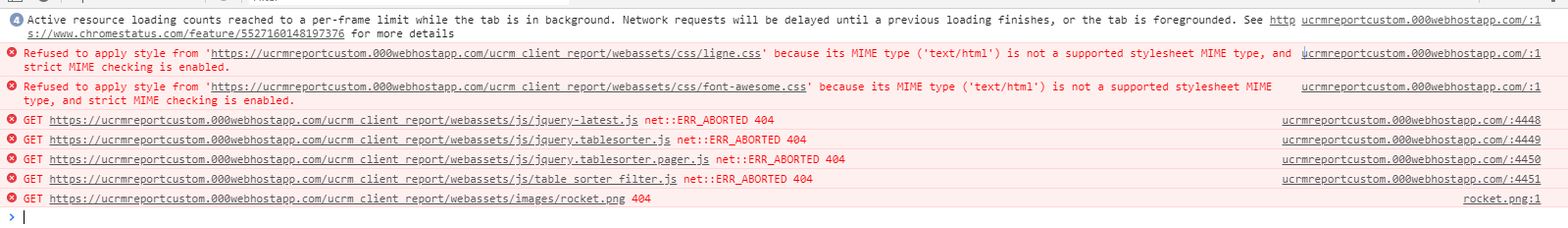
Tengo el siguiente problema al cargar los assetsen un sitio que he subido a 000webhost
Refused to apply style from 'https://ucrmreportcustom.000webhostapp.com/ucrm_client_report/webassets/css/ligne.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
Este es el sitio: https://ucrmreportcustom.000webhostapp.com/ucrm_client_report/clientes/todosClientes/
El caso es que esto es un framework propio de PHP, genero las url de los assets de la siguiente manera;
<link href="<?= Assets::setAssets('css/ligne.css') ?>" rel="stylesheet" type="text/css">
<link href="<?= Assets::setAssets('css/font-awesome.css') ?>" rel="stylesheet" type="text/css">
Esto me retorna lo siguiente;
<link href="https://ucrmreportcustom.000webhostapp.com/ucrm_client_report/webassets/css/ligne.css" rel="stylesheet" type="text/css">
<link href="https://ucrmreportcustom.000webhostapp.com/ucrm_client_report/webassets/css/font-awesome.css" rel="stylesheet" type="text/css">
Assets::setAssets
/**
* Recibe un string con el elemento que se pretende agregar al proyecto
* eje: 'css/main.css'
* eje: 'js/jquery.min.js'
* Este retorna una url absoluta
* Tiene parametro opcional para determinar si se permitida que el navegador
* almacene la cache de los assets
*
* @param $asset
* @param bool $cache
* @return string
*/
static public function setAssets($asset,$cache = true)
{
$domain = $_SERVER['SERVER_NAME'];
$assets_dir = 'webassets';
return PROTOCOL . '://' . $domain . '/' . self::root_dir() . '/' . $assets_dir . '/' . $asset . self::cache($cache);
}
/**
* Retorna el nombre de la carpeta base del proyecto
* esto es relativo ya que la carpeta donde esta el framework podria
* llamarse de cualquier manera y con esto se obtiene este nombre para
* hacer referencia a los assets
*
* @return string
*/
static private function root_dir(){
$root_dir = $_SERVER['REQUEST_URI'];
$root_dir = explode('/',$root_dir);
return $root_dir[1];
}
/**
* Se utiliza para retornar el tiempo a la url de los assets para
* evitar que el navegador almacene estos en cache
*
* @param $bool
* @return string
*/
static private function cache($bool){
if(!$bool){
return '?' . time();
}
}
He intentado lo siguiente sin tener exito;
- Agregar
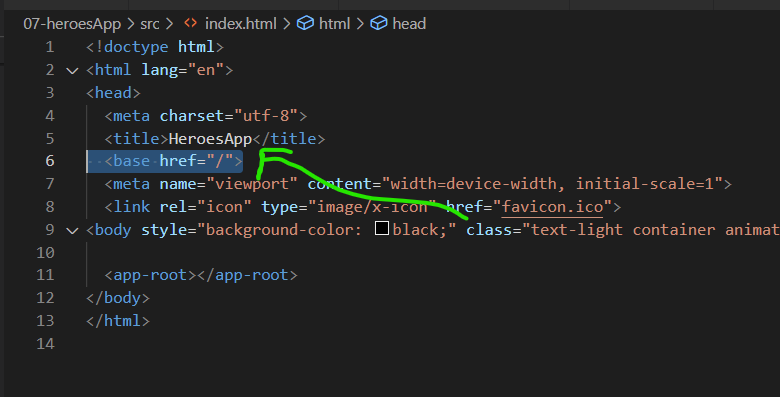
<base href="/">antes de todos los assets - Colocar la URL absoluta
- Mover los archivos a otro directorio
- Cambiar el mime type a
text/html
mi ultima carta es preguntar a la comunidad.
Edición:
En local esto funciona perfecto, inclusive puedo acceder a los assets mediante la url;
http://localhost/ucrm_client_report/webassets/css/ligne.css




apacheno creo que pueda tener acceso a esas configuraciones ya que es un servicio de host gratuito...imagínate :/ @TraumaAssets::setAssets('css/ligne.css')qué hace? dónde guarda el archivo generado?URLsegún los datos pasados ya que las rutas serán relativas, de igual manera la definición del método esta en la pregunta.