No estoy pudiendo resolver el problema en el que aparece un radiobutton debajo del otro. Quiero colocarlo a la derecha del primero dentro del modal.
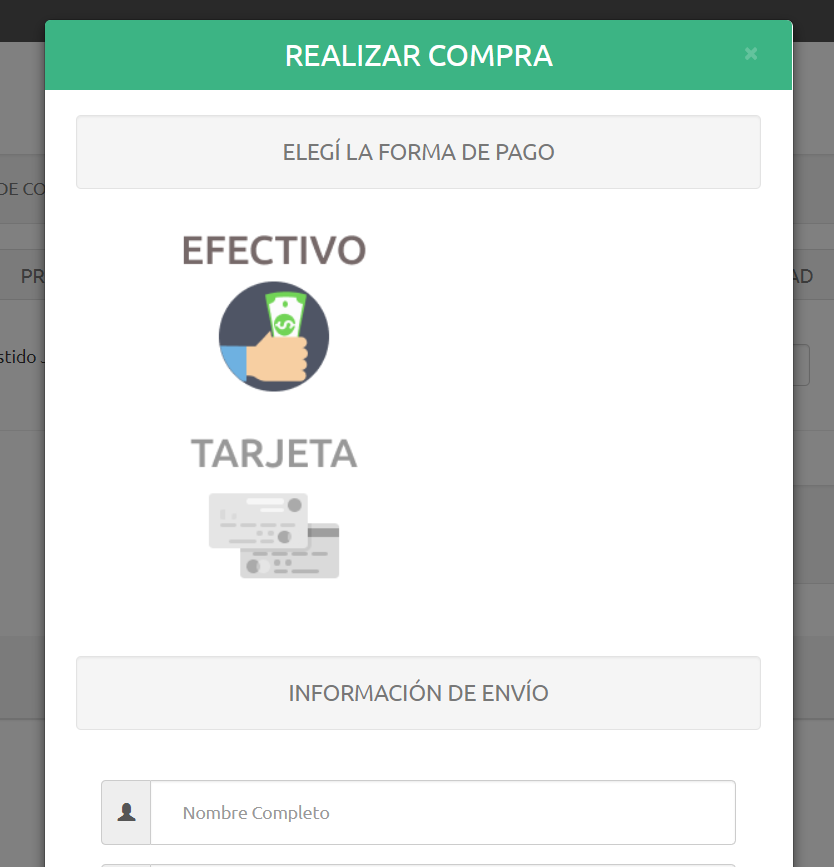
Así me aparece:
Y acá está el HTML de esa parte:
<div class="cc-selector">
<input checked="checked" id="visa" type="radio" name="credit-card" value="visa" />
<label class="drinkcard-cc visa" for="visa">
<img src="<?php echo $url; ?>vistas/img/plantilla/efectivo.png" class="img-responsive">
</label>
<input id="mastercard" type="radio" name="credit-card" value="mastercard" />
<label class="drinkcard-cc mastercard" for="mastercard">
<img src="<?php echo $url; ?>vistas/img/plantilla/payu.png" class="img-responsive">
</label>
</div>
Sé que por CSS podría hacerlo dando position: relative y modificarlo como quiera, pero tengo entendido que directamente por HTML se tiene que poder también.