Estoy utilizando Angular y el Plugin de ng-cart para el carrito de compra; el problema es que todo trabaja bien pero requiero que los items se pongan en un textarea para guardar en la bd.
El json que envia es:
{
"shipping":null,
"tax":0,
"taxRate":null,
"subTotal":1318.52,
"totalCost":1318.52,
"items":[
{
"id":"4",
"name":"Clasico Panini",
"price":80,
"quantity":13,
"data":"2",
"total":1040
},
{
"id":"2",
"name":"Mixiote",
"price":69.63,
"quantity":4,
"data":"2",
"total":278.52
}
]
}
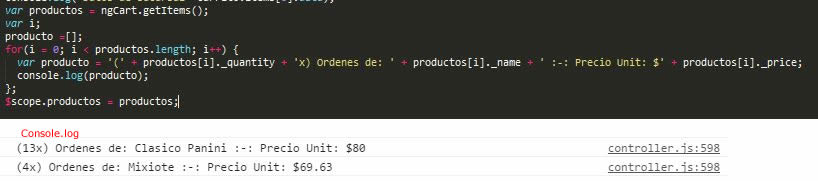
Tengo actualmente un bucle for que me me imprime en consola los items sin problema.
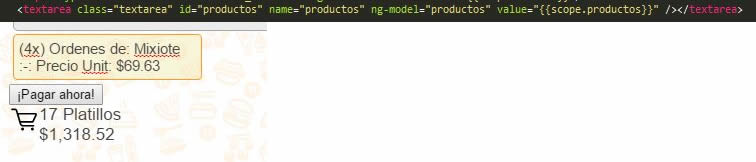
Pero cuando lo quiero imprimir en el textarea, parece que nada mas pone el ultimo item nada mas.
Ya probe varios metodos pero obtengo el mismo resultado, y si mando directamente el ngCart.getItems(); en el textarea obtengo [object][object].
la url del plugin como referencia es: ngcart.snapjay.com/docs