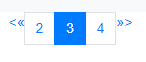
Me está pasando algo que no comprendo al hacer un paginador con boostrap. La idea es hacer un paginador parecido al que se ve en esta página (Working with icons).
https://getbootstrap.com/docs/4.1/components/pagination/
Con la diferencia de que el mio también tiene la opción de ir a la primera página y la última.
Para hacerlo estoy usando este código que en lo que a lo que a funcionamiento se refiere lo hace bastante bien.
var paginador; //Referencia el elemento
var totalPaginas; //Se debe calcular
var itemsPorPagina = 6; //Elementos a mostrar desde la base de datos
var numerosPorPagina = 3; //Cantidad maxima de enlaces visibles en el paginador
function creaPaginador(totalItems)
{
//Obtener la referencia el elemento
paginador = $(".pagination");
//Calcular el numero de paginas para el paginador
totalPaginas = Math.ceil(totalItems/itemsPorPagina);
///Enlace que lleva a la primera página
$('<li class="page-item"><a href="#" class="first_link"><</a></li>').appendTo(paginador);
//Enlace que lleva a la página previa
$('<li class="page-item"> <a href="#" aria-label="Previous" class="prev_link"> <span aria-hidden="true">«</span> </a> </li>').appendTo(paginador);
var pag = 0;
while(totalPaginas > pag)
{
//Enlace que lleva a la página seleccionada
$('<li class="page-item"><a href="#" class="page-link">'+(pag+1)+'</a></li>').appendTo(paginador);
pag++;
}
if(numerosPorPagina > 1)
{
//Oculta toda la lista de paginador
$(".page-link").hide();
//Muestra el primer y el último elemento (first y last)
$(".page-link").slice(0,numerosPorPagina).show();
}
//Enlace que lleva a la página siguiente
$('<li class="page-item"> <a href="#" aria-label="Next" class="next_link"> <span aria-hidden="true">»</span> </a> </li>').appendTo(paginador);
//Enlace que lleva a la última página
$('<li class="page-item"><a href="#" class="last_link">></a></li>').appendTo(paginador);
//Añade la clase "active" al primer elemento del paginador que tenga la clase ".page-link"
paginador.find(".page-link:first").addClass("active");
//Añade la clase "active" al primer elemento de la lista de enlaces del paginador
paginador.find(".page-link:first").parents("li").addClass("active");
//Esconde el enlace a página previa
paginador.find(".prev_link").hide();
//Carga la página al hacer click en el enlace
paginador.find("li .page-link").click(function()
{
var irpagina =$(this).html().valueOf()-1;
cargaPagina(irpagina);
return false;
});
//Carga la primera página
paginador.find("li .first_link").click(function()
{
var irpagina =0;
cargaPagina(irpagina);
return false;
});
//Carga la página previa
paginador.find("li .prev_link").click(function()
{
var irpagina =parseInt(paginador.data("pag")) -1;
cargaPagina(irpagina);
return false;
});
//Carga la siguiente página
paginador.find("li .next_link").click(function()
{
var irpagina =parseInt(paginador.data("pag")) +1;
cargaPagina(irpagina);
return false;
});
//Carga la última página
paginador.find("li .last_link").click(function()
{
var irpagina =totalPaginas -1;
cargaPagina(irpagina);
return false;
});
cargaPagina(0);
}
function cargaPagina(pagina) ///aqui esta lo de undefined
{
///calcular desde donde se leerá la base de datos
var desde = pagina * itemsPorPagina;
///llamada al archivo PHP que lee la base de datos para leer los datos de la tabla productos
$.ajax({
data:{"param1":"datos","limit":itemsPorPagina,"offset":desde},
type:"GET",
///dataType:'json',
url:"pagination.php"
}).done(function(data,textStatus,jqXHR)
{
///alert(data);
var lista = data.lista;
$("#productos").html("");
///$("#texto_productos").html("PRODUCTOS CONATAL");
///borrarForms("", "PRODUCTOS CONATAL")
$.each(lista, function(ind, elem)
{
///creaItemProducto(elem);
});
}).fail(function(jqXHR,textStatus,textError)
{
alert("Error al realizar la peticion dame " + textError);
});
if(pagina >= 1)
{
//Muestra el enlace a página previa
paginador.find(".prev_link").show();
}
else
{
//Oculta el enlace a página previa
paginador.find(".prev_link").hide();
}
if(pagina < totalPaginas - 1)
{
//Muestra el enlace a página siguiente
paginador.find(".next_link").show();
}
else
{
//Oculta el enlace a página siguiente
paginador.find(".next_link").hide();
}
//Obtiene el número de página sellecionada (current)
paginador.data("pag",pagina);
if(numerosPorPagina>1)
{
//oculta todos los enlces
$(".page-link").hide();
if(pagina < (totalPaginas - numerosPorPagina))
{
//Muestra todos los enlaceas a parir de la página seleccionada en adelante???
$(".page-link").slice(pagina,numerosPorPagina + pagina).show();
}
else
{
if(totalPaginas > numerosPorPagina)
//Muestra todos los enlaceas a parir de la página seleccionada en adelante???
$(".page-link").slice(totalPaginas - numerosPorPagina).show();
else
$(".page-link").slice(0).show();//Muestra el primer enlace
}
}
//Quita la clase "active" de todos los elementos
paginador.children().removeClass("active");
//Pone la clase "active" a....???
paginador.children().eq(pagina+2).addClass("active");
/**/
}
$(function()
{
///llamada al archivo PHP que lee la base de datos para saber "cuantos" registros tiene la tabla
$.ajax({
data:{"param1":"cuantos"},
type:"GET",
///dataType:"json",
url:"pagination.php"
}).done(function(data,textStatus,jqXHR)
{
var total = data.total;
creaPaginador(total);
}).fail(function(jqXHR,textStatus,textError)
{
alert("Error al realizar la peticion cuantos (" + textError + ") " + textStatus);
});
});
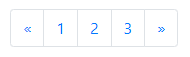
El problema es mas bien gráfico, porque mi pagianador tiene este aspecto:
Como se puede ver el enlace que lleva a la primera página y el Previous no tienen muy buen aspecto... aunque funcionar funcionan correctamente. A no ser que intente hacer lo mismo que dice la página de bootstrap
<a class="page-link" href="#" aria-label="Previous">
(añadir class="page-link") que en cuyo caso se ve correctamente pero deja de funcionar como debería.
Para que no tengan que leer todo el código añado que lo que está dando problemas está dentro de la función.
function creaPaginador(totalItems)
Mas concretamente estas dos lineas:
///Enlace que lleva a la primera página
$('<li class="page-item"><a href="#" class="first_link"><</a></li>').appendTo(paginador);
//Enlace que lleva a la página previa
$('<li class="page-item"> <a href="#" aria-label="Previous" class="prev_link"> <span aria-hidden="true">«</span> </a> </li>').appendTo(paginador);
¿Alguna idea de como solucionar esto?