$(document).ready(function() {
var table = $('#example').DataTable( {
scrollY: "550px",
scrollX: true,
scrollCollapse: true,
paging: false,
searching: false,
bPaginate: false,
bSort: false,
bInfo: false,
} );
} );
$(document).ready(function(){
$('.details-control').on('click',function(){
//odd shown header
//console.log($(this).parent().attr('class'));
//if($(this).parent().attr('class') == 'odd header')
if( ($(this).parent().attr('class') == 'cadena even') || ($(this).parent().attr('class') == 'cadena odd') )
$(this).parent().addClass( "shown" );
else
$(this).parent().removeClass( "shown" );
$(this).closest("tr").nextUntil( 'tr[id^="row_"]', 'tr[id^="hijos_"]').slideToggle(10);
}); <link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/fixedcolumns/3.2.4/css/fixedColumns.bootstrap.min.css">
th, td { white-space: nowrap; }
div.dataTables_wrapper {
width: 100%;
margin: 0 auto;
}
td{
/*font-size:12px !important;*/
white-space: nowrap;
}
th{
/*position: fixed;*/
/*font-size:12px !important;*/
white-space: nowrap;
text-align: center !important;
border-style: hidden;
background-color: #F4F4F9 !important;
}
.par{
background-color: #f39c1226 !important;
}
.impar{
background-color: #3c8dbc21 !important;
}
.canal{
background-color: #fdc060 !important;
}
.cadena{
background-color: #8dc6e6 !important;
}
.color_rojo{
color: #dd4b39;
}
td.details-control {
background: url('https://datatables.net/examples/resources/details_open.png') no-repeat center center;
cursor: pointer;
}
tr.shown td.details-control {
background: url('https://datatables.net/examples/resources/details_close.png') no-repeat center center;
}
<div id="div_listado">
<!-- /.box-header -->
<div id="body_table">
<div id="example2_wrapper" class="dataTables_wrapper form-inline dt-bootstrap">
<div>
<div class="table-responsive">
<div id="example_wrapper" class="dataTables_wrapper no-footer"><div class="dataTables_scroll"><div class="dataTables_scrollHead" style="overflow: hidden; position: relative; border: 0px none; width: 100%;"><div class="dataTables_scrollHeadInner" style="box-sizing: content-box; width: 1183px; padding-right: 21px;"><table class="display dataTable no-footer" style="width: 1183px; margin-left: 0px;" role="grid"><thead>
<tr role="row"><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 80px;">Canal</th><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 103px;">Cadena</th><th rowspan="1" colspan="1" style="width: 530px;padding-top: 0px;padding-right: 0px;padding-bottom: 0px;padding-left: 0px;" class="">Tienda</th><th class="par sorting_disabled" rowspan="1" colspan="1" style="width: 116px;">Venta 2019 $</th><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 116px;">Venta 2018 $ </th><th class="par sorting_disabled" rowspan="1" colspan="1" style="width: 73px;">VAR %</th><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 116px;">PPTO 2019 $</th><th class="par sorting_disabled" rowspan="1" colspan="1" style="width: 56px;">VAR %</th></tr>
</thead></table></div></div><div class="dataTables_scrollBody" style="position: relative; overflow: auto; width: 100%; max-height: 550px;">
<table id="example" class="display dataTable no-footer" style="width: 100%;" role="grid"><thead>
<tr role="row" style="height: 0px;"><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 80px; padding-top: 0px; padding-bottom: 0px; border-top-width: 0px; border-bottom-width: 0px; height: 0px;"><div class="dataTables_sizing" style="height: 0px; overflow: hidden;">Canal</div></th><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 103px; padding-top: 0px; padding-bottom: 0px; border-top-width: 0px; border-bottom-width: 0px; height: 0px;"><div class="dataTables_sizing" style="height: 0px; overflow: hidden;">Cadena</div></th><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 236px; padding-top: 0px; padding-bottom: 0px; border-top-width: 0px; border-bottom-width: 0px; height: 0px;"><div class="dataTables_sizing" style="height: 0px; overflow: hidden;">Tienda</div></th><th class="par sorting_disabled" rowspan="1" colspan="1" style="width: 116px; padding-top: 0px; padding-bottom: 0px; border-top-width: 0px; border-bottom-width: 0px; height: 0px;"><div class="dataTables_sizing" style="height: 0px; overflow: hidden;">Venta 2019 $</div></th><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 116px; padding-top: 0px; padding-bottom: 0px; border-top-width: 0px; border-bottom-width: 0px; height: 0px;"><div class="dataTables_sizing" style="height: 0px; overflow: hidden;">Venta 2018 $ </div></th><th class="par sorting_disabled" rowspan="1" colspan="1" style="width: 73px; padding-top: 0px; padding-bottom: 0px; border-top-width: 0px; border-bottom-width: 0px; height: 0px;"><div class="dataTables_sizing" style="height: 0px; overflow: hidden;">VAR %</div></th><th class="sorting_disabled" rowspan="1" colspan="1" style="width: 116px; padding-top: 0px; padding-bottom: 0px; border-top-width: 0px; border-bottom-width: 0px; height: 0px;"><div class="dataTables_sizing" style="height: 0px; overflow: hidden;">PPTO 2019 $</div></th><th class="par sorting_disabled" rowspan="1" colspan="1" style="width: 56px; padding-top: 0px; padding-bottom: 0px; border-top-width: 0px; border-bottom-width: 0px; height: 0px;"><div class="dataTables_sizing" style="height: 0px; overflow: hidden;">VAR %</div></th></tr>
</thead>
<tbody>
<tr class="canal odd" id="row_0_0" title="Canal: ECOMMERCE" role="row">
<td>ECOMMERCE</td>
<td></td>
<td></td>
<td class="par"> $ 26.908.870 </td>
<td class="impar"> $ 11.725.913 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0,00%</td>
<td class="impar"> $ 15.055.099 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0,00%</td>
</tr><tr class="cadena even shown" id="row_0_66" title="Canal: ECOMMERCE Cadena: BADAMAX WEB" role="row">
<td class="details-control" style="border-right: 0px"></td>
<td>BADAMAX WEB</td>
<td></td>
<td class="par"> $ 23.413.788 </td>
<td class="impar"> $ 11.725.913 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-top up"></span>
99,68%</td>
<td class="impar"> $ 15.055.099 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-top up"></span>
55,52%</td>
</tr><tr id="hijos_0" style="" title="Canal: ECOMMERCE Cadena: BADAMAX WEB Almacen: FE170 - Venta Internet" role="row" class="odd">
<td></td>
<td></td>
<td>FE170 - Venta Internet</td>
<td class="par">
$ 18.912.785</td>
<td class="impar">
$ 10.320.962 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-top up"></span>
83,25%</td>
<td class="impar">
$ 15.055.099</td>
<td class="par "> <span class="glyphicon glyphicon-triangle-top up"></span>
26%</td>
</tr><tr id="hijos_1" style="" title="Canal: ECOMMERCE Cadena: BADAMAX WEB Almacen: NM270 - Venta Internet" role="row" class="even">
<td></td>
<td></td>
<td>NM270 - Venta Internet</td>
<td class="par">
$ 4.501.003</td>
<td class="impar">
$ 1.404.951 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-top up"></span>
220,37%</td>
<td class="impar">
$ 0</td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0%</td>
</tr><tr class="cadena odd shown" id="row_1_102" title="Canal: ECOMMERCE Cadena: DAFITI WEB" role="row">
<td class="details-control" style="border-right: 0px"></td>
<td>DAFITI WEB</td>
<td></td>
<td class="par"> $ 3.495.082 </td>
<td class="impar"> $ 0 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0,00%</td>
<td class="impar"> $ 0 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0,00%</td>
</tr><tr id="hijos_2" style="" title="Canal: ECOMMERCE Cadena: DAFITI WEB Almacen: FE171 - Venta Internet Dafitti" role="row" class="even">
<td></td>
<td></td>
<td>FE171 - Venta Internet Dafitti</td>
<td class="par">
$ 2.570.722</td>
<td class="impar">
$ 0 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0,00%</td>
<td class="impar">
$ 0</td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0%</td>
</tr><tr id="hijos_3" style="" title="Canal: ECOMMERCE Cadena: DAFITI WEB Almacen: NM271 - Venta Internet Dafitti" role="row" class="odd">
<td></td>
<td></td>
<td>NM271 - Venta Internet Dafitti</td>
<td class="par">
$ 924.360</td>
<td class="impar">
$ 0 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0,00%</td>
<td class="impar">
$ 0</td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0%</td>
</tr><tr class="canal even" id="row_2_2" title="Canal: RETAIL" role="row">
<td>RETAIL</td>
<td></td>
<td></td>
<td class="par"> $ 912.929.404 </td>
<td class="impar"> $ 1.255.566.506 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0,00%</td>
<td class="impar"> $ 1.381.734.438 </td>
<td class="par "> <span class="glyphicon glyphicon-triangle-bottom down"></span> 0,00%</td>
</tr><tr class="cadena odd" id="row_2_23" title="Canal: RETAIL Cadena: FEROUCH" role="row">
<td class="details-control" style="border-right: 0px"></td>
<td>FEROUCH</td>
<td></td>
<td class="par"> $ 647.561.713 </td>
<td class="impar"> $ 935.881.813 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -30,81%</td>
<td class="impar"> $ 1.026.232.764 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -36,90%</td>
</tr><tr id="hijos_4" style="display:none" title="Canal: RETAIL Cadena: FEROUCH Almacen: FE101 - Parque Arauco" role="row" class="even">
<td></td>
<td></td>
<td>FE101 - Parque Arauco</td>
<td class="par">
$ 17.303.053</td>
<td class="impar">
$ 28.223.686 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -38,69%</td>
<td class="impar">
$ 31.520.592</td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -45%</td>
</tr><tr id="hijos_5" style="display:none" title="Canal: RETAIL Cadena: FEROUCH Almacen: FE103 - Panoramico" role="row" class="odd">
<td></td>
<td></td>
<td>FE103 - Panoramico</td>
<td class="par">
$ 6.365.216</td>
<td class="impar">
$ 14.677.079 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -56,63%</td>
<td class="impar">
$ 11.443.921</td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -44%</td>
</tr><tr id="hijos_6" style="display:none" title="Canal: RETAIL Cadena: FEROUCH Almacen: FE104 - Plaza Oeste" role="row" class="even">
<td></td>
<td></td>
<td>FE104 - Plaza Oeste</td>
<td class="par">
$ 18.217.568</td>
<td class="impar">
$ 25.279.464 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -27,94%</td>
<td class="impar">
$ 28.156.603</td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -35%</td>
</tr><tr id="hijos_7" style="display:none" title="Canal: RETAIL Cadena: FEROUCH Almacen: FE105 - Monjitas" role="row" class="odd">
<td></td>
<td></td>
<td>FE105 - Monjitas</td>
<td class="par">
$ 17.613.801</td>
<td class="impar">
$ 25.615.355 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -31,24%</td>
<td class="impar">
$ 26.888.933</td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -34%</td>
</tr><tr id="hijos_8" style="display:none" title="Canal: RETAIL Cadena: FEROUCH Almacen: FE106 - Mall Plaza Los Angeles" role="row" class="even">
<td></td>
<td></td>
<td>FE106 - Mall Plaza Los Angeles</td>
<td class="par">
$ 18.711.891</td>
<td class="impar">
$ 25.632.543 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -27,00%</td>
<td class="impar">
$ 27.958.276</td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -33%</td>
</tr><tr id="hijos_49" style="display:none" title="Canal: RETAIL Cadena: NEWMAN Almacen: NM204 - Mall del Centro Concepcion" role="row" class="even">
<td></td>
<td></td>
<td>NM204 - Mall del Centro Concepcion</td>
<td class="par">
$ 7.581.387</td>
<td class="impar">
$ 8.608.656 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -11,93%</td>
<td class="impar">
$ 8.912.375</td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -15%</td>
</tr><tr id="hijos_50" style="display:none" title="Canal: RETAIL Cadena: NEWMAN Almacen: NM205 - Plaza Oeste" role="row" class="odd">
<td></td>
<td></td>
<td>NM205 - Plaza Oeste</td>
<td class="par">
$ 4.859.189</td>
<td class="impar">
$ 4.990.325 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -2,63%</td>
<td class="impar">
$ 5.220.392</td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -7%</td>
</tr><tr id="hijos_51" style="display:none" title="Canal: RETAIL Cadena: NEWMAN Almacen: NM206 - Mall Parque Arauco" role="row" class="even">
<td></td>
<td></td>
<td>NM206 - Mall Parque Arauco</td>
<td class="par">
$ 10.625.385</td>
<td class="impar">
$ 11.144.470 </td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -4,66%</td>
<td class="impar">
$ 12.462.162</td>
<td class="par color_rojo "> <span class="glyphicon glyphicon-triangle-bottom down"></span> -15%</td>
</tr></tbody>
</table></div></div></div>
<div>
</div>
</div>
</div>
</div>
</div>
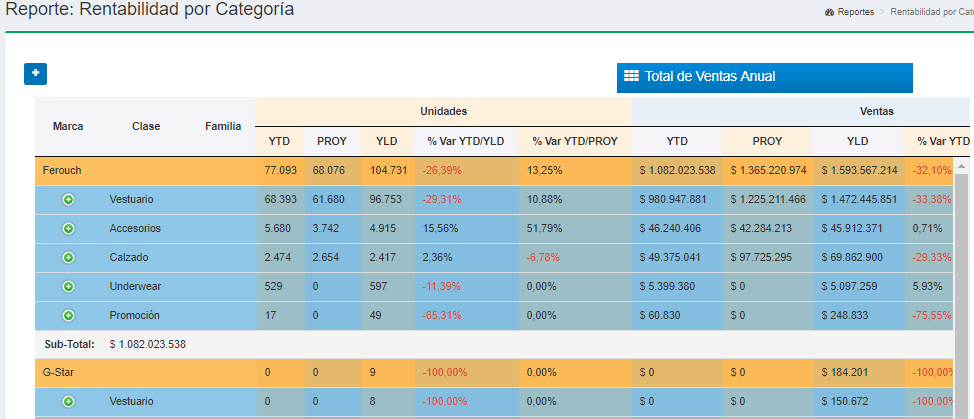
</div>Estoy usando datatable en mi proyecto. tengo unos reportes en los cuales las tablas llevan elementos ocultos. Cuando no se despliegan los elementos ocultos la tabla está perfecta, pero al desplegarlos se "distorsiona", es decir:

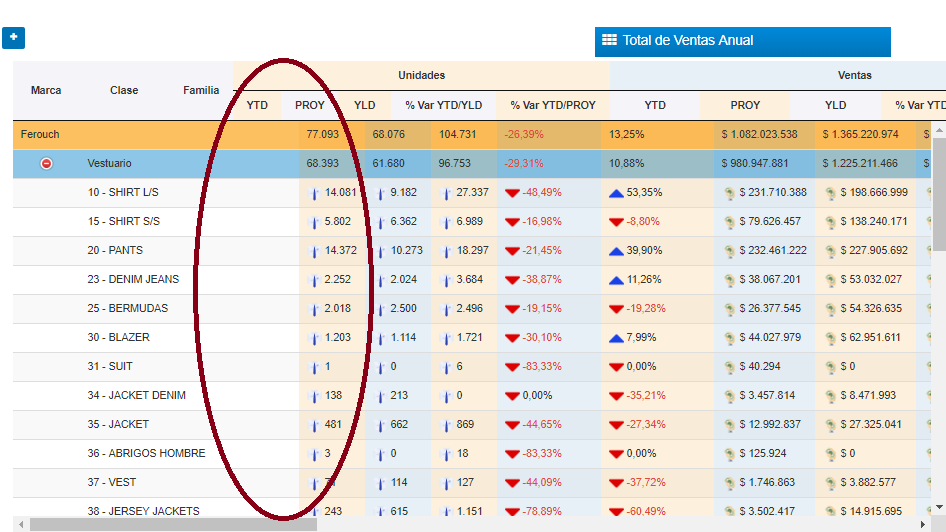
AL desplegarlos: ¿Cómo puedo corregir ésto?
¿Alguien sabe cómo forzar que un td vacio mida solo 1px de ancho y que no crezca mas de ahí? Ya lo intenté con max-width y no funciona, el datatable no lo toma.
Recién he notado que ésto se corrige cuando manipulo en ancho de la ventana de navegador, cuando está al máximo todas las columnas se ven alineadas.

colspanyrowspan?porque con esas propiedades no tiene porque coincidir la cantidad de th y td