Buenas Tardes amigos les comento, estoy desarrollando un catalogo de articulo en c#, entonces tengo la sección de "Destacados", en el controlador es una simple consulta.
public ActionResult getDestacados() {
var productos = db.MtoProductos.Where(x => x.Destacado == true)
.OrderByDescending(f=>f.Fecha).Take(13).ToList();
return View(productos);
}
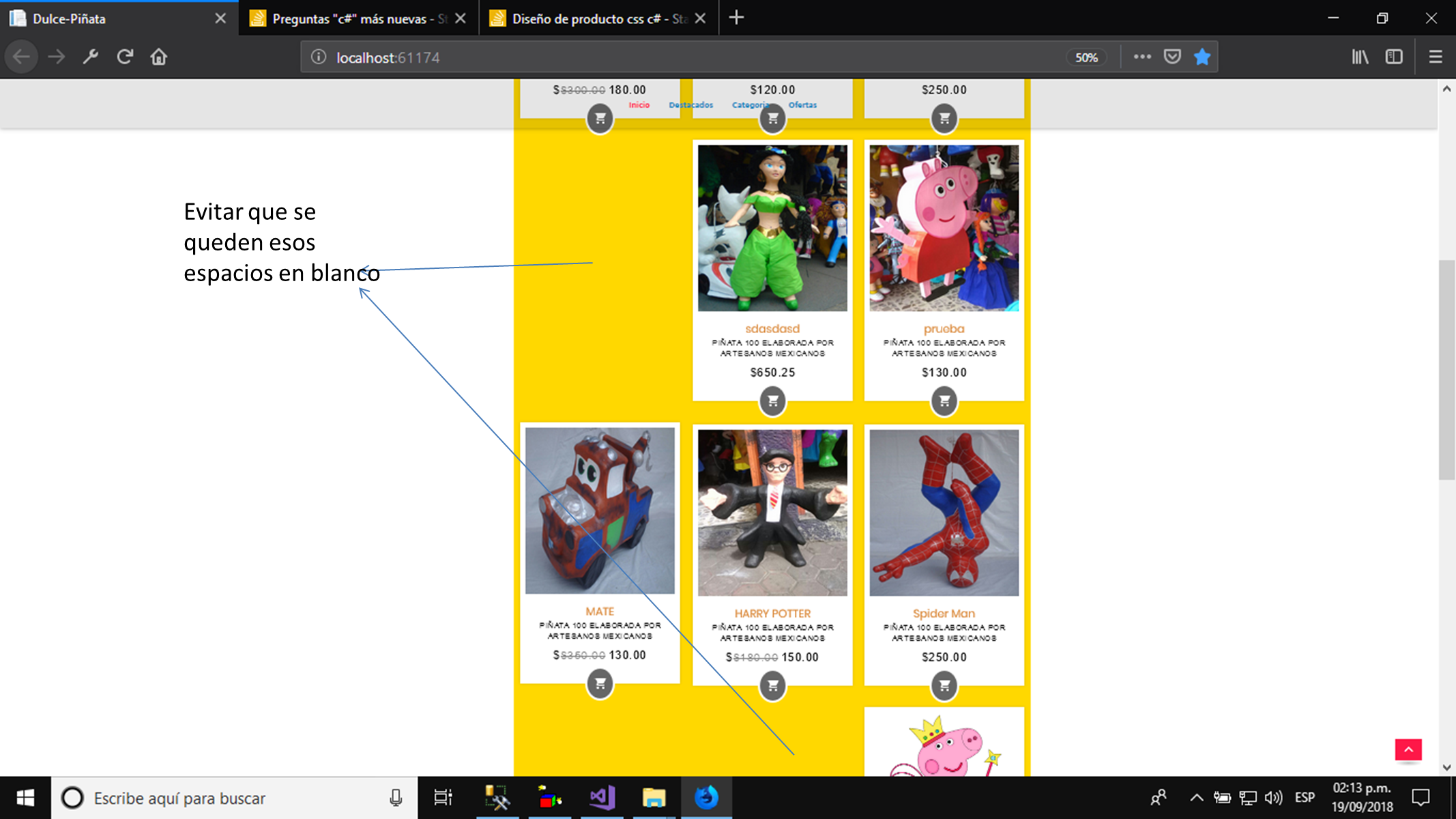
hasta ahí sin problemas, el problema viene en la view cuando diseño con css
este es el css que estoy ocupando
.snip1423 {
font-family: 'Oswald', Arial, sans-serif;
position: relative;
float: left;
margin: 20px 1%;
min-width: 230px;
max-width: 300px;
width: 100%;
background: #ffffff;
text-align: center;
color: #000000;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
font-size: 16px;
padding: 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.snip1423 * {
-webkit-box-sizing: padding-box;
box-sizing: padding-box;
-webkit-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.snip1423 img {
max-width: 100%;
vertical-align: top;
position: relative;
}
.snip1423 figcaption {
padding: 20px 15px;
}
.snip1423 h3,
.snip1423 p {
margin: 0;
}
.snip1423 h3 {
font-size: 1.3em;
font-weight: 400;
margin-bottom: 5px;
color: #d8822f;
/* text-transform: uppercase;*/
}
.snip1423 p {
font-size: 0.9em;
letter-spacing: 1px;
font-weight: 300;
}
.snip1423 .price {
font-weight: 500;
font-size: 1.4em;
line-height: 48px;
letter-spacing: 1px;
}
.snip1423 .price s {
margin-right: 5px;
opacity: 0.5;
font-size: 0.9em;
}
.snip1423 i {
position: absolute;
bottom: 0;
left: 50%;
-webkit-transform: translate(-50%, 50%);
transform: translate(-50%, 50%);
width: 56px;
line-height: 56px;
text-align: center;
border-radius: 50%;
background-color: #666666;
color: #ffffff;
font-size: 1.6em;
border: 4px solid #ffffff;
}
.snip1423 a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.snip1423:hover,
.snip1423.hover {
-webkit-transform: translateY(-5px);
transform: translateY(-5px);
}
.snip1423:hover i,
.snip1423.hover i {
background-color: #2980b9;
}este es el codigo de la vista `
<div class="container">
@foreach (var item in Model)
{
<figure class="snip1423 wow zoomIn animated" data-wow-delay="0ms" data-wow-duration="1500ms" style="visibility: visible; animation-duration: 1500ms; animation-delay: 0ms; animation-name: zoomIn;">
<img src="@Url.Content(@item.Ruta)" />
<figcaption>
<h3>@item.Titulo</h3>
<p>@item.Descripcion</p>
<div class="price">
$@if (@item.Oferta == true)
{<s>[email protected]</s>@item.PrecioOferta}
else
{@item.Precio}
</div>
</figcaption><i class="ion-android-cart"></i>
<a href="#"></a>
</figure>
}
</div>
`
creen que puedan echarme una mano.
muchas gracias.