dias
<div class="col-md-12 bg-white text-center p-2">Titulo: <?=$row['titulo'];?></div>
<div class="col-md-12 bg-white text-center text-muted p-1">
<?php
$inicio = new DateTime($row['fti']); //2019/03/10
$fin = new DateTime($row['ftf']); //2019/03/24
while ($inicio <= $fin) {
?>
<span class="p-4">
<?=$inicio->format('d');?>
</span>
<?php
$inicio->modify('+ 1 days');
}
?>
</div>
En este bloque se ve los dias de una tarea de forma horizontal, ejemplo: 10 11 12 13 14 15 16... hasta llegar a 24 - en total son 10 dias
Bloque 2 - Lista de items
<div class="col-md-12">
<?php
$it = $conn->query("SELECT * FROM items INNER JOIN usuario ON usuario.codde = items.subusuarios WHERE tareacode = '".$row['tareacodde']."'");
while ($filas = $it->fetch()){
$fecha3 = new DateTime($filas['fii']);
$fecha4 = new DateTime($filas['fif']);
$resultados = $fecha3->diff($fecha4);
?>
<p>
<img src="<?=$filas['imagen'];?>" width="34" style="margin: 10px 10px 10px 0; border-radius: 100%;"> <?=$filas['descripcion'];?>
<br>
<br>
<!--
<?=categ($filas);?> <?=prioridades($filas);?> <?=$resultados->format('%a days');?>
-->
</p>
<?php
}
?>
</div>
En este bloque que esta debajo de la linea de tiempo horizaontal se listan los items. Lo que tendria que pasar aca es que cada item respete su tiempo. Un item comienza el dia 14 y finaliza el dia 18 y tendria que tener un linae de color que indique los dias del item.
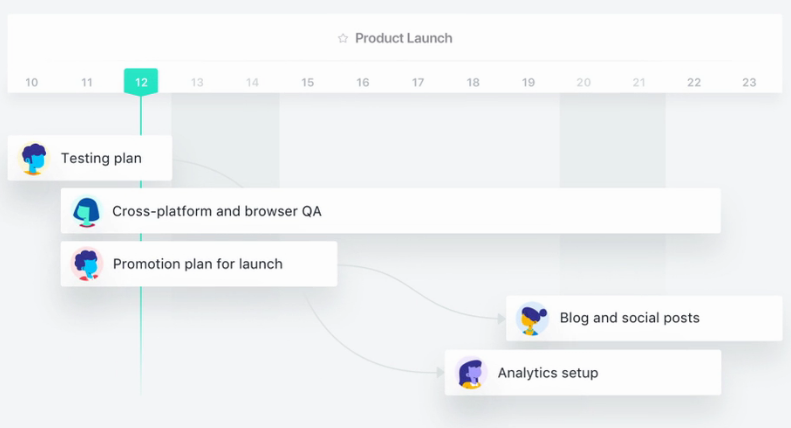
El usuario tiene que verlo asi:
Los bloques estan en el mismo archivo.
Creo que se puede hacer con JavaScript, pero no se como hacerlo.