He creado un formulario con preguntas, cada pregunta tiene sus respuestas y cada una de ellas tiene su radiobutton, el problema es que tienen que tener todas el mismo nombre para poder recogerlo en JSP. name='radio_subpregunta[]'
Pero si tienen el mismo nombre es compartido por cualquier tipo de pregunta y obviamente eso no me vale.
Tengo 2 preguntas: Cosas. Equipo.
Cada pregunta tiene que tener un radioButton independiente de la otra pregunta.El problema es que si le cambio el "name" de los radioButton, luego no podré recogerlos en el JSP
JSP:
request.getParameterValues("radio_subpregunta[]");
Si a cada pregunta le pongo un name diferente para que cada una tenga su propio radioButton, luego en el JSP no podría recogerlos porque no sabría que name tendrían.
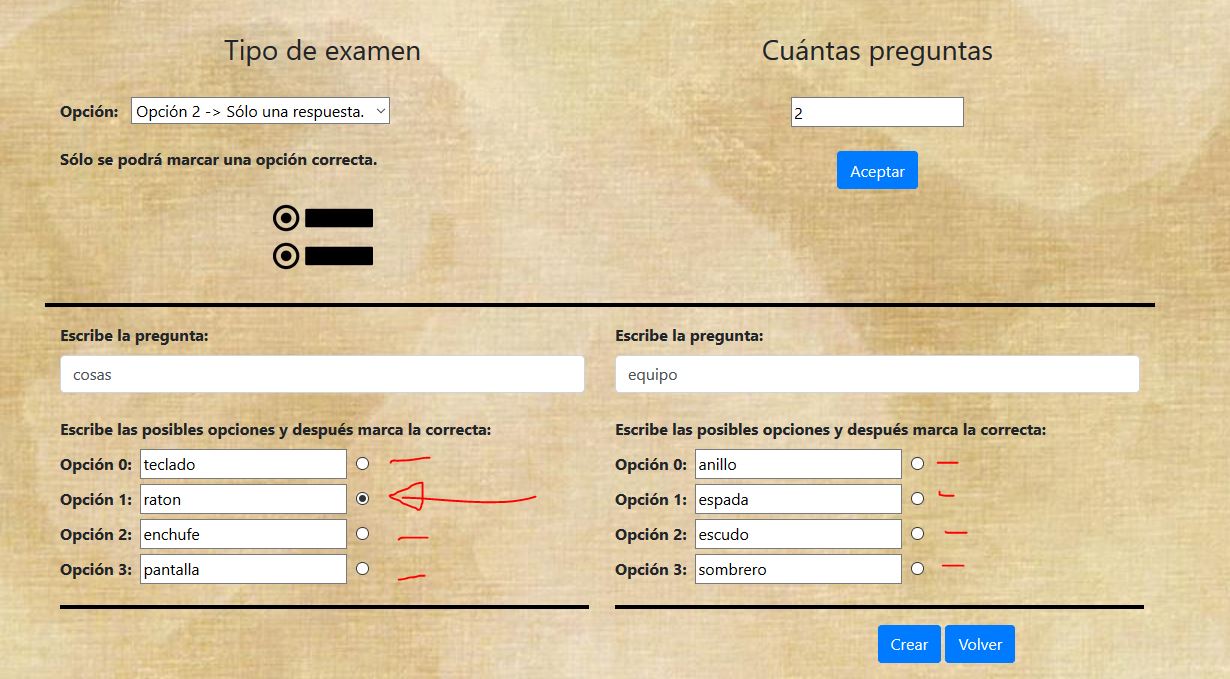
En la imagen se puede ver como está marcado "ratón" pero puede irse a " anillo, espada .... " Y NO quiero eso porque es una pregunta diferente.
El código es :
for (var i = 0; i < valor; i++) {
input += "<div class='col-sm-6'>";
input += "<label for='pregunta'>Escribe la pregunta: </label><br><input type='text' name='pregunta[]' class='form-control' placeholder='Pon la pregunta: " + i + "' value='' required><br>";
input += "<label for='pregunta'>Escribe las posibles opciones y después marca la correcta: </label><br>";
for (var j = 0; j < 4; j++) {
input += "<label for='subpregunta_" + j + "'>Opción " + j + ":</label>  
<input type='text' value='' placeholder='Posible opción " + j + "' required name='subpregunta[]'>  
<input type='radio' name='radio_subpregunta[]' value='subpregunta_"+ i +"_" + j + "' >
<br>";
}
input += "<hr>";
input += "</div>";
}

name='radio_subpregunta[]'? Podría reemplazarse porname='radio_pregunta[i]'.