tengo un campo en una tabla de mi BD que se llama fehca , mi duda es comopuedo hacer que al mostrarla en mi sentencia php cambie de color dependiendo de la condicion de la fecha , por ejemplo si han pasado 14 dias desde la fecha el color mostrado sera rojo si han pasado 8 dias debe ser amarillo si han pasado 5 dias debe ser verde
Quiero que el campo fecha se muestre en otros colores dependiendo de la condición,no se como se podria hacer eso
$alumnos="SELECT * FROM contribuyente $where $limit";
$resAlumnos=$conexion->query($alumnos);
$resCarreras=$conexion->query($alumnos);
if(mysqli_num_rows($resAlumnos)==0)
{
$mensaje="<h1>No hay registros que coincidan con su criterio de búsqueda.</h1>";
}
?>
<?php include 'partials/menu.php';?>
<div class="container">
<div class="starter-template">
<br>
<br>
<br>
<div class="jumbotron">
<div class="container text-center">
<h2><strong>Bienvenido</strong> <?php echo $_SESSION["usuario"]["nombre"]; ?></h2>
<p>Panel de control | <span class="label label-info"><?php echo $_SESSION["usuario"]["privilegio"] == 1 ? 'Admin' : 'Cliente'; ?></span></p>
<p>
<a href="cerrar-sesion.php" class="btn btn-primary btn-lg">Cerrar sesión</a>
</p>
</div>
</div>
</div>
</div><!-- /.container -->
<?php include 'partials/footer.php';?>
<section class="box">
<form method="post">
<input type="text" placeholder="Folio" name="nombre"/>
<button name="buscar" type="submit" class="button special icon fa-search ">Buscar</button>
";
</form></section>
<div class="panel panel-default">
<div class="panel-body">
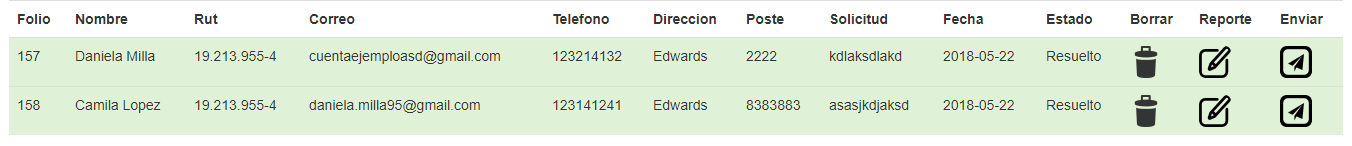
<table class="table">
<tr class="odd gradeX">
<th>Folio</th>
<th>Nombre</th>
<th>Rut</th>
<th>Correo</th>
<th>Telefono</th>
<th>Direccion</th>
<th>Poste</th>
<th>Solicitud</th>
<th>Fecha</th>
<th>Estado</th>
<th>Borrar</th>
<th>Reporte</th>
<th>Enviar</th>
</tr>
<?php
while ($registro = $resAlumnos->fetch_array(MYSQLI_BOTH))
{
echo "<tr class='success'>";
echo "<form action ='guardar.php' method= 'POST'>";
echo "<td>$registro[0]</td>";
echo "<td>$registro[1]</td>";
echo "<td>$registro[2]</td>";
echo "<td>$registro[3]</td>";
echo "<td>$registro[4]</td>";
echo "<td>$registro[5]</td>";
echo "<td>$registro[6]</td>";
echo "<td>$registro[7]</td>";
echo "<td>$registro[10]</td>";
echo "<td>$registro[8]</td>";
echo "<td><a href='admin.php?id=$registro[0]&idborrar=2'><img src='./images/eliminar.png' class='img-rounded'/></a></td>";
echo "<ul class='actions'>";
echo "<td><a href='actualizar.php?id=$registro[0]'><img src='./images/editar.png' class='img-rounded'></td>";
echo "<td><a href='enviarmail.php?id=$registro[0]'><img src='./images/enviar.png' class='img-rounded'></td>";
echo "</ul>";
echo "</form>";
echo "</tr>";
}
echo "</table>";