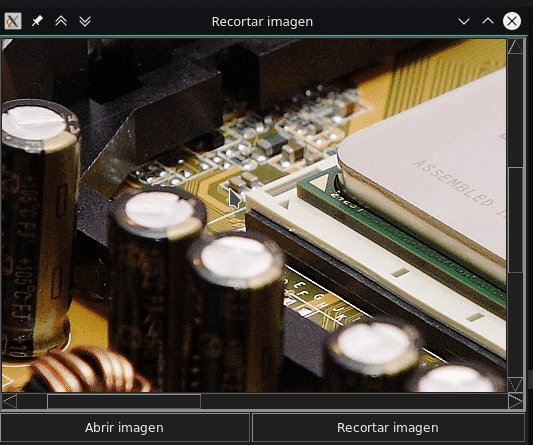
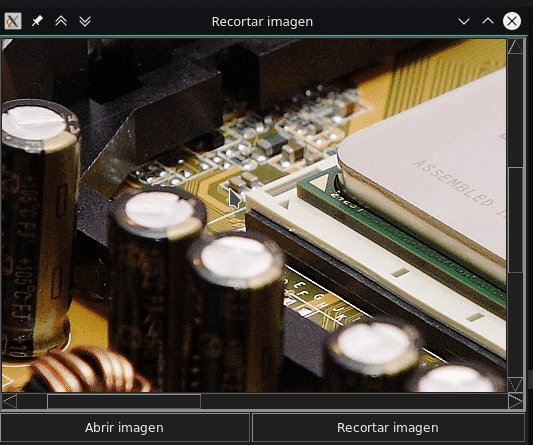
Si no me equivoco, lo que intentas hacer es seleccionar una zona de la imagen con el ratón, para poder obtener las coordenadas de la zona marcada y realizar un recortado de la misma (que luego le pasas al OCR) y la idea sería poder resaltar la zona de selección.
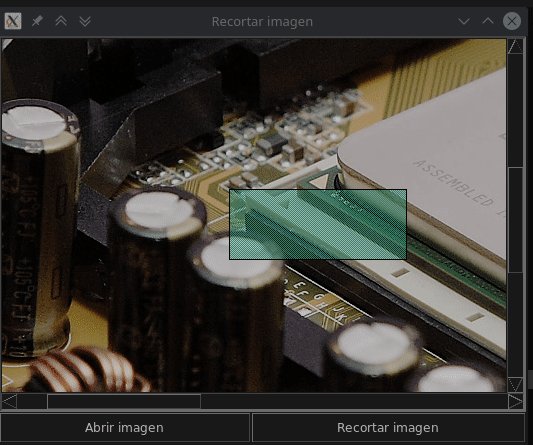
Para seleccionar y marcar una parte de una imagen cargada en un Canvas la idea podría ser dibujar un rectángulo en el mismo:
Partimos de un contenedor encargado de almacenar las coordenadas x e y del punto superior izquierdo del rectángulo y otro para las coordenadas x e y del punto inferior derecho del mismo. Gran parte del trabajo será ir actualizando estos puntos.
Creamos una callback enlazada al evento "<Button-1>" que se encargará de inicializar uno de los vértices del rectángulo al pulsar el botón izquierdo del ratón sobre el canvas.
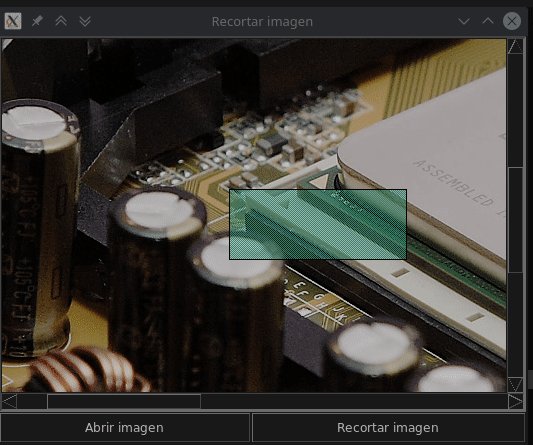
Otra callback será asociada a "<B1-Motion>" (arrastre del puntero manteniendo pulsado el botón izquierdo). Esta nos va a servir para actualizar el segundo vértice e ir redibujando el rectángulo según se va arrastrando el puntero.
Una tercera callback se asocia a"<ButtonRelease-1>" (soltar botón izquierdo del ratón). En ella hacemos las correcciones necesarias al rectángulo de selección, principalmente asegurarnos de que no excede los límites de la imagen y normalizar los vértices para que independientemente de la dirección en la que se creara el rectángulo uno sea siempre el superior izquierdo y otro el inferior derecho. Esto es importante a la hora de mandar las coordenadas a la función encargada de recortar la imagen.
Además de la idea general anterior, dos puntos a tener en cuenta:
Para mostrar un rectángulo transparente (solo el borde) no hay problema, pero si queremos "sombrear" la zona seleccionada de la imagen la cosa se complica, una de las limitaciones de Tk es el no soporte de canal alpha para los colores, por lo que no podemos usar un rectángulo con relleno translucido...
Podríamos trabajar con la imagen, sombreando esa zona, pero es un trabajo pesado para algo que es casi solo estético. Otra opción sería usar una segunda imagen semitransparente que podríamos escalar y superponer, pero también es complejo. Una opción, que aunque no semitransparencia, consigue un efecto similar es usar un mapa de bits con un patrón de punteado, tkinter trae algunos incluidos. Esto se consigue con la propiedad stipple:
canvas.create_rectangle(0, 0, 100, 100, fill="#18c194",
width=1, stipple="gray50"
)
Cuando capturamos las coordenadas de los eventos, especialmente cuando se hace uso de las barras de desplazamiento previamente, es importante asegurarnos de que las coordenadas se corresponden con las coordenadas del canvas, no con las de la ventana. Si no tenemos en cuenta esto, pasaremos coordenadas incorrectas a la hora de recortar la imágen o dibujar el rectángulo de selección. Los métodos canvasx y canvasy de tkinter.Canvasnos permiten traducir de coordenadas de la ventana a coordenas del canvas.
Dejo un ejemplo funcional y reproducible implementando la idea anterior solo con Tkinter y Pillow (PILL). Se usa un enfoque procedural, acorde a la pregunta, pero lo suyo es envolver en una clase derivada de Frame tanto el canvas como las barras de desplazamiento y implementar en ella toda la funcionalidad:
import tkinter as tk
from tkinter.filedialog import askopenfilename
from PIL import Image, ImageTk
# Variables globales
_start = None
_end = None
_img = None
_photo = None
_img_path = None
_funcids = {}
def _enable_croping():
global canvas
_funcids["<Button-1>"] = canvas.bind("<Button-1>", _on_click, '+')
_funcids["<B1-Motion>"] = canvas.bind("<B1-Motion>", _on_drag, '+')
_funcids["<ButtonRelease-1>"] = canvas.bind("<ButtonRelease-1>", _on_drop, '+')
def _disable_croping():
global canvas
global crop_btn
for event, funcid in _funcids.items():
canvas.unbind(event, funcid)
crop_btn.config(state="disabled")
def _open_image():
global _img
global _photo
global _img_path
global canvas
file = askopenfilename(parent=root, initialdir="M:/",title='Choose an image.')
if not file:
return None
canvas.delete("all")
try:
_img = Image.open(file)
except OSError:
_img = None
_photo = None
_img_path = None
_disable_croping()
else:
_photo = ImageTk.PhotoImage(_img)
_img_path = file
canvas.create_image(0, 0, image=_photo, anchor="nw", tags="image")
_enable_croping()
finally:
canvas.config(scrollregion=canvas.bbox(tk.ALL))
def _on_click(event):
global _start
global _end
global canvas
_start = (canvas.canvasx(event.x), canvas.canvasy(event.y))
_end = None
def _on_drop(event):
global _start
global _end
global _img
global crop_btn
if _end is None:
crop_btn.config(state="disabled")
else:
# Acotar límites de seleción a la imagen
img_x, img_y = _img.size
x0, y0 = _start
x0 = img_x if x0 > img_x else 0 if x0 < 0 else x0
y0 = img_y if y0 > img_y else 0 if y0 < 0 else y0
_start = (x0, y0)
x1, y1 = _end
x1 = img_x if x1 > img_x else 0 if x1 < 0 else x1
y1 = img_y if y1 > img_y else 0 if y1 < 0 else y1
_end = (x1, y1)
# Normalizado para obtener vertice superior izquierdo e inferior derecho
if x0 > x1:
if y0 < y1: # _start es el vértice superior derecho
_start = (x1, y0)
_end = (x0, y1)
else: # _start es el vértice inferior derecho
_start, _end = _end, _start
else:
if y0 > y1: # _start es el vértice inferior izquierdo
_start = (x0, y1)
_end = (x1, y0)
crop_btn.config(state="normal")
# Redibujar rectágulo
_draw_rectangle()
def _on_drag(event):
global _start
global _end
global canvas
x0, y0 = _start
ex, ey = canvas.canvasx(event.x), canvas.canvasy(event.y)
_end = (ex, ey)
_draw_rectangle()
def _draw_rectangle():
global canvas
global _end
global _start
canvas.delete("rectangle")
if _end is None or _start is None:
return None
x0, y0 = _start
x1, y1 = _end
canvas.create_rectangle(x0, y0, x1, y1, fill="#18c194",
width=1, stipple="gray50", tags='rectangle'
)
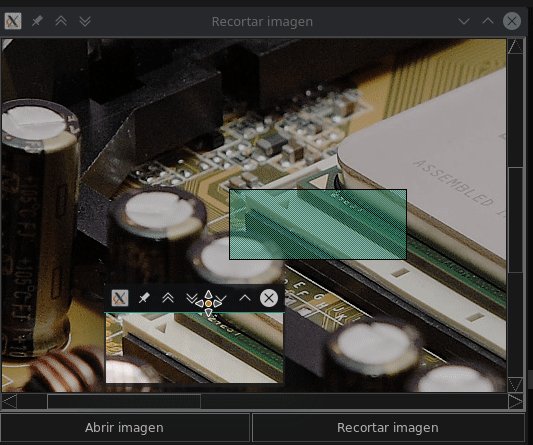
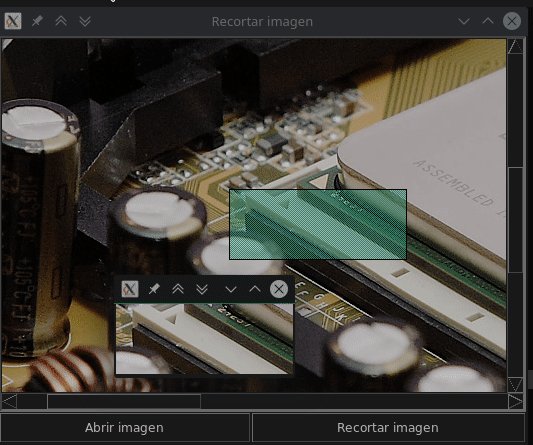
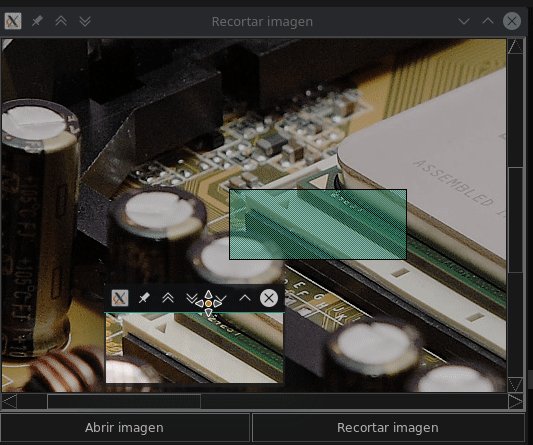
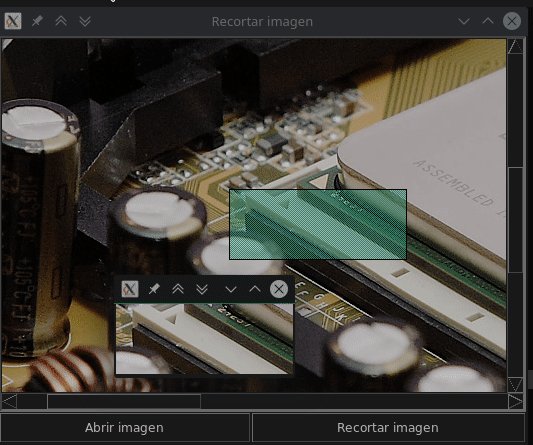
def _crop_image():
global _img
global _start
global _end
# Recortado de la imagen
#print(_start, _end)
cropped = _img.crop(_start + _end)
cropped.show()
root = tk.Tk()
root.title("Recortar imagen")
# Frame contenedor con canvas y barras de desplazamiento
frame = tk.Frame(root, bd=2, relief=tk.SUNKEN)
xscrollbar = tk.Scrollbar(frame, orient=tk.HORIZONTAL)
yscrollbar = tk.Scrollbar(frame)
canvas = tk.Canvas(frame, bd=0,
xscrollcommand=xscrollbar.set, yscrollcommand=yscrollbar.set
)
open_btn = tk.Button(root, text="Abrir imagen", command=_open_image)
crop_btn = tk.Button(root, text="Recortar imagen", state="disabled", command=_crop_image)
# Estructurando el widget
root.grid_rowconfigure(0, weight=1)
root.grid_columnconfigure(0, weight=1)
root.grid_columnconfigure(1, weight=1)
frame.grid_rowconfigure(0, weight=1)
frame.grid_columnconfigure(0, weight=1)
frame.grid(row=0, column=0, columnspan=2, sticky="nsew")
xscrollbar.grid(row=1, column=0, columnspan=2, sticky="ew")
yscrollbar.grid(row=0, column=1, sticky="ns")
canvas.grid(row=0, column=0, sticky="nsew")
open_btn.grid(row=2, column=0, sticky="ew")
crop_btn.grid(row=2, column=1, sticky="nsew")
xscrollbar.config(command=canvas.xview)
yscrollbar.config(command=canvas.yview)
# Inicio del mainloop de la app
root.mainloop()


tkinterjunto a la generalpython) ¿Qué widget usas para mostrar la imagen?¿Cómo obtienes las coordenadas del click?¿La idea es crear un rectángulo centrado en las coordenadas donde haces click de un tamaño predeterminado o algo similar a un drag-select? La pregunta me parece interesante, a ver si la puedes mejorar y llegamos a algo. Un saludo.