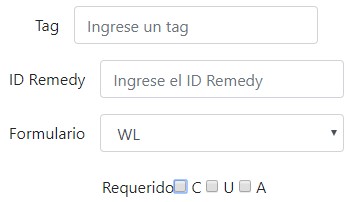
el día de hoy tengo una duda sobre el diseño de un formulario que estoy haciendo. Estoy diseñando en Angular, un formulario en HTML y Bootstrap, solo que "Tag" y requerido no están acomodados como "ID Remedy" y "Formulario". Por ello les pido su ayuda para dar arreglo solo a ese único detalle. Envió una imagen del formulario:
Y este es el código con el que estoy trabajando:
<div class="form-group row justify-content-center">
<label for="tag" class="col-form-label">Tag</label>
<div class="col-sm-3">
<input formControlName="tag" placeholder="Ingrese un tag" name="tag" type="text" class="form-control" id="tag" required/>
</div>
</div>
<div class="form-group row justify-content-center">
<label for="id_remedy" class="col-form-label">ID Remedy</label>
<div class="col-sm-3">
<input formControlName="id_remedy" class="form-control" type="text" name="id_remedy" placeholder="Ingrese el ID Remedy">
</div>
</div>
<div class="form-group row justify-content-center">
<label for="formulario" class="col-form-label">Formulario</label>
<div class="col-sm-3">
<select formControlName="formulario" class="form-control" name="formulario">
<option value="WL">WL</option>
<option value="HELP">HELP</option>
</select>
</div>
</div>
<div class="form-group row justify-content-center">
<div class="col-xs-4 col-sm-3 col-md-2 col-md-offset-2 everything-checkbox">
<div class="form-group row justify-content-center">
<label for="formulario" class="col-form-label">
<span>Requerido</span>
<input type="checkbox" formControlName="requerido" name="requerido" value="C" checked/>
C
<input type="checkbox" formControlName="requerido" name="requerido" value="U"/>
U
<input type="checkbox" formControlName="requerido" name="requerido" value="A"/>
A
</label>
</div>