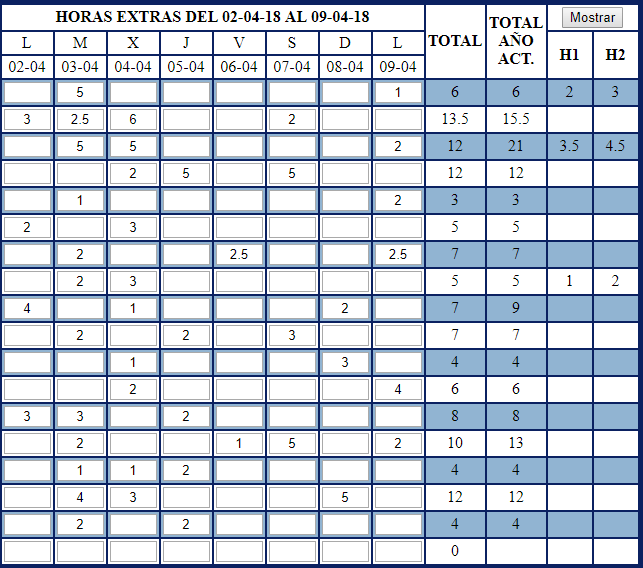
tengo una tabla creada y que quedaría de la siguiente forma si todo fuese bien (la imagen está tomada sin ocultar campos ni nada):

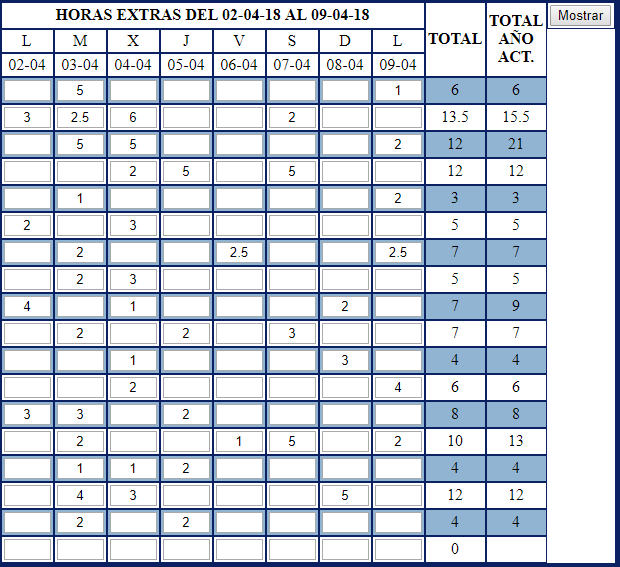
Ahora uso este código para ocultar las columnas H1 y H2. Están dispuestas de tal manera que tienen el mismo nombre pero cambiando un número al final (este código lo ejecuto en el $(document).ready):
try{
var n = 1;
while(true){
var nomEti = "hOcultas"+n;
//alert(nomEti);
var oculto = document.getElementById(nomEti);
oculto.style.display = "none";
n++;
}
}catch(err){
//alert(err.message);
}
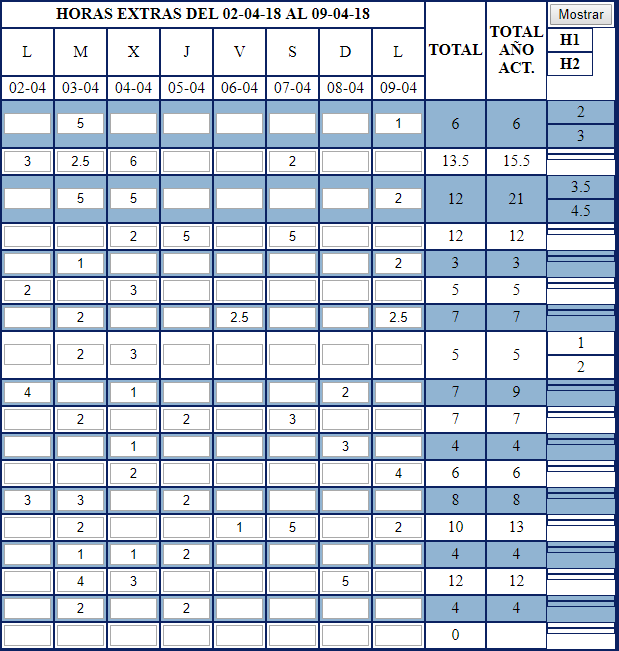
Hasta aquí todo bien, ahora cuando uso el siguiente código para mostrarlas cuando pulsa el botón "Mostrar":
try{
var n = 1;
while(true){
var nomEti = "hOcultas"+n;
//alert(nomEti);
var oculto = document.getElementById(nomEti);
oculto.style.display = "block";
n++;
}
}catch(err){
//alert(err.message);
}
¿A qué se puede deber?
Saludos.


displayenblockantes de ocultarlas? Te sugiero que antes de ocultarlas, hagas unalert()para saber qué valor dedisplaytienen asignado al cargarlas por primera vez, para que sea a ese valor al que regresen cuando las quieras mostrar. Lo otro: al "Mostrar", agregas una condición que generarowspan, que al ocultar no habías hecho ¿por qué lo haces al mostrar?oculto.style.display = "inherit";deberia mostrarse como correspondetdpor defecto tiene el valortable-cellen la propiedaddisplay, al poner display block no se está mostrando como debería