Tengo un API rest creado en laravel y cuando trato de consumirlo desde ionic me genera un error que no lo he podido solucionar. He pensado de colocar una condicion que cuando la ruta es api me arroje los datos en json de lo contrario me envie a la vista a laravel. pero no he podido de definir y colocarla como parametro. Alguna sugerencia?
Codigo de api rest en laravel
<?php
use Illuminate\Http\Request;
Route::middleware('auth:api')->get('/user', function (Request $request) {
return $request->user();
});
//ruta api que muestra los clientes
Route::resource('clientes','ClienteController@index');
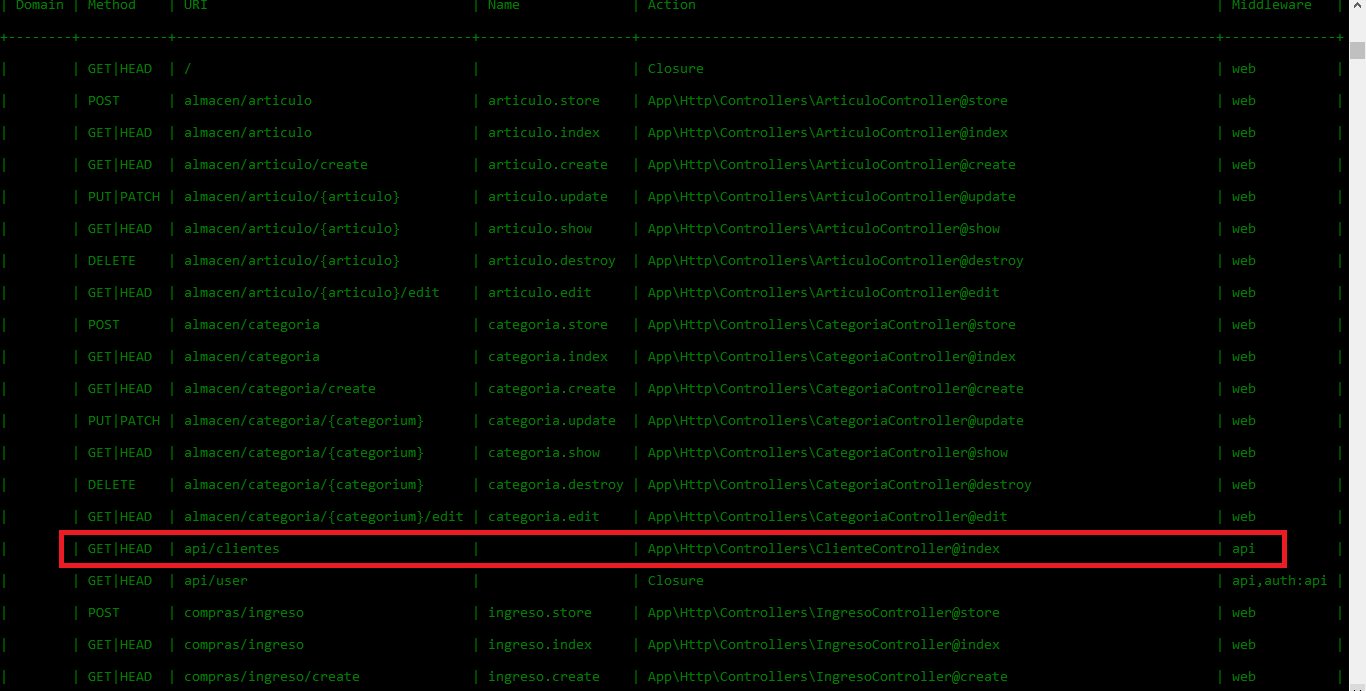
aqui estan las rutas que me muestra laravel
archivo ClienteControlador
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Persona;
use Illuminate\Support\Facades\Redirect;
use App\Http\Requests\PersonaFormRequest;
use DB;
class ClienteController extends Controller
{
public function __contruct()
{
}
public function index(Request $request)
{
if ($request) {
/*obtener todos los registro de la base de datos de una determinada categoria
trim:quita espacios*/
$query = trim($request->get('searchText'));
/*se almacena en la variable categoria la consulta de buscar por nombre la categoria y donde la condicion de la categoria este activo*/
$personas = DB::table('persona')
->where('nombre', 'LIKE', '%' . $query . '%')
->where('tipo_persona', '=', 'Cliente')
->orwhere('num_documento', 'LIKE', '%' . $query . '%')
->where('tipo_persona', '=', 'Cliente')
->orderBy('idpersona', 'desc')
->paginate(5);
json_decode($personas);
//devuleve una vista donde lleva dos parametros
return view('ventas.cliente.index', ["personas" => $personas, "searchText" => $query]);
}
}
archivo modelo persona
namespace App;
use Illuminate\Database\Eloquent\Model;
class Persona extends Model
{
protected $table='persona';
protected $primaryKey='idpersona';
public $timestamps=false;
protected $fillable=[
'tipo_persona',
'nombre',
'tipo_documento',
'num_documento',
'direccion',
'telefono',
'celular',
'email'
];
protected $guarded=[
];
}
archivo index donde muestra los clientes en laravel
@extends('layoust.admin')
@section ('contenido')
<div class="row">
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-12">
<h3>
Listado de Clientes
<a href="cliente/create">
<button class="btn btn-success">
Nuevo
</button>
</a>
</h3>
<!--se incluye la vista search, que es una barra de busqueda-->
@include('ventas.cliente.search')
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="table-responsive">
<table class="table table-striped table-bordered table-condensed table-hover">
<thead>
<th>
Id
</th>
<th>
Nombre
</th>
<th>
Tipo Doc
</th>
<th>
Numero Doc
</th>
<th>
Telefono
</th>
<th>
Celular
</th>
<th>
Email
</th>
<th>
Opciones
</th>
</thead>
<!--Bucle que recorre todas las personas-->
@foreach ($personas as $per)
<tr>
<td>
{{ $per->idpersona}}
</td>
<td>
{{ $per->nombre}}
</td>
<td>
{{ $per->tipo_documento}}
</td>
<td>
{{ $per->num_documento}}
</td>
<td>
{{ $per->telefono}}
</td>
<td>
{{ $per->celular}}
</td>
<td>
{{ $per->email}}
</td>
<td>
<!--link q llama el controlador editar y pasa como parametro el idpericulo-->
<a href="{{URL::action('ClienteController@edit',$per->idpersona)}}">
<button class="btn btn-info">
Editar
</button>
</a>
<a data-target="#modal-delete-{{$per->idpersona}}" data-toggle="modal" href="">
<button class="btn btn-danger">
Eliminar
</button>
</a>
</td>
</tr>
@include('ventas.cliente.eliminar')
@endforeach
</table>
</div>
<!--mostrar paginacion con el metodo render-->
{{$personas->render()}}
</div>
</div>
@endsection
a continuacion los archivos de ionic framework
proveedor1.ts
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
//se importa el httcliente
import { HttpClientModule} from '@angular/common/http';
@Injectable()
export class Proveedor1Provider {
constructor(public http: HttpClient) {
console.log('Hello Proveedor1Provider Provider');
}
obtenerClientes(){
return this.http.get('http://127.0.0.1:8000/ventas/cliente');
}
}
app.module.ts
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
//se incorporan las paginas con clase y ruta
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
import { YoutubePage } from '../pages/youtube/youtube';
import { MasinfoPage } from '../pages/masinfo/masinfo';
import { RejillaPage } from '../pages/rejilla/rejilla';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { Proveedor1Provider } from '../providers/proveedor1/proveedor1';
import { HttpClientModule} from '@angular/common/http';
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
YoutubePage,
MasinfoPage,
RejillaPage
],
imports: [
BrowserModule,
HttpClientModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
YoutubePage,
MasinfoPage,
RejillaPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler},
Proveedor1Provider
]
})
export class AppModule {}
home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
//se importa el providers para poder utilizar la conexion
import { Proveedor1Provider } from '../../providers/proveedor1/proveedor1';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
//variable clientes
clientes
constructor(public navCtrl: NavController, public proveedor:Proveedor1Provider) {
}
//funcion que obntiene los clientes que los trae tipo json
ionViewDidLoad(){
this.proveedor.obtenerClientes()
.subscribe(
(data)=>{this.clientes=data;},
(error)=>{console.log(error);}
)
}
}
home.html
<ion-header>
<ion-navbar>
<ion-title>Inicio</ion-title>
<ion-buttons start>
<button ion-button icon-only>
<ion-icon name="contact"></ion-icon>
</button>
</ion-buttons>
<ion-buttons end>
<button ion-button icon-only>
<ion-icon name="search"></ion-icon>
</button>
</ion-buttons>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Datos servidor externo</h2>
<ion-list>
<button ion-item *ngFor="let cliente of clientes">
{{cliente.nombre}}
</button>
</ion-list>
</ion-content>
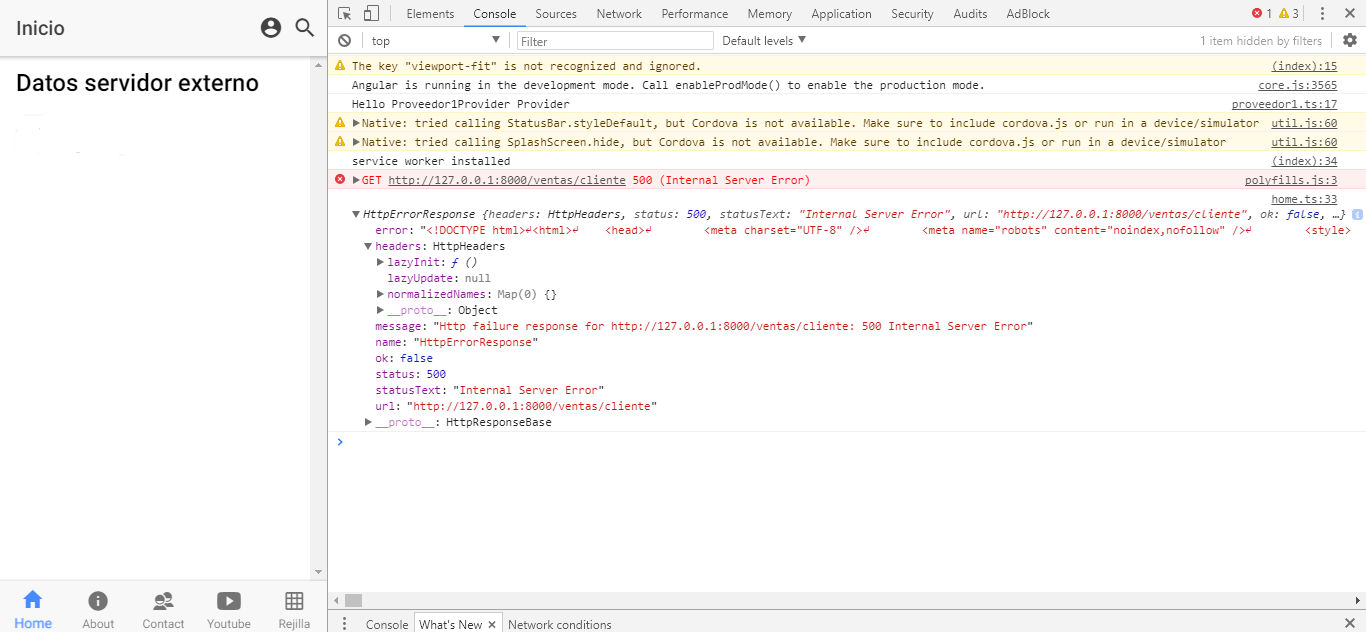
estos son los errores que me muestra la consola


php artisan route:listy revisa el action, esas rutas estan mal declaradas. Aparte de que en Ionic llamas a otra ruta diferente/ventas/cliente