Estoy haciendo una app que sea un lector de noticias.
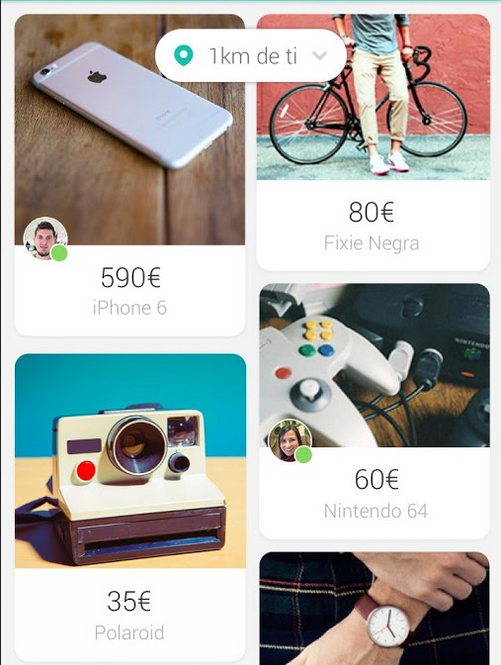
Quiero que cuando sale la lista de noticias aparezca de la siguiente manera:

¿Cómo puedo hacer para la segunda columna quede centrada y no hacia la derecha? He probado con constraints pero no me afecta a las dos columnas, por lo que no queda bien.
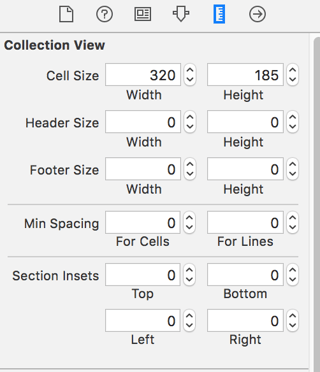
El código que uso es este:
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell: OfertasCollectionViewCell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath) as! OfertasCollectionViewCell
cell.titulo.text = "TITULO"
cell.desc.text = "DESCRIPCIÓN"
cell.imagen.image = UIImage(named: "placeholder")
cell.vista.backgroundColor = UIColor(red: 0, green: 1, blue: 0.5, alpha: 1)
return cell
}
Gracias