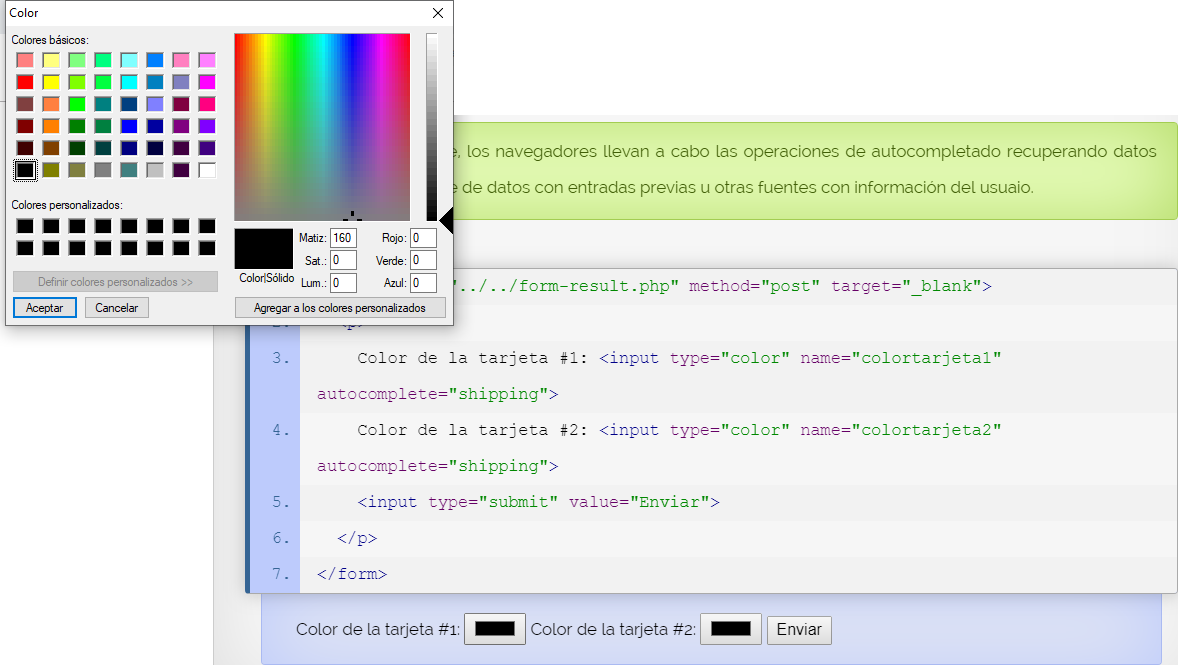
Me gustaría saber si se puede cambiar el sitio donde aparece el selector de color de html5 por defecto. En esta imagen de ejemplo se puede ver que siempre aparece el selector en la esquina superior izquierda de la página. ¿Esto se puede cambiar?
No he encontrado la forma de hacerlo ni con algún atributo del input type color ni nada.
Saludos.