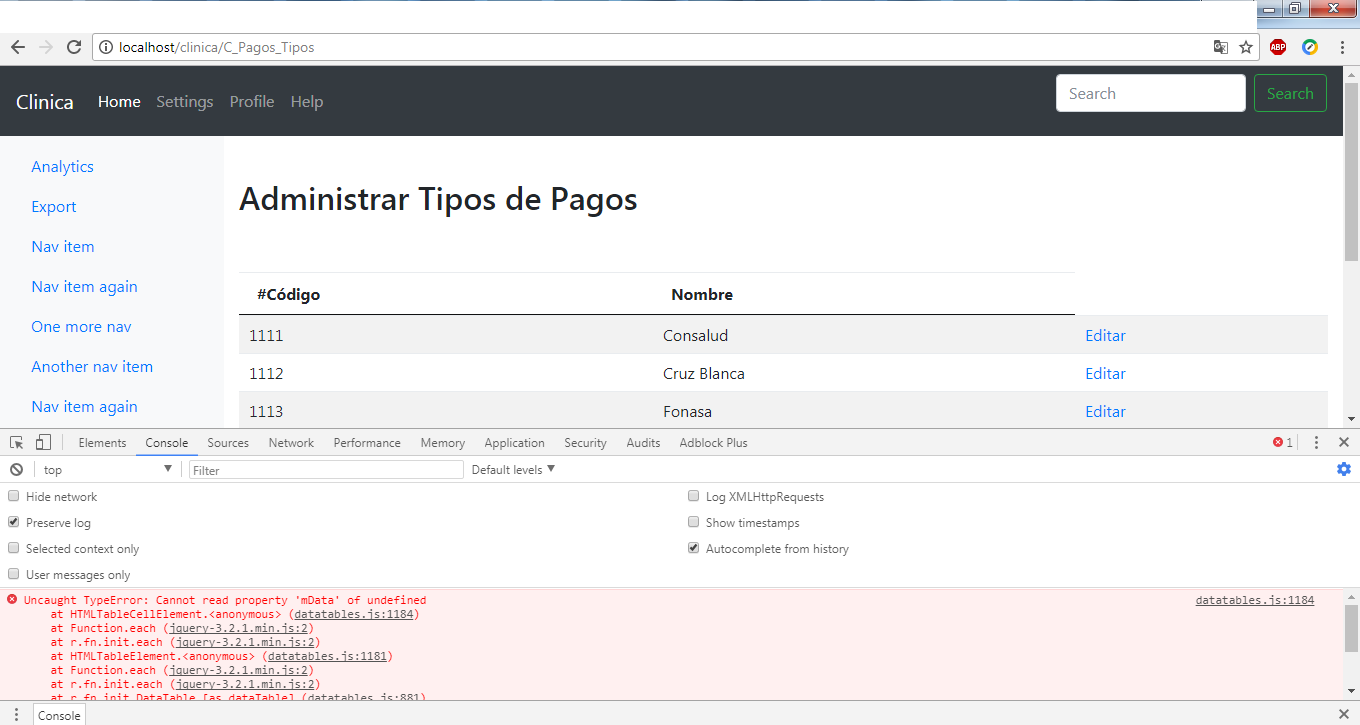
Estoy mostrando los datos desde mi Base de Datos en una tabla mediante javascript los datos se muestran correctamente, pero no se están mostrando las opciones de DataTable. En la consola del navegador me arroja este error
Uncaught TypeError: Cannot read property 'mData' of undefined
at HTMLTableCellElement.<anonymous> (datatables.js:1184)
at Function.each (jquery-3.2.1.min.js:2)
at r.fn.init.each (jquery-3.2.1.min.js:2)
at HTMLTableElement.<anonymous> (datatables.js:1181)
at Function.each (jquery-3.2.1.min.js:2)
at r.fn.init.each (jquery-3.2.1.min.js:2)
at r.fn.init.DataTable [as dataTable] (datatables.js:881)
at r.fn.init.$.fn.DataTable (datatables.js:15082)
at Object.success (pagos_tipos.js:14)
at i (jquery-3.2.1.min.js:2)
Los datos son mostrados mediante Javascript
$.post(url+"C_Pagos_Tipos/getPagos",
function(data){
var obj = JSON.parse(data);
$.each(obj, function(i, item){
$("#tblPagos").append(
'<tr>'+
'<td>'+item.id+'</td>'+
'<td>'+item.tipo_pago+'</td>'+
'<td><a href="#" title="Editar" data-toggle="modal" data-target="#modalEditar" onClick="selPagos(\''+item.id+'\',\''+item.tipo_pago+'\');"><i style="color:#555;" ></i> Editar</a></td>'+
'</tr>'
);
});
$("#tblPagos").DataTable({
'paging': true,
'info': true,
'filter': true
});
});
Editado: agregue el html
<div class="table-responsive">
<table class="table table-striped" id="tblPagos">
<thead>
<tr>
<th>#Código</th>
<th>Nombre</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
Al final del HTML
<script type="text/javascript">
var url = "<?php echo base_url(); ?>";
</script>
<script src="<?php echo base_url();?>assets/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" type="text/css" href="<?php echo base_url();?>assets/datatables/datatables.css">
<script type="text/javascript" charset="utf8" src="<?php echo base_url();?>assets/datatables/datatables.js"></script>
<script src="<?php echo base_url();?>assets/js/pagos_tipos.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">

getPagos