Buenos días tengo el siguiente problema.
Tengo una plantilla Bootstrap entonces cuando la corro se muestra correctamente, pero lo que necesito hacer es pasar esa plantilla al framework de CodeIgniter entonces cambien él .html por .php y tengo los siguientes niveles.
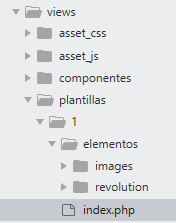
En la carpeta plantillas tendré varias plantillas, después tengo el directorio 1 donde tengo mi primera plantilla que es index.php, allí mismo tengo el directorio elementos donde tengo los directorios de images y revolution, en revolution tengo el directorio css entonces llamo a todos los elementos de la plantilla y no se están aplicando, solo me aparece el puro texto de la plantilla sin estilos y sin nada.
Este es un ejemplo de cómo estoy llamando a mis elementos pero no los está aplicando.
<link rel="stylesheet" type="text/css" href="elementos/revolution/css/settings.css">
<link rel="stylesheet" type="text/css" href="elementos/revolution/css/layers.css">
<link rel="stylesheet" type="text/css" href="elementos/revolution/css/navigation.css">
Alguien sabe porque no los esta aplicando?
Espero que me puedan ayudar. Gracias

revolution/css/nombredeestilos.css