Estoy implementando subir imágenes, fotos utilizando el sistema de imgur.
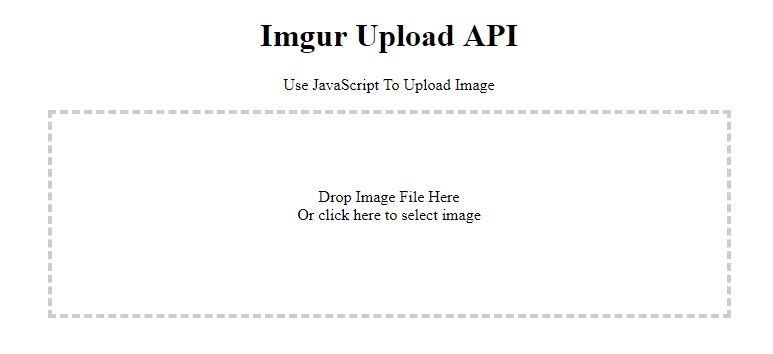
Hasta el momento he desarrollado la opción dropzone, que me permite arrastrar o hacer clic en Dropzone para subir/cargar imágenes y guardarlas en imgur y no en mi hosting local.
A través de mi código upload.js.
var feedback = function(res) {
if (res.success === true) {
var get_link = res.data.link.replace(/^http:\/\//i, 'https://');
document.querySelector('.status').classList.add('bg-success');
document.querySelector('.status').innerHTML =
'Image : ' + '<br><input class="image-url" value=\"' + get_link + '\"/>' + '<img class="img" alt="Imgur-Upload" src=\"' + get_link + '\"/>';
}
};
new Imgur({
clientid: '', //You can change this ClientID
callback: feedback
});
Y desde una estructura simple de HTML.
<body>
<div class="title">
<h1>Imgur Upload API</h1>
<p>Use JavaScript To Upload Image</p>
</div>
<div class="dropzone">
<div class="info"></div>
</div>
<script type="text/javascript" src="./js/imgur.js"></script>
<script type="text/javascript" src="./js/upload.js"></script>
</body>
Obtengo mi dropzone que me permite subir/cargar las imágenes a hosting imgur.
He agregado las siguientes líneas fd.append('type', 'URL'); al código imgur.js.
var fd = new FormData();
fd.append('image', file);
fd.append('type', 'URL');
Pero, ¿cómo se puede agregar la opción de ingresar una URL de imagen y subirla/cargarla guardar en imgur?
Quiero agregar las dos opciones en mi dropzone, subir imágenes localmente y usar una URL de imagen.
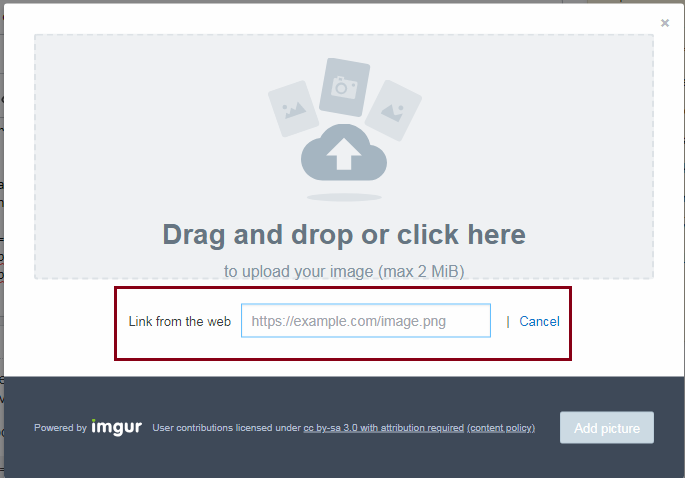
El mismo sistema de StackOverflow, que permite arrastrar inagen/ seleccionar imagen y la vez permite subir imágenes desde un URL imagen ejemplo:


imagepuede ser "un archivo binario, datos en base64 o una URL de una imagen". Con esto en mente puedes simplemente enviar el URL que quieras al API.imgurhttp://imagenes.com/imagen.jpg