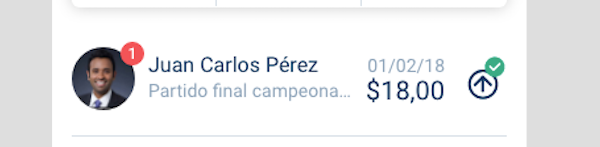
Quisiera saber si existe algun control , libreria o si lo tengo que hacer a mano , para poder implmentar un contador en un imageview , a lo que me refiero es , necesito replicar algo como esto
Me refiero a la imagen con un circulo rojo que dice 1..2..3.., etc , Actualmente tengo mi RecyclerView
<android.support.v7.widget.RecyclerView
android:id="@+id/lstMovsWallet"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@color/background_dark_grey"
android:layout_below="@+id/strLblTitleMovs"/>
con mi adaptador perzonalizado
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/white">
<TextView
android:id="@+id/txtNumberPhoneBilling"
android:layout_width="130dp"
android:layout_height="wrap_content"
android:text="1"
android:ellipsize="end"
android:maxLines="1"
android:textSize="13dp"
android:textColor="@color/black"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/txtDateBillingRef"
android:layout_width="130dp"
android:ellipsize="end"
android:layout_height="wrap_content"
android:layout_below="@+id/txtNumberPhoneBilling"
android:text="2"
android:textColor="@color/light_grey"
android:layout_gravity="center_vertical"
android:textSize="13dp"
android:maxLines="1" />
<TextView
android:textColor="@color/light_grey"
android:id="@+id/txtDateBillingNotifications"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/txtNumberPhoneBilling"
android:text="3"
android:textSize="13dp" />
<TextView
android:id="@+id/txtMountBillingNotifications"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:layout_below="@+id/txtNumberPhoneBilling"
android:layout_toRightOf="@+id/txtDateBillingRef"
android:text="4"
android:textSize="16dp" />
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/IMGPerson"
android:layout_marginLeft="20dp"
android:layout_alignParentLeft="true"
android:layout_centerInParent="true" />
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/btnCancelBillingNotifications"
android:layout_marginRight="20dp"
android:layout_alignParentRight="true"
android:layout_centerInParent="true" />
Como veran tengo una imagen de cada lado pero ahora mirando para poder poner esa imagen ahi arriba podria hacerlo manualmente agregando una imagen e ir centrandola pero quisiera saber si existe alguna forma mas confortante