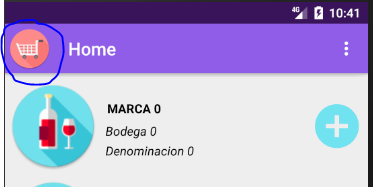
Si necesitas editar el texto del ActionBar hazlo de la siguiente forma:
manifests->AndroidManifest.xml

<activity
android:name=".MainActivity"
android:label="Texto que se mostrará en el actionBar" />
- Para editar el contenido del navegador:
res->layout->nav_header_main.xml

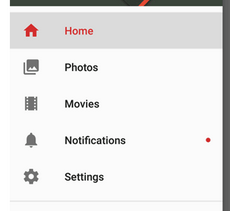
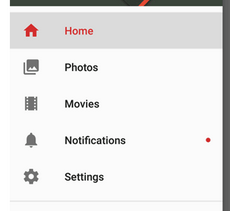
- Para agregar o editar los menus del navegador:
res->menu->activity_main_drawer.xml

Puedes crear grupos y dentro de este, items que serán los menus que se mostrarán.
Por ejemplo:
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:title="@string/home" />
<item
android:id="@+id/nav_register"
android:title="@string/register_nav" />
<item
android:id="@+id/nav_foods"
android:title="@string/food" />
</group>
Para modificar el contenido de la activity:
res->layout->content_main.xml

Para mas información: Creación de un panel lateral de navegación