Mi problema es el siguiente, necesito imprimir los datos de un json en HTML,lo que requiero hacer es tener un input de búsqueda por cédula o numero de identificación, y que al presionar buscar me muestre en un formulario los datos que coincidan con ese numero para así poder editarlos, lo que he intentado es lo siguiente:
PETICIÓN AJAX
function viewPersona(){
var result;
jQuery(document).on('submit','#form_busqueda', function(event){
event.preventDefault();
jQuery.ajax({
url:'ajax.php?mode=view_persona',
type: 'POST',
dataType: 'json',
data: $(this).serialize(),
})
.done(function(resp){
console.log(resp);
if(resp.respuesta == '0'){
result = '<div class="alert alert-danger alert-fill alert-close alert-dismissible fade in" role="alert">';
result += '<center><h3>Llena el campo</h3></center></div>';
$('#resultado').html(result);
} else {
if(resp.respuesta == 'vacio'){
$("#loading").hide();
result = '<div class="alert alert-danger alert-fill alert-close alert-dismissible fade in" role="alert">';
result += '<center><h3>No existen registros con esta cedula</h3></center></div>';
$('#resultado').html(result);
} else {
for(var i = 0; i< resp.respuesta.length; i++){
var cod = resp.respuesta[i].inpersonas;
var nombres = resp.respuesta[i].nombre;
var ape = resp.respuesta[i].apellido;
var cedula = resp.respuesta[i].cedula;
var email = resp.respuesta[i].email;
var date = resp.respuesta[i].fechanacimiento;
var estado = resp.respuesta[i].tkd_estado;
var perfil = resp.respuesta[i].perfiles;
}
result = '<input type="text" class="form-control" value="' + nombres + '" readonly></fieldset></div>';
$("#AJAX_MOD_IN").html(result);
}
}
})
});
}
PHP
<?php
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) &&
strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest'){
if(!empty($_POST['busqueda'])){
$db = new Conexion();
sleep(1);
$busqueda = $_POST['busqueda'];
$sql = $db->prepare("SELECT * FROM tkd_personas INNER JOIN tkd_estados ON tkd_personas.id_estado = tkd_estados.id_estado WHERE tkd_personas.cedula = ? LIMIT 1");
$sql->execute(array($busqueda));
if($db->rows($sql)>0){
$row = $db->recorrer($sql);
echo json_encode(array('respuesta'=>$row));
} else {
echo json_encode(array('respuesta'=>'vacio'));
}
} else {
echo json_encode(array('respuesta'=>'0'));
}
} else {
header('location:?view=index');
}
?>
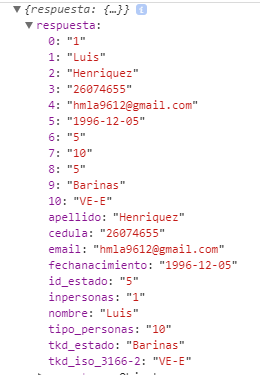
Y ESTE ES EL JSON QUE ME MUESTRA console.log
El formulario lo esta mostrando, pero cuando imprimo el dato dentro del value del input, me dice undefined.!
Gracias de antemano a quien me ayude!