Estoy usando NetBeans y Bootstrap.
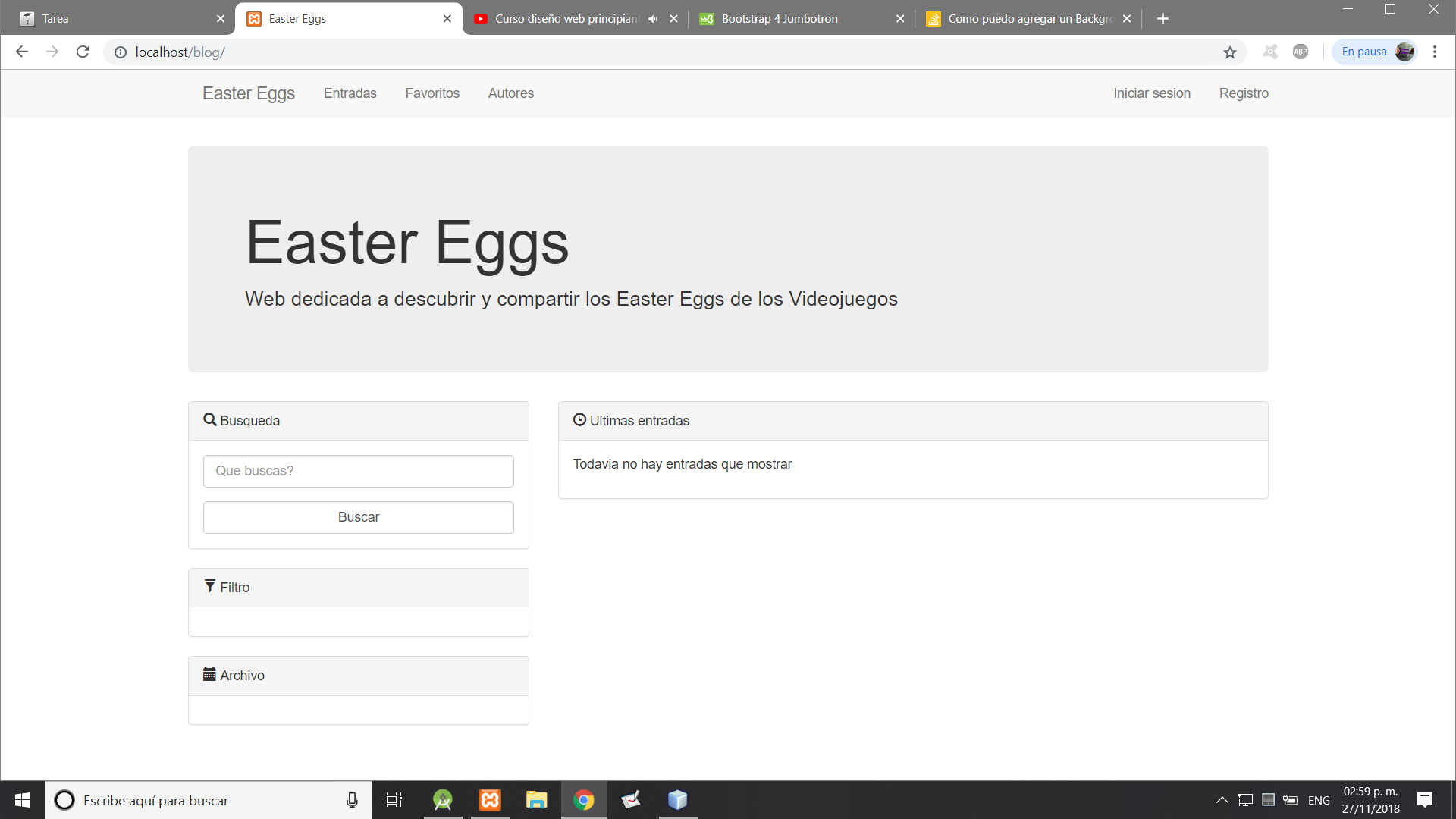
Como ven todo está gris y no se aplican los estilos:
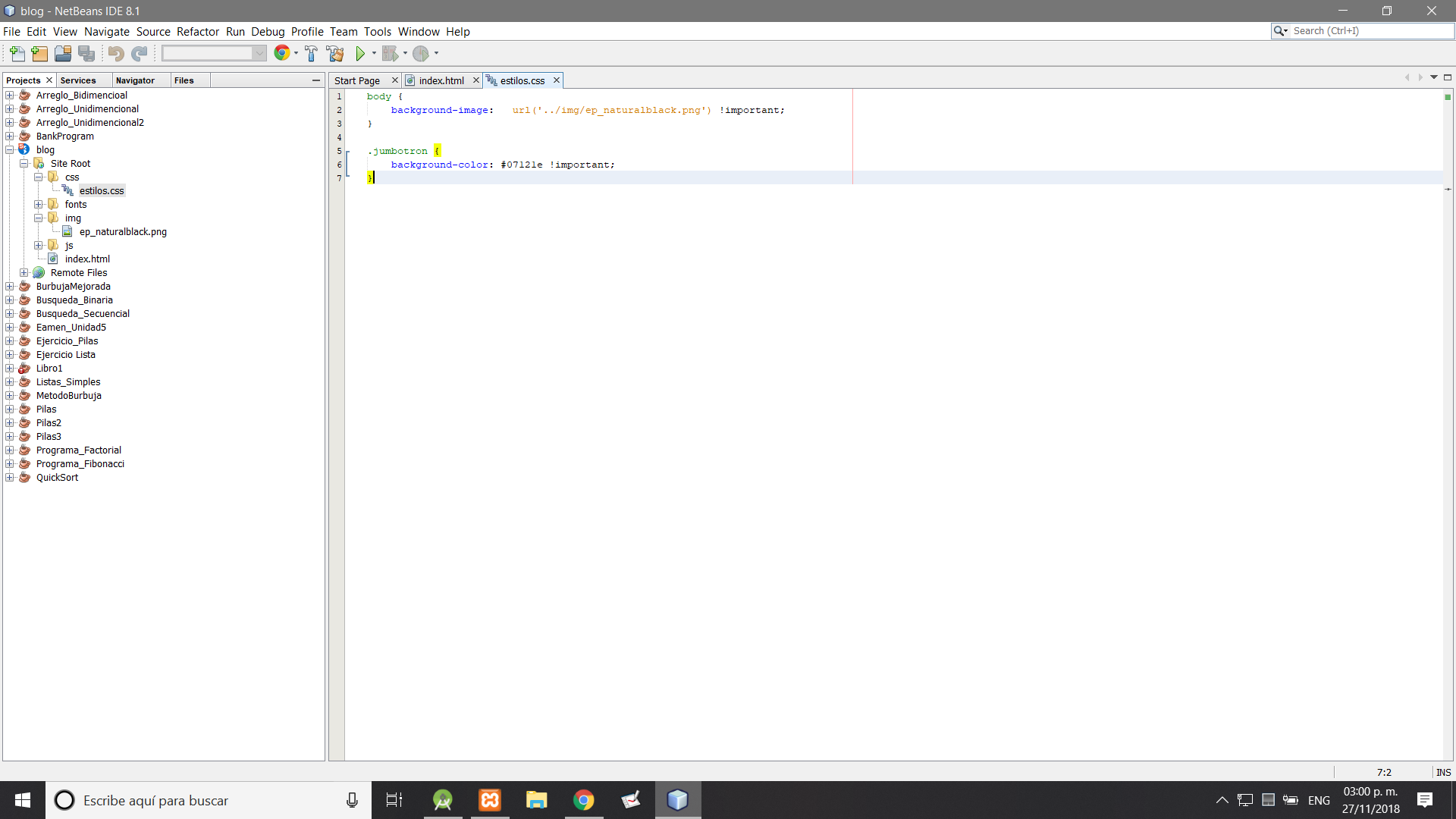
Aquí coloqué los estilos, pero no los carga como ya intenté Ctrl + F5:
body {
background-image: url('../img/ep_naturalblack.png') !important;
}
.jumbotron {
background-color: #07121e !important;
}
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Easter Eggs</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<nav class="navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Este botón despliega la barra de navegación</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Easter Eggs</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#">Entradas</a></li>
<li><a href="#">Favoritos</a></li>
<li><a href="#">Autores</a></li>
</ul>
<u1 class="nav navbar-nav navbar-right">
<li><a href="#">Iniciar sesion</a></li>
<li><a href="#">Registro</a></li>
</u1>
</div>
</div>
</nav>
<div class="container">
<div class="panel-body"></div>
</div>
<div class="container">
<div class="jumbotron">
<h1>Easter Eggs</h1>
<p>
Web dedicada a descubrir y compartir los Easter Eggs de los Videojuegos
</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span> Busqueda
</div>
<div class="panel-body">
<div class="form-group">
<input type="search" class="form-control" placeholder="Que buscas?">
</div>
<button class="form-control">Buscar</button>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-filter" aria-hidden="true"></span> Filtro
</div>
<div class="panel-body">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-calendar" aria-hidden="true"></span> Archivo
</div>
<div class="panel-body">
</div>
</div>
</div>
</div>
</div>
<div class="col-md-8">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-time" aria-hidden="true"></span> Ultimas entradas
</div>
<div class="panel-body">
<p>Todavia no hay entradas que mostrar</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
</body>
</html>