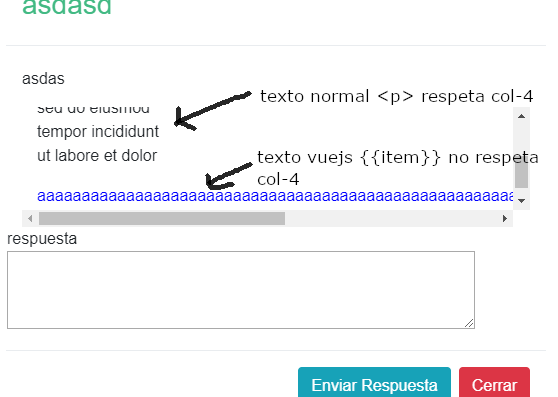
soy nuevo en vuejs y me surgió el siguiente problema al renderizar un objeto con el metodo v-for el contenido no respeta el max-width de css ni las col de boostrap... alguna idea ?
<div class="pre-scrollable" style="height:120px;" >
<div class="container">
<div class="row">
<div class="col-md-4" v-for="item in respuestas" >
<p>Lorem ipsum dolor sit amet, consectetur adip</p>
<p v-bind:class="[test]">{{item}} </p>
</div>
</div>
</div>
</div>

itemes un string sin espacios, va a intentar meterlo todo en el mismo div en una sola línea. Si no puedes separar ese texto con espacios, puedes probar dándoleoverflow: hiddenal contenedor, pero eso te funcionará siempre y cuando éste o uno de los padres tenga un ancho fijo o unmax-widthen pixeles (no en porcentaje)