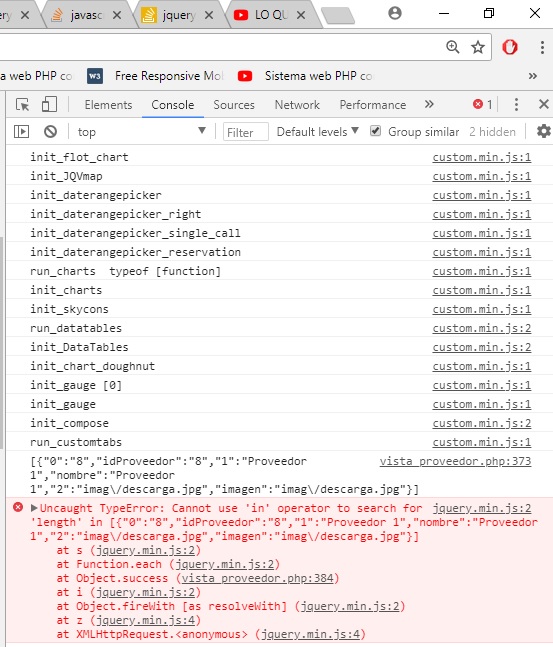
estoy tratando de recorrer un json el cual obtengo previamente desde php. Pero cuando lo trato de correr para mostrarlo me manda este error en la consola.

Soy nuevo en javascript y ajax, mi objetivo es que ese json, es un array de una consulta hecha en mysql, cuando lo imprimo por consola, si me muestra normal el resultado. pero mi problema es recorrerlo ya que necesito mostrar la lista en un select.
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="last-name">Relacion<span class="required">*</span>
</label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="number" id="relacion" name="txtRelacion" required="required" class="form-control col-md-7 col-xs-12">
<script type="text/javascript">
$(document).ready(function(){
$("#btnB").on('click',function() {
var relacion = $("#relacion").val();
$.ajax({
// metodo: puede ser POST, GET, etc
method: "POST",
// la URL de donde voy a hacer la petición
url: "listprov.php",
// los datos que voy a enviar
data: { rel: relacion},
datatype : "JSON",
// si tuvo éxito la petición
success: function(listP) {
var datos = "";
var select = $("select[name=cboIdEmpresa]");
console.log($.parseJSON(JSON.stringify(listP)));
var listP = $.parseJSON(JSON.stringify(listP));
select.empty();
select.append('<option value="0">Seleccione el proveedor de Nivel</option>');
$.each(listP,function(idProveedor,nombre){
select.append('<option value="' + listP.idProveedor + '">' + listP.nombre+ '</option>');
});
}
});
});
});
</script>
<label>Proveedor:</label>
<select id="selectA" name="cboIdEmpresa" class="form-control">
?>
<option value="-1">Seleccione el Proveedor de Nivel </option>
</select>

select.append('<option value="' + listP.idProveedor + '">' + listP.nombre+ '</option>');porselect.append('<option value="' + listP[idProveedor] + '">' + listP[idProveedor].nombre+ '</option>');