
 Hola necesito leer un archivo json en angular mediante un servicio, utilizando el servico http
Hola necesito leer un archivo json en angular mediante un servicio, utilizando el servico http
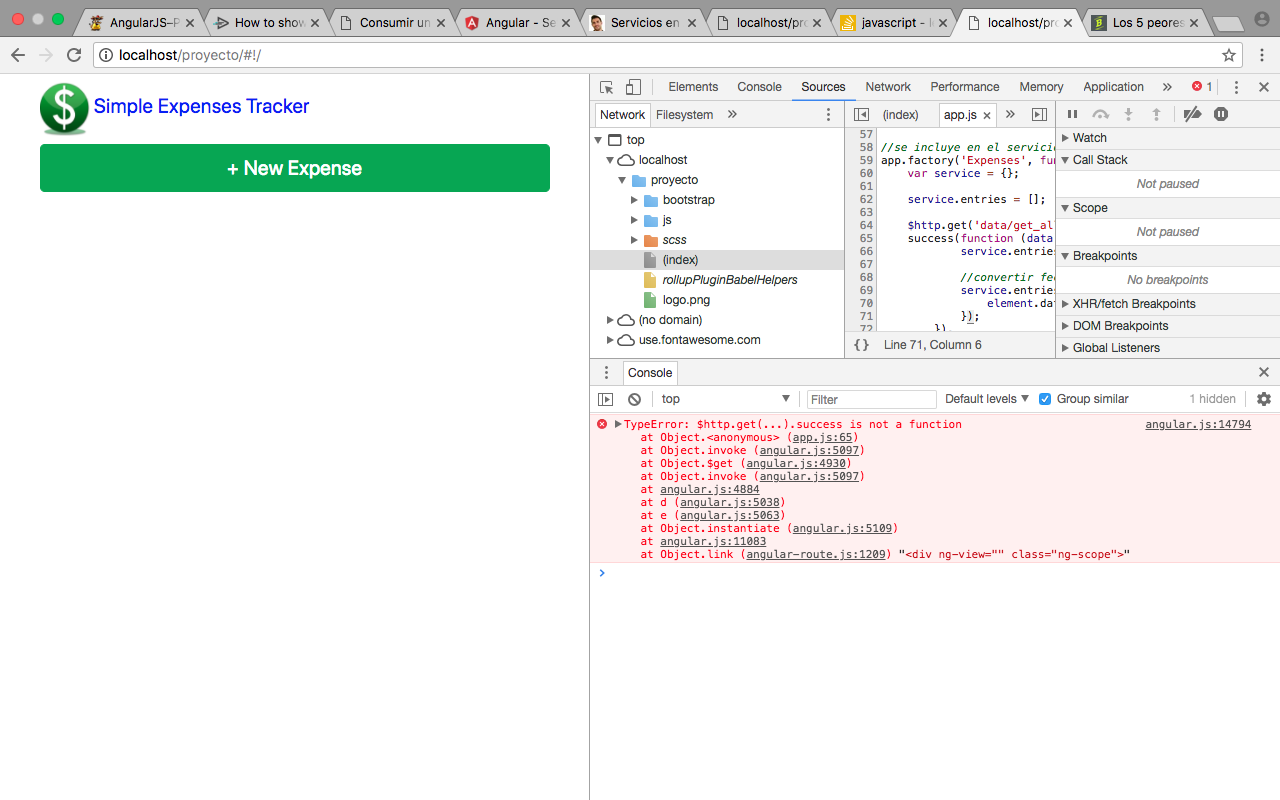
app.factory('Expenses', function($http){
var service = {};
service.entries = [];
$http.get('data/get_all.json').then(function (data){
service.entries = data;
//convertir fecha de string a objeto
service.entries.forEach(function(element){
element.date = myHelpers.stringToDateObj(element.date);
});
}).catch(function(data, status){
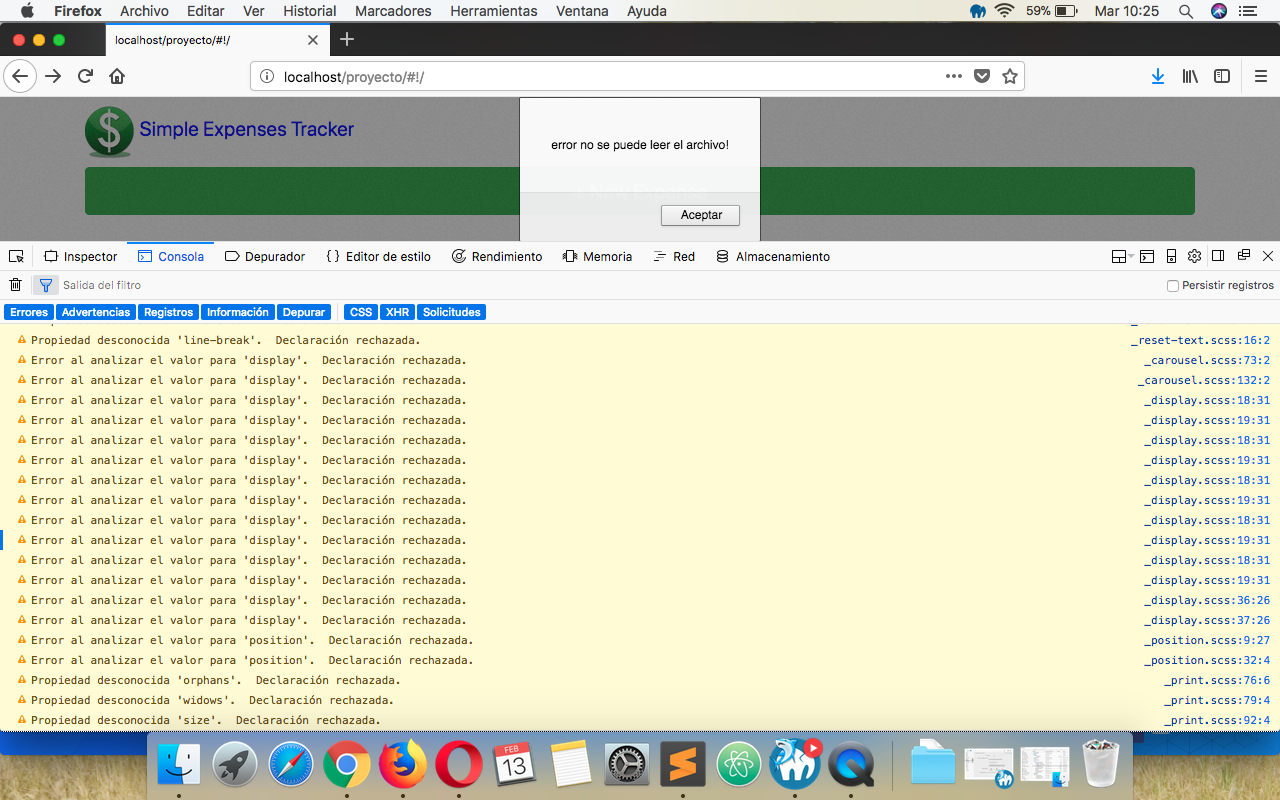
alert('error no se puede leer el archivo!');
});
Estoy utilizando angular 1.6.7 y cambie el archivo angular.min.js ---> angular 1.5.9 para hacer pruebas.
Ayuda, no me lee el archivo, me manda la alert.
tenia success y lo cambie por then, cambie error por catch