Estoy teniendo muchos problemas para hacer lo que necesito.
Paso a explicar el código y el problema:
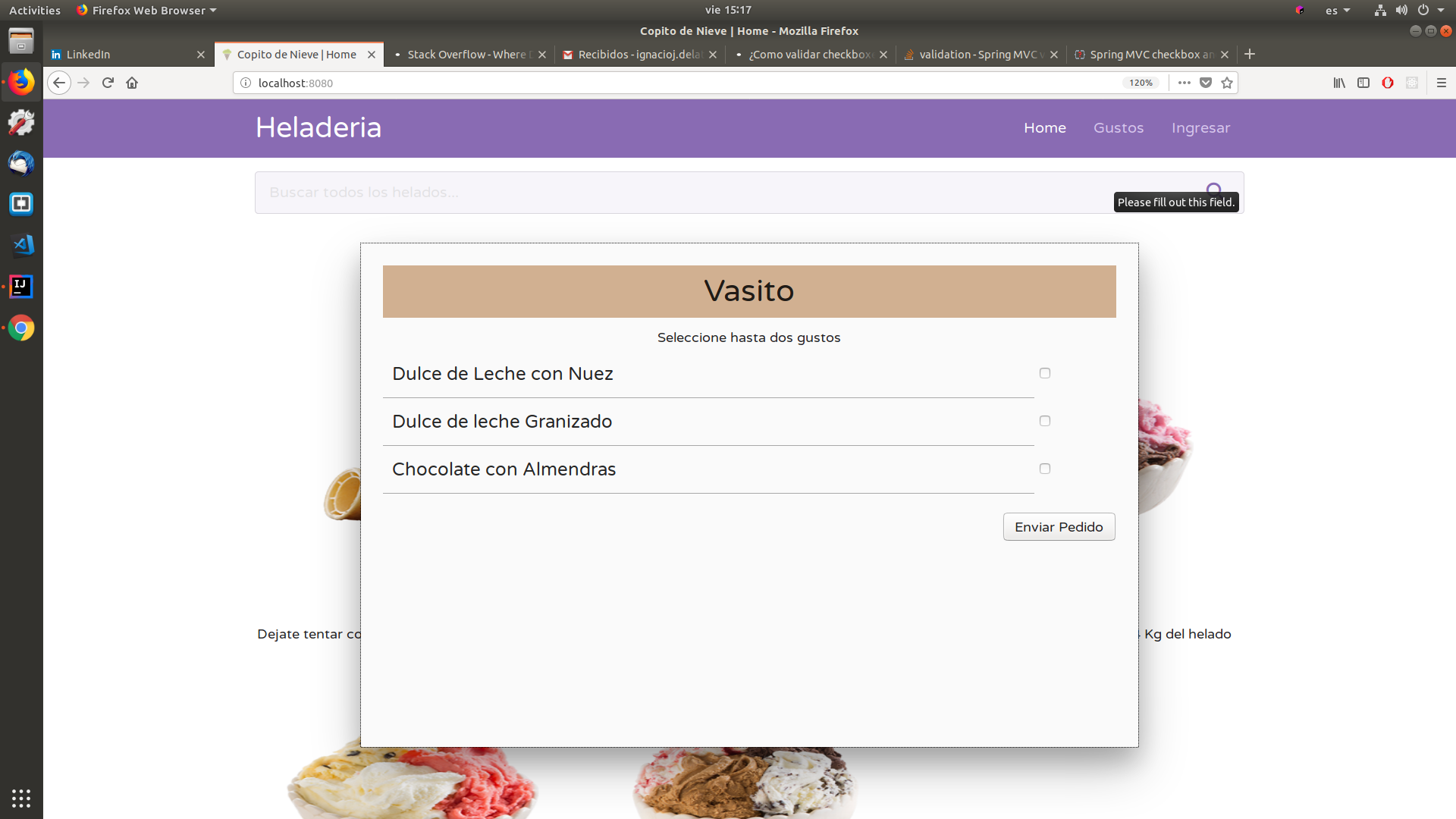
El usuario debe elegir los gustos de helado que desea haciendo click en los checkboxes de la imagen y luego enviar el pedido mediante el botón "Enviar Pedido".
<!-- Modal -->
<div id="vasoModal" class="modal">
<div class="modal-content">
<h4 class="modal-title">Vasito</h4>
<h6>Seleccione hasta dos gustos</h6>
<form id="vasitoForm" method="post">
<table class="tabla">
<tr th:each="gusto : ${gustos}">
<td class="flavour" th:text="${gusto.nombre}"></td>
<td><input class="single-checkbox" type="checkbox" th:value="${gusto.id}"/></td>
</tr>
</table>
<p id="errorGustos"></p>
<button type="submit" class="btn-submit">Enviar Pedido</button>
</form>
</div>
</div>
Mi código JavaScript valida que gustos fueron clickeados y los guarda en un arreglo. Luego debería hacer un POST de ese arreglo al controlador Java.
/* Validar checkboxes clickeados */
var checkboxes = document.querySelectorAll('.single-checkbox');
var clickeados = [];
checkboxes.forEach(elem => {
elem.addEventListener('change', (event) => {
event.stopPropagation();
if(elem.checked) {
if(!clickeados.includes(elem)){
clickeados.push(elem);
console.log(clickeados);
}
}
else{
if(clickeados.includes(elem)){
clickeados.pop(elem);
console.log(clickeados);
}
}
});
});
/* Validar cuantos gustos fueron seleccionados antes de hacer el submit */
$('#vasitoForm').on('submit', (event) => {
if(clickeados.length == 0){
event.preventDefault();
document.getElementById("errorGustos").innerHTML = "Debe seleccionar por lo menos un gusto";
}
else if(clickeados.length > 0 && clickeados.length < 3){
$('#vasitoForm').attr('action', clickeados + '/pedido');
}
});
El post se hace pero el controlador Spring recibe el arreglo como "[object HTMLInputElement]" y no como un arreglo para que yo lo pueda validar ....
Acá estoy trabado, no sé como validar desde el controlador los datos del arreglo (los checkbox que fueron clickeados) para luego poder mostrarle los gustos seleccionados al usuario en una nueva página.
Alguna idea ?
Este es el código del controlador, pero no creo que esté bien porque no me anda:
@RequestMapping(value="{gustos}/pedido", method = RequestMethod.POST)
public void pedido(HttpServletRequest request) {
Map<String, String[]> dataFeed = request.getParameterMap();
for (Map.Entry<String, String[]> entry : dataFeed.entrySet()) {
for (String str : request.getParameterValues(entry.getKey())) {
int gustoId = Integer.parseInt(entry.getKey());
Gusto gusto = gustoService.findGustoById(gustoId);
System.out.println(gusto.toString());
// if (str.equals("some-value")) { // where some-value is value="some-value" on your checkbox
// // do something with the gusto
//
}
}
}

namea esos inputs?