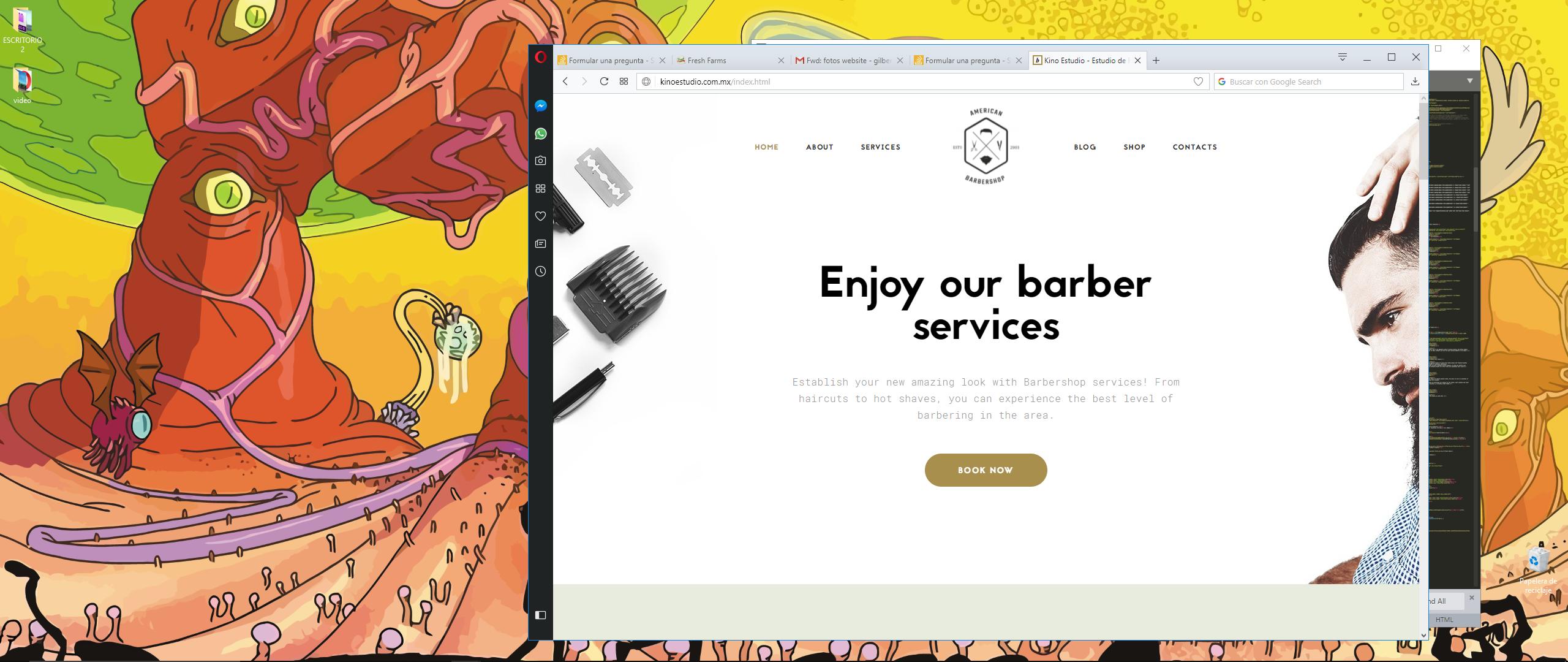
Hola estoy intentando centrar el texto como en esta plantilla :
Este es mi código :
<header>
<nav>
<br> <br><br><br>
<li style="display:inline-block;float:left; padding:10px; font-weight:bold;"><a style="color:black; " href="#">HOME</a></li>
<li style="display:inline-block;float:left; padding:10px; font-weight:bold;"><a style="color:black;" href="#">PRODUCT</a></li>
<li style="display:inline-block;float:left; padding:10px; font-weight:bold;"><a style="color:black;" href="#">ABOUT US</a></li>
<li style="display:inline-block;float:left; padding:10px; font-weight:bold;"><a style="color:black;" href="#">PRODUCT</a></li>
<li style="display:inline-block; float:right; padding:10px; font-weight:bold;"><a style="color:black;" href="#">PRODUCT</a></li>
<li style="display:inline-block; float:right; padding:10px; font-weight:bold;"><a style="color:black;" href="#">PRODUCT</a></li>
<li style="display:inline-block; float:right; padding:10px; font-weight:bold;"><a style="color:black;" href="#">PRODUCT</a></li>
<li style="display:inline-block; float:right; padding:10px; font-weight:bold;"><a style="color:black;" href="#">PRODUCT</a></li>
<li style="display:inline-block; float:right; padding:10px; font-weight:bold;"><a style="color:black;" href="#">PRODUCT</a></li>
<center>
<img style="position: absolute;bottom:-30px;" src="images/FreshFarms.png" width="150" alt="Logo Fresh Farms">
</center>
</nav>
</header> ¿ Alguien tiene alguna idea de como podría hacerlo?