Planteo esta duda por sugerencia de @CamiloVasquez que me ha ayudado en otra pregunta. Tengo un form que recoge algunos datos del usuario, y tiene la opción de enviarlo por mail vía Ajax. A continuación el código que procesa los datos para armar el mail.
<?php
$name = $_POST["nombre"];
$email = $_POST["correo"];
$cantHab = $_POST["cantHab"];
$cantAdu = $_POST["cantAdu"];
$cantMen = $_POST["cantMen"];
$edadesMenores = json_decode($_POST['edadesMenores']);
$destino = $_POST["desti"];
$EmailTo = "[email protected]";
$Subject = "Mail desde el Form";
// armo el cuerpo del mail
$Body = "Nombre: ";
$Body .= $name;
$Body .= "<br>";
...
$Body .= "Cantidad de Menores: ";
$Body .= $cantMen;
$Body .= "<br>";
// Punto del PROBLEMA
if($cantMen > 0 ){
echo ($Body .= "Edad Menor/es: <br>");
foreach($edadesMenores as $key => $edad){
echo( $Body .= echo $edad->menor . " = " . $edad->edad . "<br>" ;
}
echo($Body .= "<br>");
}
//armo los encabezados
$encabezados = "MIME-Version: 1.0\r\n";
$encabezados .= "Content-type: text/html; charset=iso-8859-1\r\n";
...
// envío el mail
$success = mail($EmailTo, $Subject, $Body, $encabezados);
// redirecciono
if ($success){
echo "success";
}else{
echo "invalid";
}
?>
La idea es que cuando no haya menores, no parezca el título "Edad Menor/es:". Y que si lo haga sí hay 1 o más menores para saber la edad de cada uno.
Ahora bien, los mails llegan perfectamente. Haya o no menores.
Así llega cuando no hay menores:
Nombre: Aguilera, Juan
Email: [email protected]
Destino: MAR DEL PLATA
Cantidad de Habitaciones: 1
Cantidad de Adultos: 2
Cantidad de Menores: 0
Así cuando hay uno a más menores:
Nombre: Aguilera, Juan
Email: [email protected]
Destino: MAR DEL PLATA
Cantidad de Habitaciones: 1
Cantidad de Adultos: 2
Cantidad de Menores: 2
Edad Menor/es:
Menor1 = 2
Menor2 = 5
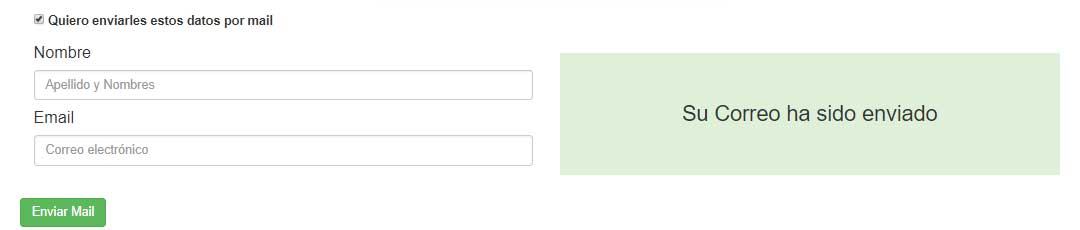
El punto central y que no estoy viendo es que, al ser exitoso el envío de mail me devuelve el siguiente mensaje:

El problema es que solo aparece cuando la cantidad de menores es 0, si es mayor, envía el mail (o sea que sería exitoso el envío), pero este mensaje no parece. Sospecho que estoy errando algo en el foreach, pero no lo veo.
Este es el código del ajax.
$.ajax({
type: "POST",
url: "procesa-simulador.php",
data: {nombre: nombre, correo: correo, cantHab: cantHab, cantAdu: cantAdu, cantMen: cantMen,edadesMenores: JSON.stringify(edadesMenores), desti: desti},
success : function(text){
if (text == "success"){
formSuccess();
}
else {
formError();
}
}
});
}
function formSuccess(){
$( "#msgSubmit" ).removeClass( "hidden" );
}
0? Yo no veo en ninguna parte del código la parte en que muestras el contenido de la imagen, de ahí mi confusión. Aparte de que empiezas comentado cosas que aparentemente funcionan en el código, lo cual hace que tu pregunta sea poco clara.0y qué es lo que quieres cuando la cantidad de menores sea mayor que0? El código que has mostrado evalúa esa posibilidad, agregando contenido al body del mensaje en caso de que haya menores y eso lo hace bien... no entiendo entonces cuál es el problema.echodelforeach?