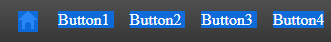
Tengo este menú en la cabecera de mi página:
He marcado en azul los objetos (que estan todos contenidos en el mismo div) para que se vea claramente como por defecto se alinean usando como referencia el punto mas alto del objeto. Si quisiera usar el punto más bajo, o el punto medio, que propiedad debo tocar?
Gracias de antemano
EDITO: Añado mi codigo:
<!DOCTYPE html>
<html>
<head>
<meta charset=" UTF-8">
<title> Title </title>
<style type="text/css">
body {
margin: 0px;
font-family: #; font-size: #;
}
#pageTop {
background: url(style/headerSliver.png) repeat-x;
heigh: 90px;
}
#pageTop > #pageTopWrap {
width: 1000px;
height: 90px;
margin: 0px auto;
}
#pageTop > #pageTopWrap > #pageTopLogo {
height: 100px;
width: 100px;
margin: 0px;
float: left;
}
#pageTop > #pageTopWrap > #pageTopRest {
float: right;
height: 90px;
width: 900px;
margin: 0px;
}
#pageTop > #pageTopWrap > #pageTopRest > #pageTopRestTop {
height: 42px;
margin: 2px;
background: #FF0004;
}
#pageTop > #pageTopWrap > #pageTopRest > #pageTopRestBottom {
height: 42px;
margin: 2px;
}
#pageTop > #pageTopWrap > #pageTopRest > #pageTopRestBottom > div {
margin-top: 8px;
padding: 4px;
}
#pageTop > #pageTopWrap > #pageTopRest > #pageTopRestBottom > div > a {
display: block;
float: left;
color: #CDCCCD;
text-decoration: none;
margin: 0px 10px;
}
#pageTop > #pageTopWrap > #pageTopRest > #pageTopRestBottom > div > a:hover {
font-weight: bold;
}
</style>
</head>
<body>
<div id="pageTop">
<div id="pageTopWrap">
<div id="pageTopLogo">
<a href="#"><img src="images/logo.png" alt="logo"></a>
</div>
<div id="pageTopRest">
<div id="pageTopRestTop">
</div>
<div id="pageTopRestBottom">
<div>
<a href="#"><img src="images/home.png"></img></a>
<a href="#">Button1</img></a>
<a href="#">Button2</img></a>
<a href="#">Button3</img></a>
<a href="#">Button4</img></a>
</div>
</div>
</div>
</div>
</div>
<div id="pageMiddle"></div>
<div id="pageBottom"></div>
</body>
</html>

vertical-alignno te va a funcionar porque es para elementos inline o celdas de tablas y tus enlaces tienen undisplay:block. Podrías usardisplay:inline-block, también tendrías que quitar elfloat:left,ya que los elementos flotados se convierten en elementos de bloque