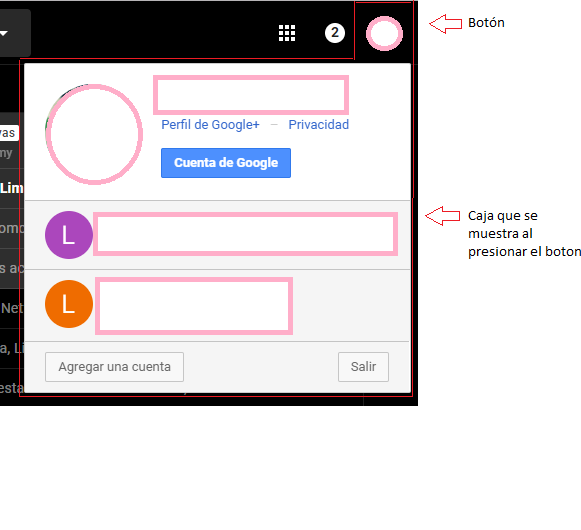
Estoy haciendo un botón que al darle clic muestre una ventana de bajo, como GMAIL:

Me sale lo de mostrarlo, pero no puedo alinearlo de tal manera que quede como en la imagen. Este es mi código:
$(document).ready(function() {
$('.boton_ventana').on('click', function() {
$('.ventana_flotante').toggle();
//$('.ventana_flotante').toggle('slow');
if ($('.ventana_flotante').css('display') == 'block') {
$('.btn').css({
"border-bottom": "3px solid #ff676d"
});
$('.boton').css({
"font-weight": "bold"
});
} else {
$('.btn').css({
"border-bottom": "0"
});
}
});
});.contenedor_boton {
width: 100px;
margin-left: 500px;
float: right;
right: 100px;
position: relative;
}
.btn:hover {
border-bottom: 2px solid #ff676d;
}
.boton:focus {
outline: none;
}
.ventana_flotante {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #DDDDDD;
border-radius: 3px;
/*coloes*/
padding: 10px 0 0;
position: fixed;
text-align: center;
width: 250px;
height: 250px;
z-index: 15;
top: 125px;
cursor: pointer;
display: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<div class="row">
<div class="contenedor_boton col-auto">
<div class="boton_ventana">
<button type="button" class="btn btn-default boton">Cliente</button>
</div>
<div class="ventana_flotante">
<div class="caja">
CAJA
</div>
</div>
</div>
</div>