Veran quiero permitir que un usuario ingrese dinero en una variable 'saldo', para lo cual tengo el siguiente formulario:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ingresar dinero</div>
<div class="card-body">
<form method="POST" action="saldo">
@csrf
<div class="form-group row">
<label for="dinero" class="col-md-4 col-form-label text-md-right">Dinero ingresado</label>
<div class="col-md-6">
<input id="dinero" type="number" class="form-control{{ $errors->has('dinero') ? ' is-invalid' : '' }}" name="dinero" value="{{ old('dinero') }}" required autofocus>
@if ($errors->has('dinero'))
<span class="invalid-feedback">
<strong>{{ $errors->first('dinero') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
Realizar ingreso
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
El cual sera utilizado en el siguiente metodo:
public function sumar(IngresoRequest $request){
auth()->user()->saldo+=$request->dinero;
auth()->user()->save();
return redirect('/')->with('message',['success','Su ingreso se ha realizado con exito.']);
}
Y tambien tengo el fichero de validación IngresoRequest.php:
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class IngresoRequest extends FormRequest{
public function authorize(){
return true;
}
public function messages(){
return[
'dinero.request'=>'Es obligatorio indicar cuanto dinero ingresa',
'dinero.integer'=>'Error de formato',
'dinero.min'=>'Debes incluir 10000€ como mínimo'
];
}
public function rules(){
return[
'dinero'=>'request|integer|min:10000'
];
}
}
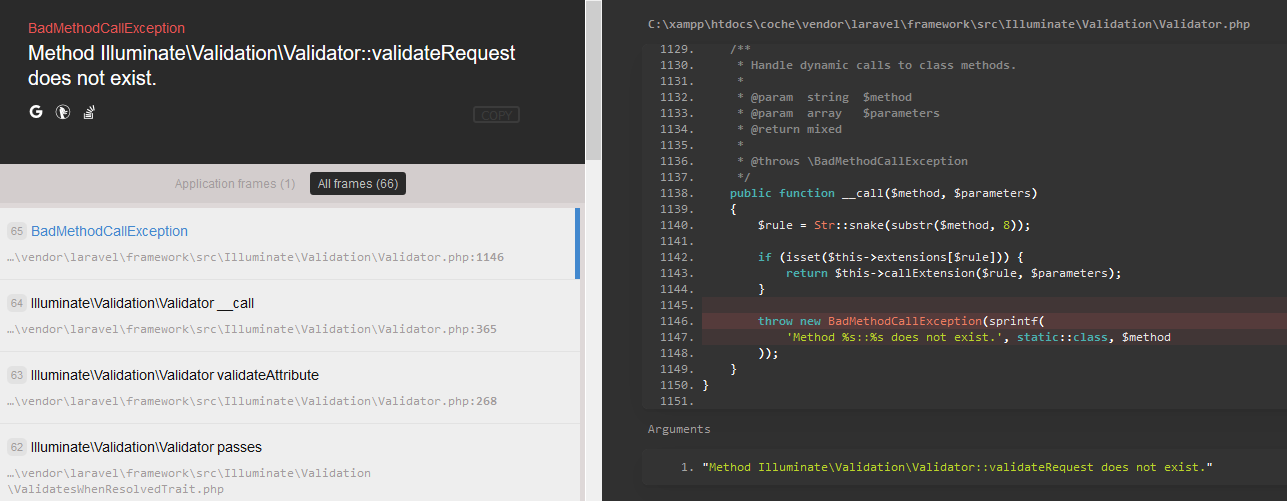
Sin embargo, a la mínima que intente realizar el ingreso, me topo con esto:
Si utilizo un Request normal en vez de IngresoRequest si funciona, por lo que el error debe estar en este validador. ¿Alguien sabe que hago mal?