les comento mi problema estoy tratando de editar un registro y los datos los mando llamar a través de un id con Js y funciona.
Pero después de enviar ese id con Ajax a través de "POST" a un método para que se encargue de realizar la consulta y me devuelva los valores, me manda un error en el método, y el error es en un "if" pero aún no entiendo porque.
Y por cierto que al enviar los datos por ajax, tenía dataType:"json" pero lo comente porque no me mostraba nada.
Les dejo el código para que me puedan ayudar...
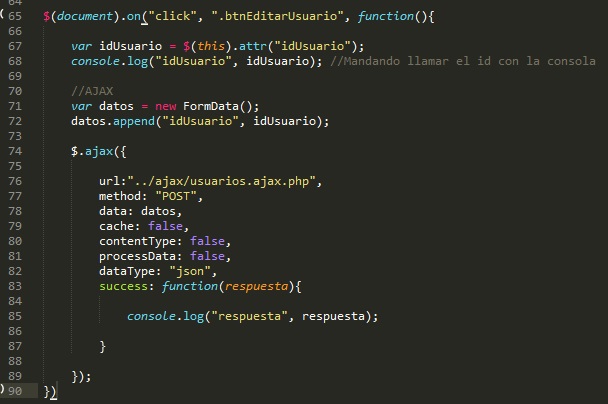
usuarios.js (Js y Ajax):
$(document).on("click", ".btnEditarUsuario", function(){
var idUsuario = $(this).attr("idUsuario");
console.log("idUsuario", idUsuario); //Mandando llamar el id con la consola
//AJAX
var datos = new FormData();
datos.append("idUsuario", idUsuario);
$.ajax({
url:"../ajax/usuarios.ajax.php",
method: "POST",
data: datos,
cache: false,
contentType: false,
processData: false,
//dataType: "json",
success: function(respuesta){
console.log("respuesta", respuesta);
}
}); })
Y finalmente en el if del final es donde está el supuesto error que me aparece en la consola, únicamente lo que hago es a traves del metodo consultar los datos con el id que mando desde el post de Ajax y aquí ejecutarlo.
require_once "../controladores/usuarios.controlador.php";
require_once "../modelos/usuarios.modelo.php";
class AjaxUsuarios{
/*=============================================
EDITAR USUARIO
=============================================*/
public $idUsuario;
public function ajaxEditarUsuario(){
$item = "idusuario";
$valor = $this->idUsuario;
$respuesta = ControladorUsuarios::ctrMostrarUsuarios($item, $valor);
echo json_encode($respuesta);
}//Cierra funcion
}//Cierra clase
// EDITAR USUARIO AQUI ES EL ERROR
if(isset($_POST["idUsuario"])){
$editar = new AjaxUsuarios();
$editar -> idUsuario = $_POST["idUsuario"];
$editar -> ajaxEditarUsuario();
}
Esta es la clase que estoy llamando con el HTML:
<div class="btn-group">
<button class="btn btn-warning btnEditarUsuario"
idUsuario="'.$value["idusuario"].'" data-toggle="modal"
data-target="#modalEditarUsuario"><i class="fa fa-pencil"></i></button>
<button class="btn btn-danger"><i class="fa fa-times"></i></button>
</div>
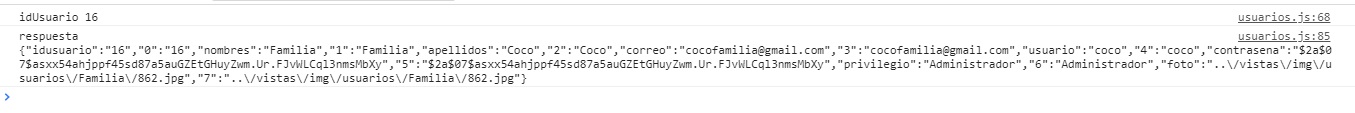
Lo que ahora me muestra en consola son los datos que requiero resaltados en color rojo, lo demas es del HTML:

ACTUALIZACIÓN RESUELTO
Consola, los datos que esperaba obtener:

Clase:



public function ajaxEditarUsuario(){ $item = "idusuario"; $valor = $this->idUsuario; $respuesta = ControladorUsuarios::ctrMostrarUsuarios($item, $valor); echo json_encode($respuesta); }}y quitar la llave de cierre que sobra en elif, dejando sólo una.dataType: "json",solo me aparece el id de la consola, no me aparece nada más.