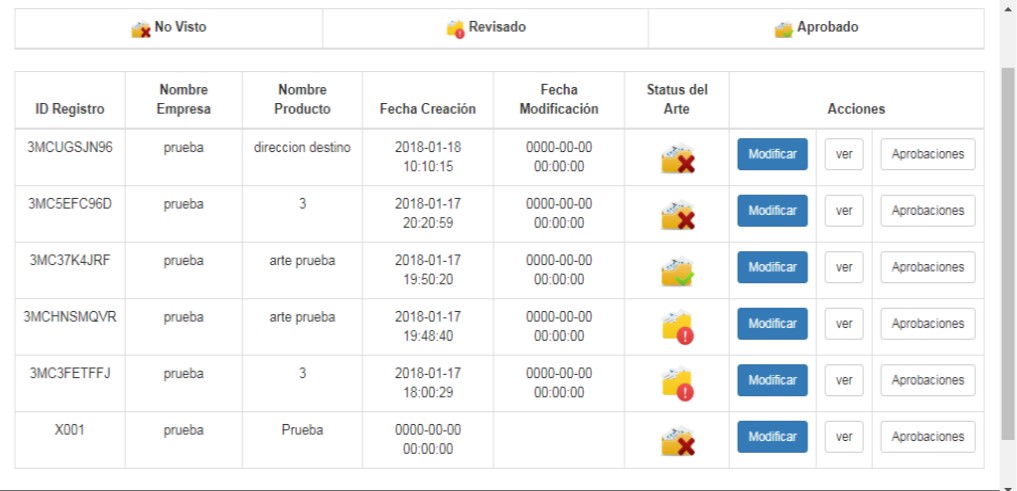
Buenas, Estos intentando agregarle una acción a cada botón que se genera con una consulta, como ven hago 3 acciones por cada items : modificar | Ver | Aprobaciones.
En ver son los archivos PDF.
Como puedo hacer para agregarle una acción a cada botón por cada registro...

while ($extraido = mysqli_fetch_array($result))
{
if($extraido['status_final']==0)
{
$vistos = '<img src="img/novisto.png" height="35" width="35">';
}
if($extraido['status_final']==1 || $extraido['status_final']==2)
{
$vistos = '<img src="img/visto.png" height="35" width="35">';
}
if($extraido['status_final']==3)
{
$vistos = '<img src="img/aprob.png" height="35" width="35">';
}
?>
<tr>
<td><?php echo $extraido['id_prod'] ?></td>
<td><?php echo $extraido['nom_empre'] ?></td>
<td><?php echo $extraido['nom_prod'] ?></td>
<td><?php echo $extraido['f_creacion'] ?></td>
<td><?php echo $extraido['f_modificacion'] ?></td>
<td><?php echo $vistos ?></td>
<td><button class="btn btn-primary btn-sm" name="" id="">Modificar</button></td>
<td><button class="btn btn-default btn-sm" name="ver" id="">ver</button></td>
<td><button class="btn btn-default btn-sm" name="" id="">Aprobaciones</button></td>
</tr>
<?php
}
?>