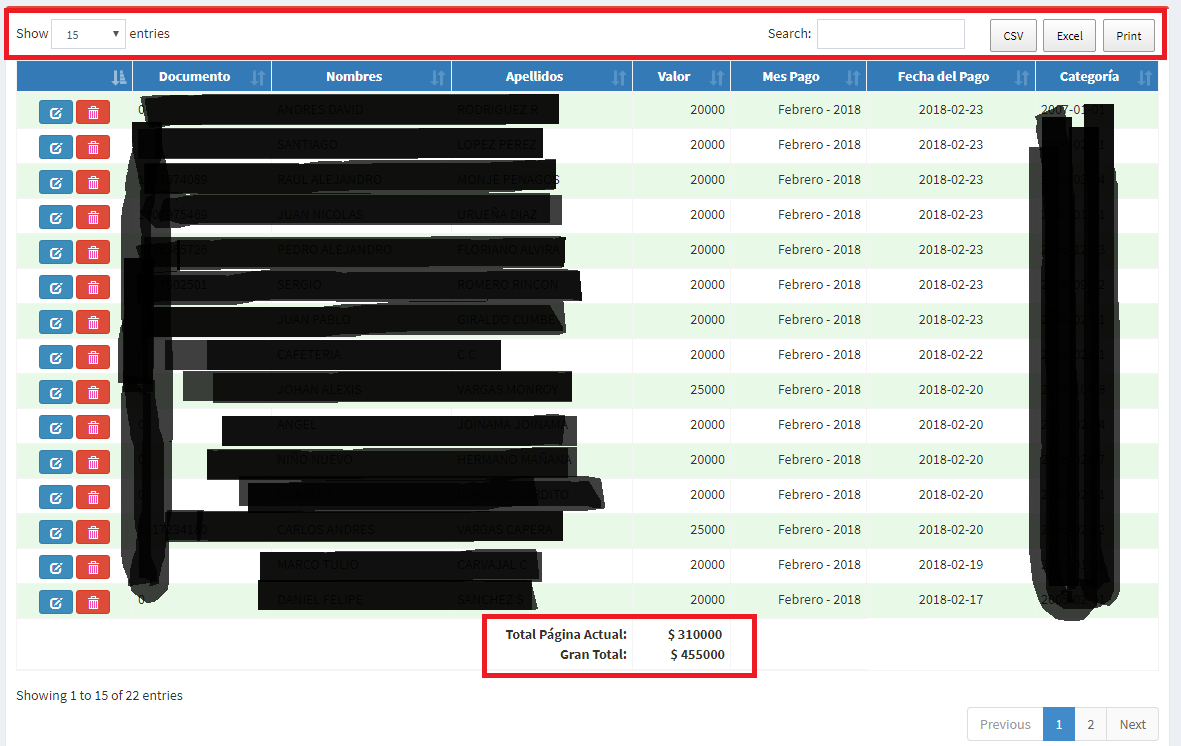
Estoy trabajando con DataTables y con dos códigos de JavaScript. Utilizo el plugins de TableTools que me permite mostrar los botones para exportar los datos en PDF, Excel o Imprimir. A demás estoy utilizando un tfoot que me permite visualizar por medio de otro Script la suma de una columna del DataTable. Al colocar el JavaScript por separado cada uno me funciona correctamente.
El problema es que al colocar los dos Script sólo me muestra el resultado del Script que me suma los valores de la columna del DataTable y no muestras los botones para exportar los datos y me sale el siguiente error.
Según lo que entiendo del error es que estoy repitiendo o reiniciando el DataTable. Cómo evito esto para poder que me funcione los dos JavaScript a la vez, se puede integrar los dos en uno solo?
A continuación los dos Script
//=== Exportar los datos del dataTable ===
<script type="text/javascript">
var table = $('#myTable').DataTable( {
buttons: [
'print', 'excel', 'pdf', 'copy'
]
} );
table.buttons().container()
.appendTo( $('.col-sm-6:eq(0)', table.table().container() ) );
</script>
// == suma los valores de la columna del DataTable ===
<script type="text/javascript">
$(document).ready(function() {
$('#myTable').DataTable( {
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
total = api
.column( 4 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
pageTotal = api
.column( 4, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
$( api.column( 4 ).footer() ).html(
'$'+pageTotal +' ( $'+ total +' total)'
);
}
} );
} );
</script>