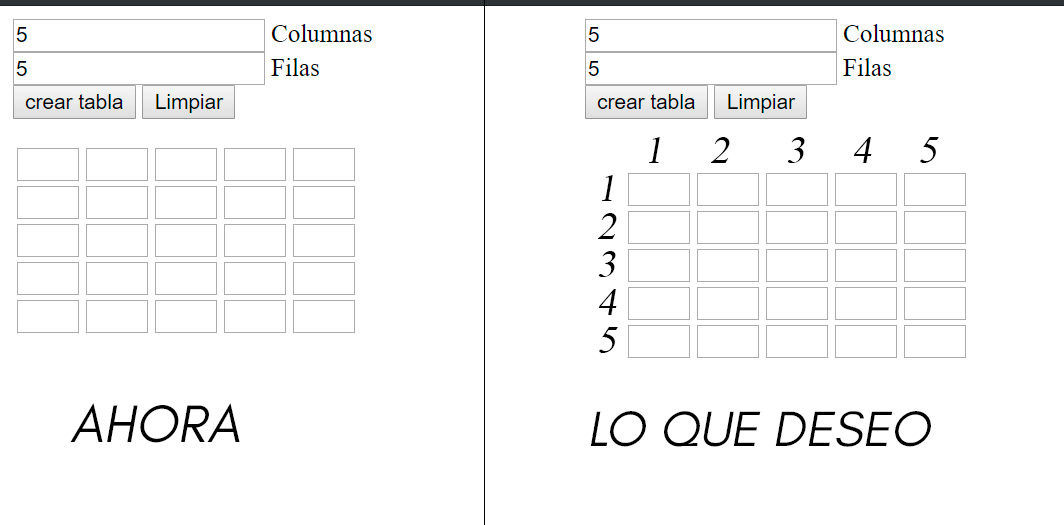
estoy haciendo un programa que me genera tablas de forma dinámica , el problema es que no soy capaz de genera la ubicación en la que están, tipo coordenadas. ¿Como lo puedo hacer? He intentado varias cosas pero nada me funciona, por favor help!
<html>
<head>
<script language="javascript">
function crear(){
var col = document.getElementById("cols").value;
var filas = document.getElementById("rows").value;
var tabla="<table border=\"0\">";
for(i=0;i<filas;i++){
tabla+="<tr>";
for(j=0;j<col;j++){
tabla+="<td>"+"<input type=\"text\" size=\"1\">"+ "</td>";
}
tabla+="</tr>";
}
tabla+="</table>";
document.getElementById("resultado").innerHTML=tabla;
}
function crear2(){
document.getElementById("resultado").innerHTML="";
}
</script>
</head>
<body>
<form>
<input type="text" id="cols" /> Columnas <br />
<input type="text" id="rows" /> Filas <br />
<input type="button" id="enviar" value="crear tabla" onclick="crear()"/>
<input type="button" id="limpiar" value="Limpiar" onclick="crear2()"/>
</form>
<div id="resultado" >
</div>
</body>
</html>