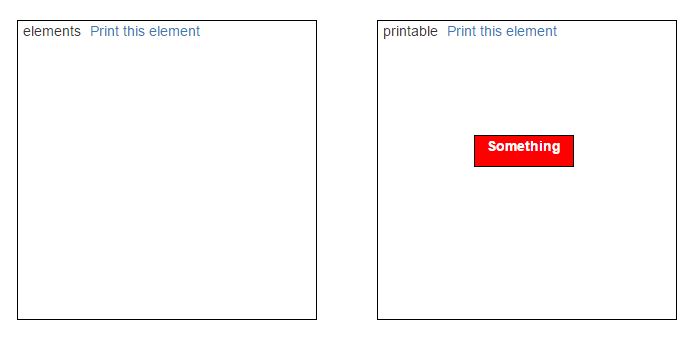
Ocurre lo siguiente, El elemento Something puede ser arrastrado y soltado, pero si lo mueves de la zonaelements a printable e intentas imprimir cliqueando en Print this element en elements y ves la ventana de vista previa, verás que Something no es visible. ¿Cómo puedo hacer funcionar esto?
Imagen:
Código:
$('#box1').draggable();
$('#print1').click(function() {
$('.elements').print({
noPrintSelector: 'a'
})
});
$('#print2').click(function() {
$('.printable').print({
noPrintSelector: 'a'
})
});.elements, .printable {
width: 200px;
height: 200px;
border: 1px solid black;
float: left;
margin: 20px;
}
.elements span, .printable span {
margin: 5px;
}
.printable a {
position: static;
}
.box {
border: 1px solid black;
width: 100px;
text-align: center;
background-color: red;
color: white;
font-weight: bolder;
}<!-- jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.0/jquery-ui.min.js"></script>
<script src="http://laravel2-maramal1.c9users.io/assets/js/jQuery.print.js"></script>
<!-- HTML -->
<div class="elements">
<span>elements</span>
<a href="#" id="print1">Print this element</a>
<div class="box" id="box1">
<p>Something</p>
</div>
</div>
<div class="printable">
<span>printable</span>
<a href="#" id="print2">Print this element</a>
</div>- Mismo ejemplo en codepen.io