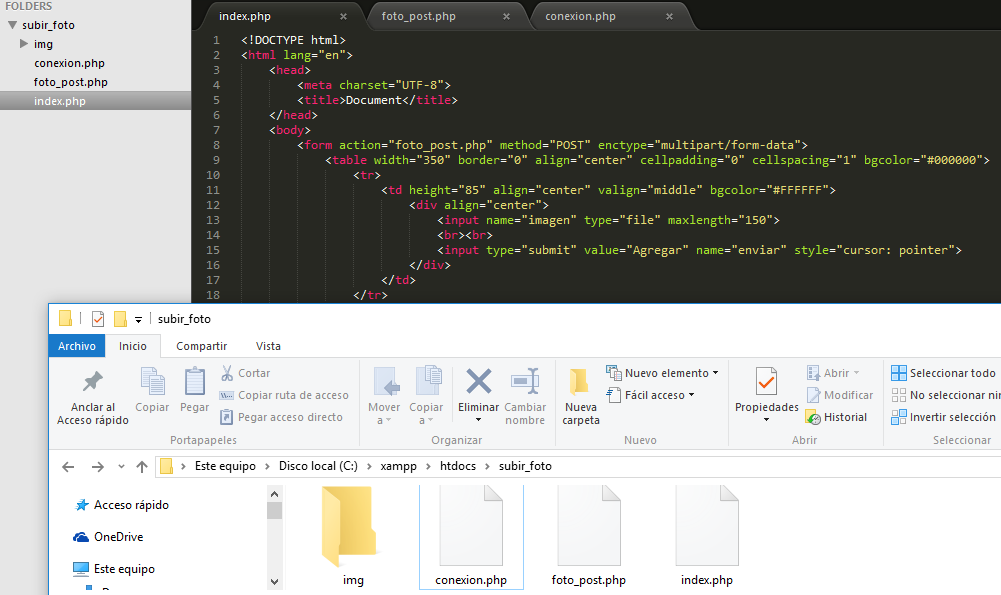
Buenas, estoy un poco bastante oxidado en PHP así que, en plena fase de refrescar conceptos, estoy haciendo un formulario para subir imagenes a una BD (el nombre y la ruta, realmente) y luego, en caso de que dicha imagen se encuentre en la carpeta del servidor especificada en la ruta, mostrarla por pantalla.
El código que realiza la inserción de datos es éste:
if ($_POST['enviar']) {
$nombre = $_REQUEST['nombre'];
$nombrer = strtolower($_REQUEST['nombre']);
$origen= $_FILES['foto']['tmp_name'];
$destino = "img/" . $nombrer . ".jpg";
copy ($origen,$destino);
$subida = mysqli_query($conexion,"INSERT INTO imagenes VALUES ('". $nombre ."','" . $destino . "')");
if (@mysqli_query($conexion,$subida)) {
echo "La foto se ha subido con éxito";
}
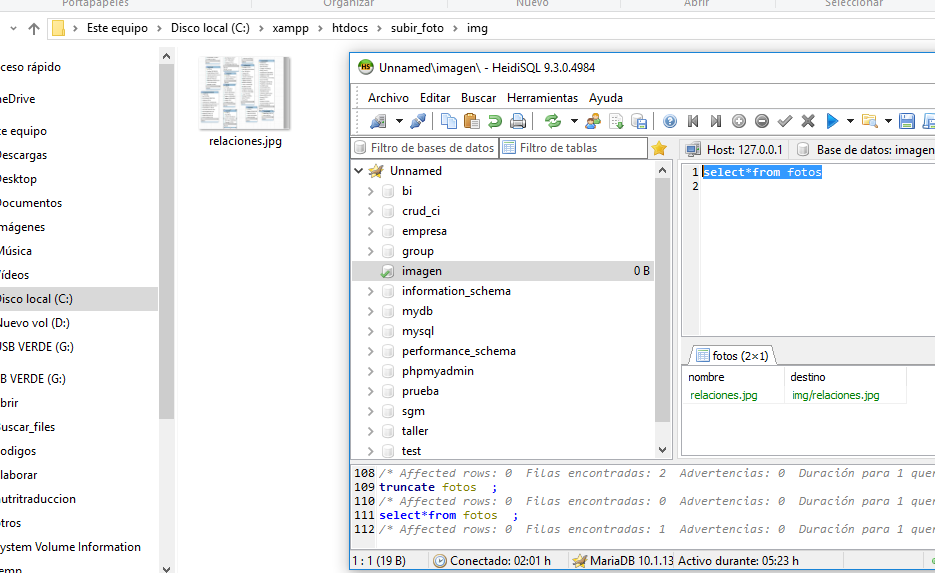
La inserción de datos en la tabla se efectúa correctamente, el problema lo estoy teniendo a la hora de copiar el archivo que subo, la imagen, a la carpeta /img del servidor. Hasta donde recuerdo, eso se hacía empleando la función copy, a la que le pasaba como parámetros la URL de origen en /tmp y la de destino.
He probado a imprimir el resultado de la variable $origen y me devuelve una ruta tipo:
C:\xampp\tmp\php719F.tmp
Al acceder a esa carpeta me encuentro con que ese archivo no existe... ¿Puede ser esa la base del problema?