Lo que deseas es que al agregar más texto este pueda ser visible, en este caso necesita que se pueda desplazar.
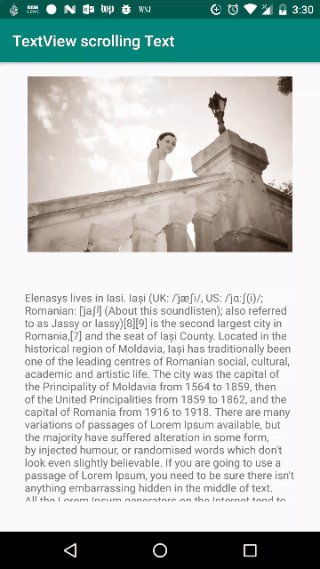
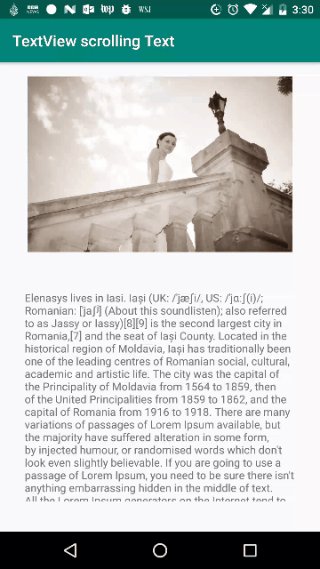
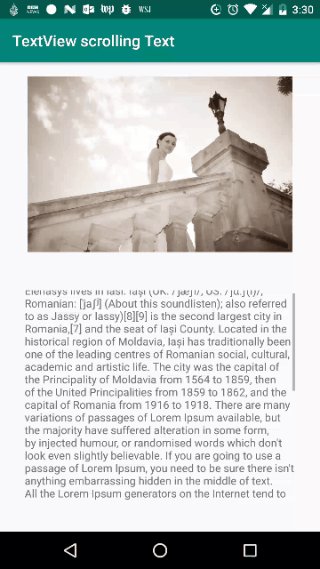
Texto desplazable en TextView.
Para esto puedes establecer a tu TextView un método de movimiento de desplazamiento, lo puedes realizar de esta forma:
textView.setMovementMethod(new ScrollingMovementMethod());
Puedes definir si lo necesitas que tu TextView muestre la barra de desplazamiento vertical, agregando la propiedad :
android:scrollbars="vertical"
De esta forma podrías realizar lo siguiente:

Agrego también un ejemplo del layout que usarías:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/myImageView"
android:layout_width="340dp"
android:layout_height="230dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/myTextView"
android:layout_width="348dp"
android:layout_height="271dp"
android:layout_marginTop="8dp"
android:scrollbars="vertical"
android:text="Scroll my text!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/myImageView" />
</android.support.constraint.ConstraintLayout>