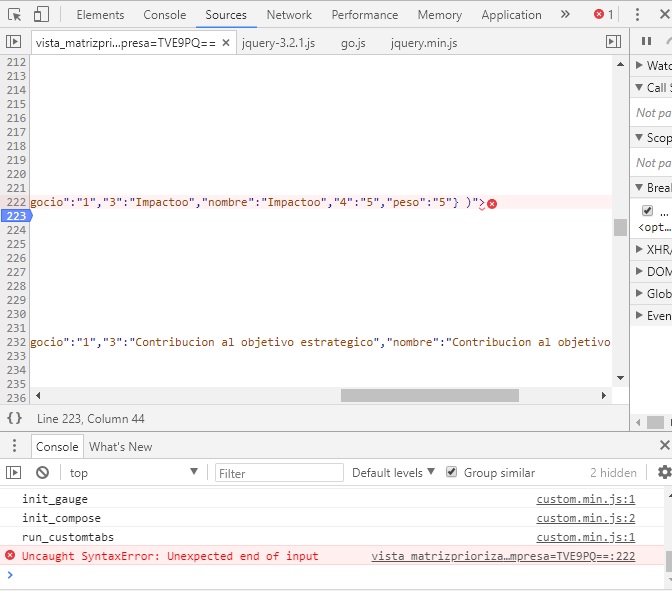
estoy tratando de enviar un array mediante onclick en una funcion, para eso uso json. Pero me marca un error de syntaxis cuando lo mando.
Por cierto una ves que recibo el json,como puedo hacer para recorrer sus datos? Saludos.
Codigo:
<td>
<select id="OBJ<?php echo $idCriterio;?>" name="COE" onchange="FunSumT(<?php echo json_encode($criterio); ?> )">
<option value='0'>0</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
<option value='5'>5</option>
</select>
</td>
Codigo de mi funcion js
function FunSumT(criterio){
var array=JSON.stringify(criterio);
console.log(array);
}