Muy buenas. Tengo un problema a la hora de utilizar una variable en un archivo sass proveniente de otro. Cabe aclarar que no es importado explícitamente en el dicho primer archivo.
Debido a que practico la metodología SMACSS es importante la buena organización de los archivos en diferentes carpetas. Debido a esto, importe cada archivo a un único .scss, que se sincroniza a un .css principal.
Al usar una variable me dice que esta está indefinida, por lo tanto la compilación se detiene. Aunque por otro lado, al importar el archivo que almacena dicha variable al .scss que la utiliza, esta es tomada con normalidad. Esto ultimo no es una solución, ya que rompería la metodología usada (creería).
Me gustaría saber si esto es un error en como importo los archivos o si no es posible realizar la problemática en cuestión.
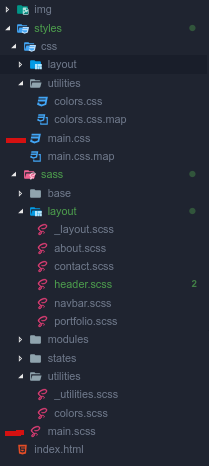
Estructura de archivos
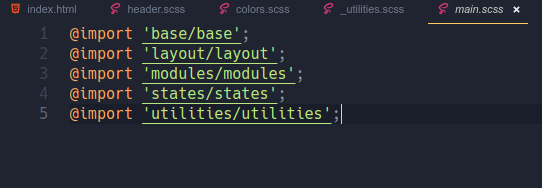
Archivo principal .scss
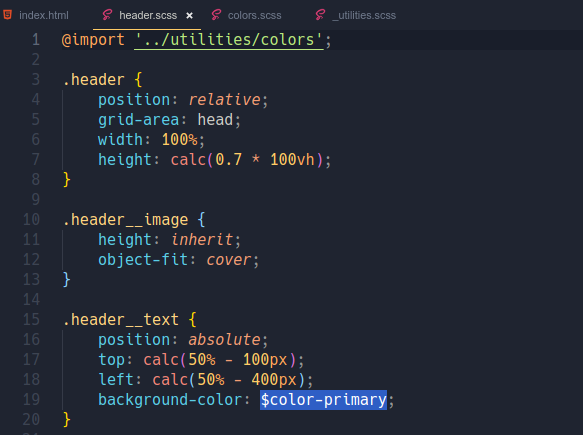
Archivo donde es importada la variable
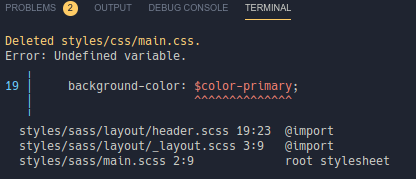
En esta última imagen el import de la primer línea no deberia ir. Si es eliminada sale este error en consola:




layoutsy mas abajo el deutilitiesy al momento de usar la variable de utilities en layout no la reconoce, pon la importación deutilitiesantes delayoutsy con eso evitarías importarlo en elheader.scss