Tengo un formulario en un modal, que al pulsar en botón submit, después de validar los campos, lo envio a un php que inserta los datos en una base de datos. Seguidamente, se notifica una alerta en la pantalla.
Este el el form
<form action="insertar.php" method="GET" onsubmit="return validaCampos();">
<div class="form-group">
<label for="nombre">Nombre:</label>
<input class="form-control" id="nombre" name="nombre" type="text" placeholder="Nombre"></input>
</div>
<div class="form-group">
<label for="edad">Edad:</label>
<input class="form-control" id="edad" name="edad" type="text" placeholder="Edad"></input>
</div>
<div class="form-group">
<label for="direccion">Direccion:</label>
<input class="form-control" id="direccion" name="direccion" type="text" placeholder="Direccion"></input>
</div>
<input type="submit" class="btn btn-success" value="Salvar">
</form>
Este es el insertar
<?php
$mysqli = new mysqli("localhost", "root", "", "bdpersona");
$nom = $_GET['nombre'];
$edad = $_GET['edad'];
$dir = $_GET['direccion'];
$sql = $mysqli->query("insert into tbcontactos (nombre, edad, direccion) values ('$nom', $edad, '$dir') ");
?>
<SCRIPT LANGUAGE="javascript">
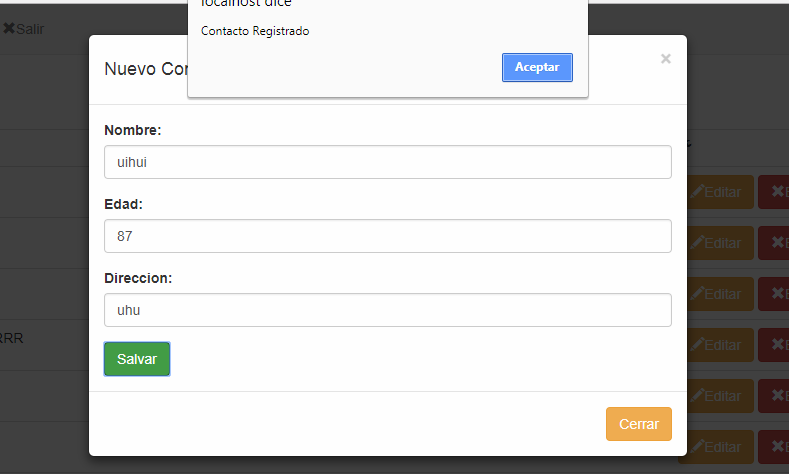
alert("Contacto Registrado");
</SCRIPT>
<META HTTP-EQUIV="Refresh" CONTENT="0; URL=listar.php">
En un segundo plano se actualiza la lista y no vas a ella hasta pulsa el aceptar.
Gracias a la ayuda de vosotros sobre alertas: He quitado la alerta alert y he colocado un sweetalert con los links para las las librerías, pero no me funciona, no se ejecuta. Es como si no hubiera nada He puesto un retardo antes de redirigir a la página listar.php y ni eso.
¿Porque no funciona la alerta?
<?php
$mysqli = new mysqli("localhost", "root", "", "bdpersona");
$nom = $_GET['nombre'];
$edad = $_GET['edad'];
$dir = $_GET['direccion'];
$sql = $mysqli->query("insert into tbcontactos (nombre, edad, direccion) values ('$nom', $edad, '$dir') ");
?>
<link href="https://cdnjs.cloudflare.com/ajax/libs/limonte-
sweetalert2/7.8.0/sweetalert2.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.8.0/sweetalert2.min.js"></script>
<SCRIPT LANGUAGE="javascript">
swal(
"Buen trabajo!",
"El contacto ha sido registrado!",
"success"
);
</SCRIPT>
<META HTTP-EQUIV="Refresh" CONTENT="0; URL=listar.php">
Muchas gracias por la ayuda

URL=listar.php