Que tal compañeros, vengo con un problema que me tiene loco, y es que estoy utilizando la API de instagram para obtener fotos mediante un hashtag, lo que sucede es que funcionaba normalmente hasta hace unos días, y hoy me llevo la sorpresa que ya no funciona más. Borre la aplicación de Instagram y volví a crear otra.
Utilice la siguiente cadena para generar el TOKEN con permisos varios...
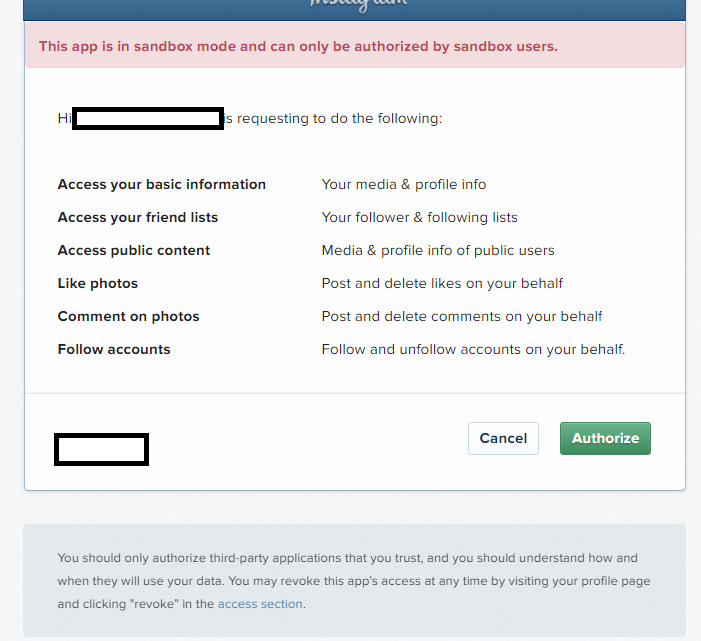
https://api.instagram.com/oauth/authorize?client_id={CLIENTE ID}&redirect_uri={URL-REDIRECCION}&response_type=token&scope=basic+public_content+follower_list+comments+relationships+likes
Teniendo esto, pensé que ya había obtenido todo...
Pero oh sorpresa... me sale lo siguiente:
deprecation_warning:"next_max_id and min_id are deprecated for this endpoint; use min_tag_id and max_tag_id instead"
Adjunto el código que estaba utilizando
HTML
<div id="instagram"></div>
<div class='clearfix'></div>
<!-- button -->
<div id="showMore">
<div class='clearfix '><a id='more' next_url='"+next_url+"' href='#'>[Load More]</a></div>
</div>
Javascript
var access_token = "TOKEN";
var resolution = "thumbnail";
var hashtag = "life";
var last_url = "";
var start_url = "https://api.instagram.com/v1/tags/"+hashtag+"/media/recent?access_token="+access_token;
function loadEmUp(next_url){
console.log("loadEmUp url:" + next_url);
url = next_url;
$(function() {
$.ajax({
type: "GET",
dataType: "jsonp",
cache: false,
url: url,
success: function(data) {
next_url = data.pagination.next_url;
count = 20;
//console.log("count: " + count );
console.log("next_url: " + next_url );
console.log("data: " + JSON.stringify(data) );
for (var i = 0; i < count; i++) {
if (typeof data.data[i] !== 'undefined' ) {
//console.log("id: " + data.data[i].id);
$("#instagram").append("<div class='instagram-wrap' id='pic-"+ data.data[i].id +"' ><a target='_blank' href='" + data.data[i].link +"'><span class='likes'>"+data.data[i].likes.count +"</span><img class='instagram-image' src='" + data.data[i].images.low_resolution.url +"' /></a></div>"
);
}
}
//console.log("next_url: " + next_url);
$("#showMore").hide();
if (typeof next_url === 'undefined' || next_url.length < 10 ) {
console.log("NO MORE");
$("#showMore").hide();
$( "#more" ).attr( "next_url", "");
}
else {
console.log("displaying more");
$("#showMore").show();
$( "#more" ).attr( "next_url", next_url);
last_url = next_url;
}
}
});
});
}
$( document ).ready(function() {
$("#more" ).click(function() {
var next_url = $(this).attr('next_url');
loadEmUp(next_url);
return false;
});
loadEmUp(start_url);
});