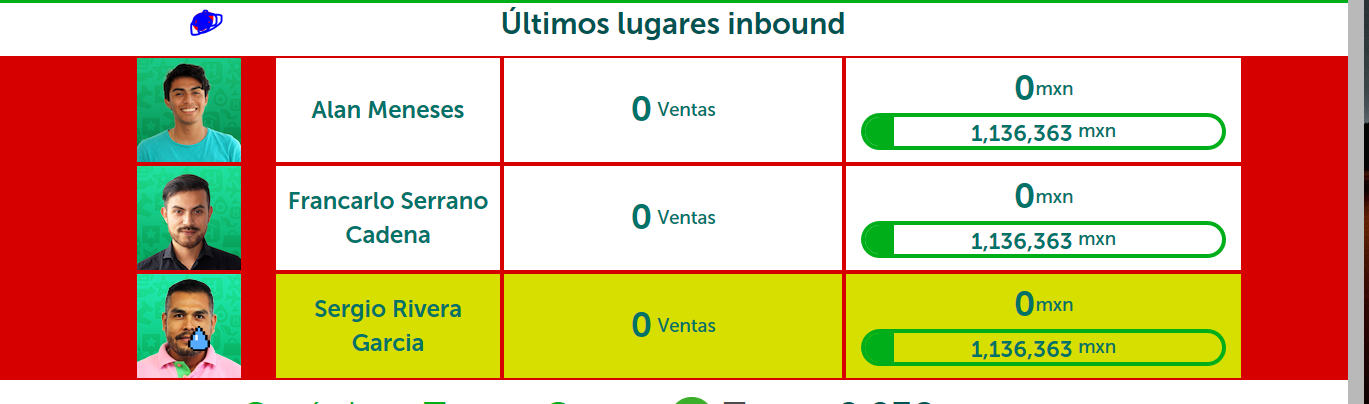
He intentado sobre posicionar dos imágenes, de ésta forma
La lagrima es una imagen .png
Esta es la estructura html
<div class="intertTa">
<div class="ta borderes ico">
<img src="...">
<img class="bad" src="/content/img/asesores/lagrima-asesor.png">
</div>
<div class="ta name"><span>Leonidas Segura</span></div>
<div class="ta sale"><span>1,100</span><small>Ventas</small></div>
<div class="ta price">
<div><span>34,000</span><small>mxn</small></div>
<div class="porcentajev">
<div class="hakogreenini">
<div class="item">1</div>
<div class="itemTotal">47,450 <small>mxn</small></div>
</div>
</div>
</div>
</div>
LESS
.ico {
width: 104px;
height: 104px;
img {
width: 104px;
height: 104px;
z-index: 0;
}
/*.rules {
margin: auto;
position: absolute;
z-index: 2;
width: 104px;
height: 104px;
left: 0;
right: 0;
top: 0;
bottom: 0;
}*/
.bad {
position: absolute;
z-index: 1;
width: 22px;
height: 25px;
bottom: 29px;
left: 100px;
}
}
pero al mostrarlo en otros navegadores más básicos, la lagrima se va para arriba y no se queda en su lugar
se pone mas o menos donde está el punto azul, quisiera saber de que forma puedo sobreponer la lagrima sin usar position: absolute o que puedo mejorar para que no suceda eso en navegadores muy básicos



.ta.borderes.ico{position:relative}y habrá que cambiar también lo deleft: 100px;a algo más pequeño ya que tu imagen tienewidth: 104px.