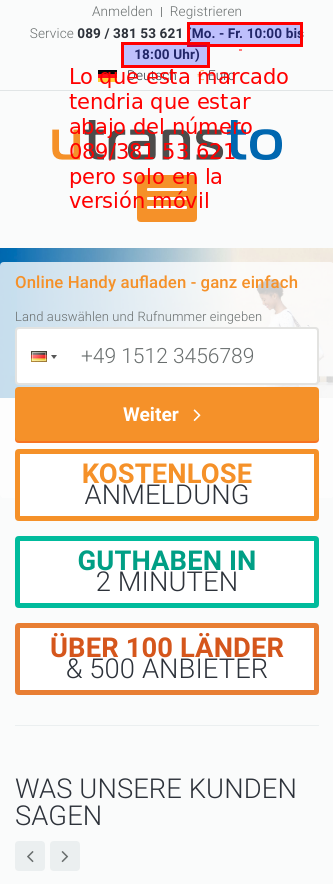
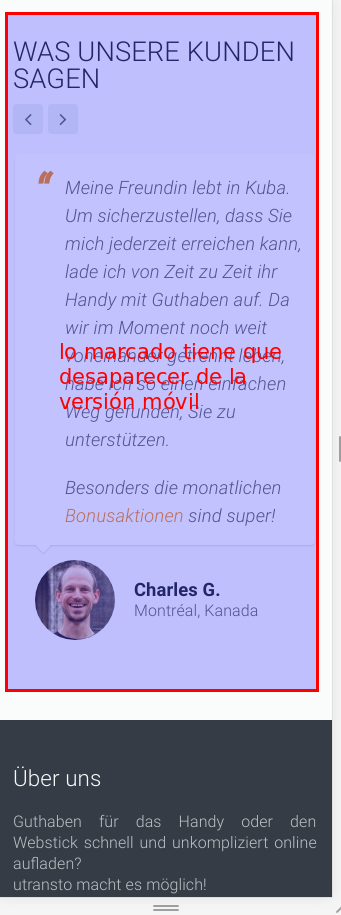
Quiero que algo no se vea y hacer un salto de línea en la versión para móviles sin que se modifique la web original.
2 respuestas
Deberías modificar tu css para que se adapte en pantallas más chicas como la del celular.
/* Celulares en horizontal o tablets en vertical */
@media (max-width: 767px) { /* tu código css ... */ }
/* Celulares en vertical */
@media (max-width: 480px) { /* tu código css ... */ }
-
Muchas gracias por tu ayuda, ahora puedo hacer un saltio de linea en el móvil, solo me faltaria saber como hacer desaparecer una parte de la pagina solo en la versión móvil Commented el 29 ago. 2018 a las 14:56
-
saludos para que una sección la puedas ocultar enciérrala dentro de un div
<div id="" class=""> ... </div>, y en el media query agrega la opcióndisplay:none;a los estilos de ese id Commented el 7 dic. 2022 a las 19:42
puede que sea un poco tarde... pero tal vez a otra persona le ayude
/* Celulares en horizontal o tablets en vertical */
@media (max-width: 767px) { /* tu código css ... */ }
/* Celulares en vertical */
@media (max-width: 480px) { /* tu código css ... */ }
debes hacer eso como dijo el compañero y la parte que quieres desaparecer lo debes encerrar en un div con un class o id y debes agregar en el css:
#desaparecer{
display:none;
}
te dejo un ejemplo
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Tu contenido</h1>
<div id="desaparecer">
<h1>Contenido a desaparecer</h1>
</div>
</body>
</html>
ahora, le agregamos el css:
/* Celulares en horizontal o tablets en vertical */
@media (max-width: 767px) {
#desaparecer{
display:none;
}
}
/* Celulares en vertical */
@media (max-width: 480px) {
#desaparecer{
display:none;
}
}