-
JSON != Objeto JS. Más detalles aquí– Pablo LozanoCommented el 5 nov. 2018 a las 16:22
-
Pon el código como texto, evita poner imagenes cuando se trate de código. Haz click en el botón editar para redactar correctamente tu pregunta– Rene LimonCommented el 5 nov. 2018 a las 17:51
-
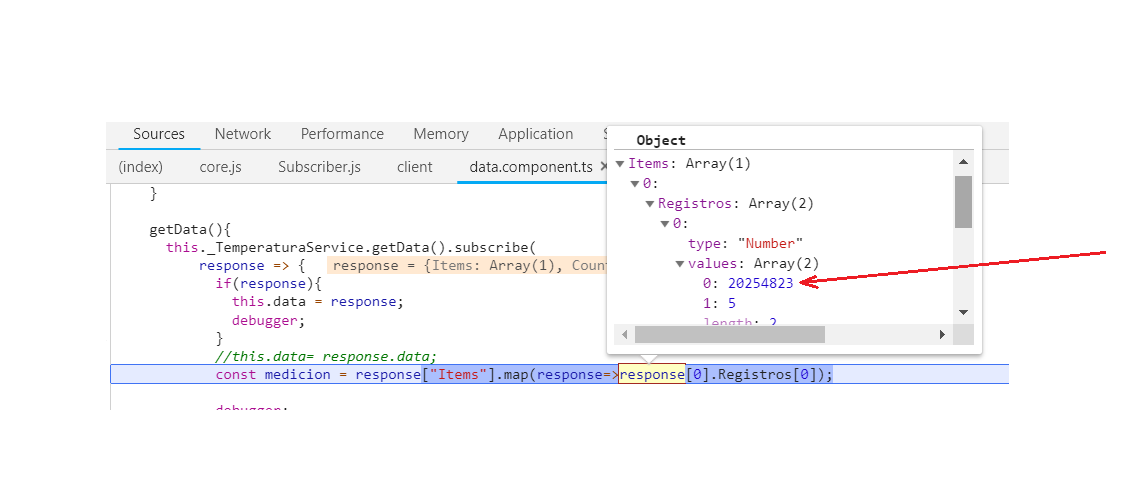
en este caso si copio y pego ese codigo no saldria de la misma forma porque es lo que se muestra en la response, se puede apreciar mejor en la imagen– Steven GiraldoCommented el 5 nov. 2018 a las 18:25
Añade un comentario
|
1 respuesta
Por lo que se ve podrías accederlo así: response.Items[0].Registros[0].values[0], pero creo que antes deberías verificar que cada array tenga valores, porque de esta manera response, Registros o values puede venirte vacío y dar error en la aplicación.
Saludos.
-
de esta manera me sale un error: ERROR TypeError: Cannot read property 'Registros' of undefined Commented el 5 nov. 2018 a las 17:41
-
Es verdad, me faltó la propiedad "Items". Ya modifiqué la respuesta. Commented el 5 nov. 2018 a las 17:50
-
ahora lo que no puede leer es "Itmes" ERROR TypeError: Cannot read property 'Items' of undefined Commented el 5 nov. 2018 a las 18:23
-
¿Estás seguro que siempre devuelve la misma estructura JSON? Commented el 5 nov. 2018 a las 19:22
-
siii, es una api que yo hice en nodejs que obtiene unos datos de dynamodb una base de datos de amazon(aws), siempre me devuelve ese paquete de datos Commented el 5 nov. 2018 a las 20:28