Sé que esto no va a solucionar el problema del buffering exactamente, pero puedes jugar un poco con la etiqueta video (o con source) para especificar diferentes vídeos dependiendo del dispositivo que esté usando el usuario. Mientras menos pese el fichero, antes de descargará, evitando el problema del buffering.
Así tendrías varias versiones del mismo vídeo, por ejemplo: una para móvil (de menos calidad y resolución y menos tamaño), otra para tableta (con calidad/resolución media y un tamaño algo mayor) y otra para computadores (con calidad/resolución óptima y un tamaño mucho mayor).
Entonces usarías media en la etiqueta resource para indicar qué video debe tomarse en cada caso. Por ejemplo:
<video>
<source src="video-movil.mp4" type="video/mp4" media="all and (max-width: 480px)">
<source src="video-medio.mp4" type="video/mp4" media="all and (max-width: 768px)">
<source src="video-grande.mp4" type="video/mp4">
</video>
En el código de arriba, el video tomaría como fuente video-movil-mp4 en dispositivos con una pantalla de ancho máximo 480px; si no, si la pantalla tuviera hasta un máximo de 768px tomaría video-medio.mp4; y en cualquier otro caso (pantallas de más de 768px) usaría video-grande.mp4.
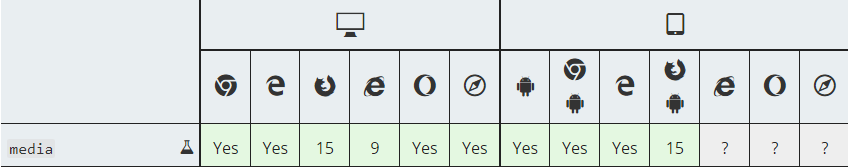
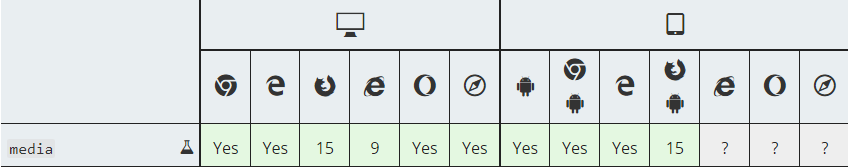
El principal inconveniente: aunque parece que su soporte está extendido, en Safari para iOS (en iPhone o iPad) y en Opera Mobile puede presentar problemas porque no parece estar soportado según caniuse.com o MDN:

Fuentes y Bibliografía (en inglés):